【初心者向け】画像変換クラウドサービス ImageFlux を使ってみた!その②

みなさん、こんにちは! さくらインターネットのらんじゃんと申します。
【初心者向け】画像変換クラウドサービスImageFluxを使ってみたその①のコラムでは、画像変換クラウドサービス「ImageFlux(イメージフラックス)」について、以下の基本的な内容をご紹介しました。
- 管理コンソールとオリジン設定
- 画像サイズ変換(拡大・縮小、リサイズ)
- 画像フォーマット変換(GIF、JPEG、PNG、WebP)
- 画像加工(オーバーレイ合成)
今回は、以下の機能を試しながら解説していきます。
- 画像の回転・反転
- 画像のクリッピング
- DPR(Device Pixel Ratio)の指定
- 画像のキャッシュコントロール設定
- 画像の配信有効期限
画像の回転・反転
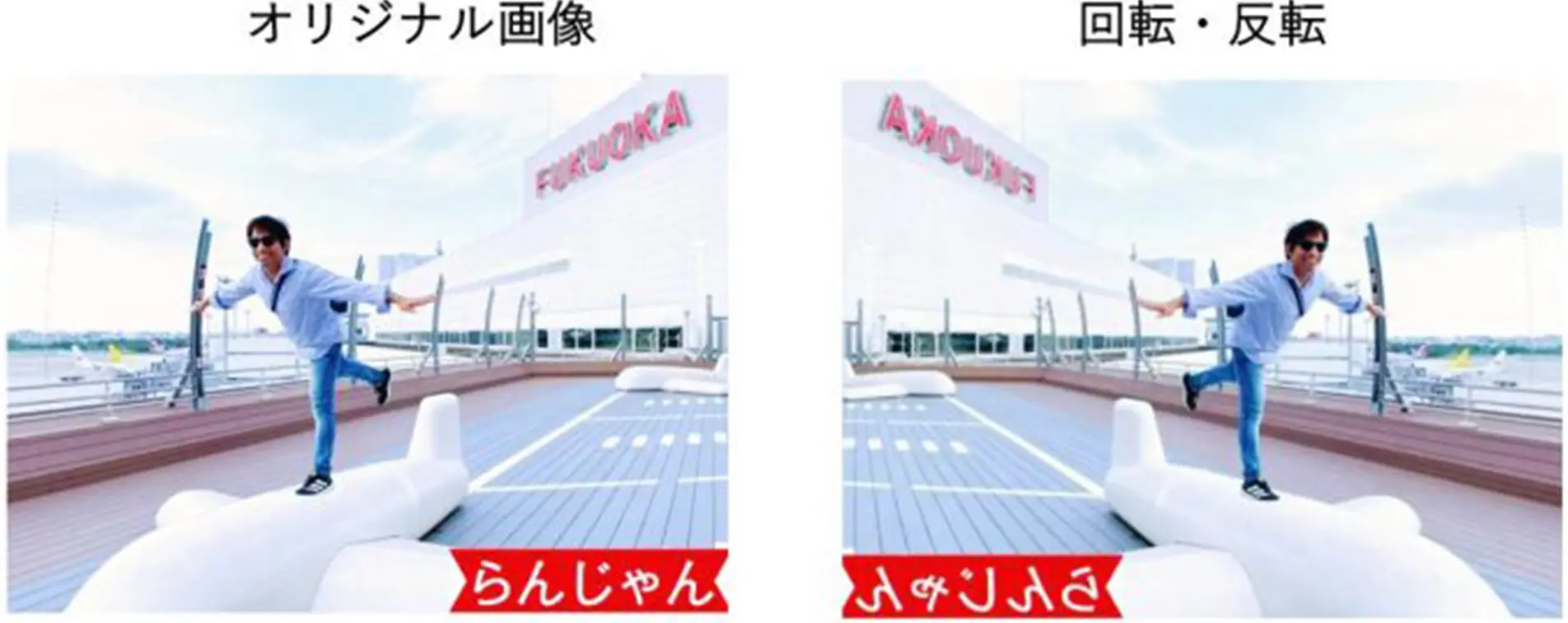
みなさんは、Webサイトに画像を掲載するとき、画像の回転や反転をしてみたいと思われたことはないでしょうか?ImageFluxを使えば手間なくできるようです。さっそく試してみましょう。

使用するオリジナル画像のURLが下記だとします。
https://p1-xxxxxxxxxxx.imageflux.jp/f=webp/assets/img/image.png
この画像を変換して「左右反転(top-right)」の画像を生成したい場合は、次のように画像URLの一部を書き換えるだけでOKです。
https://p1-xxxxxxxxxxx.imageflux.jp/f=webp,ir=2/assets/img/image.png
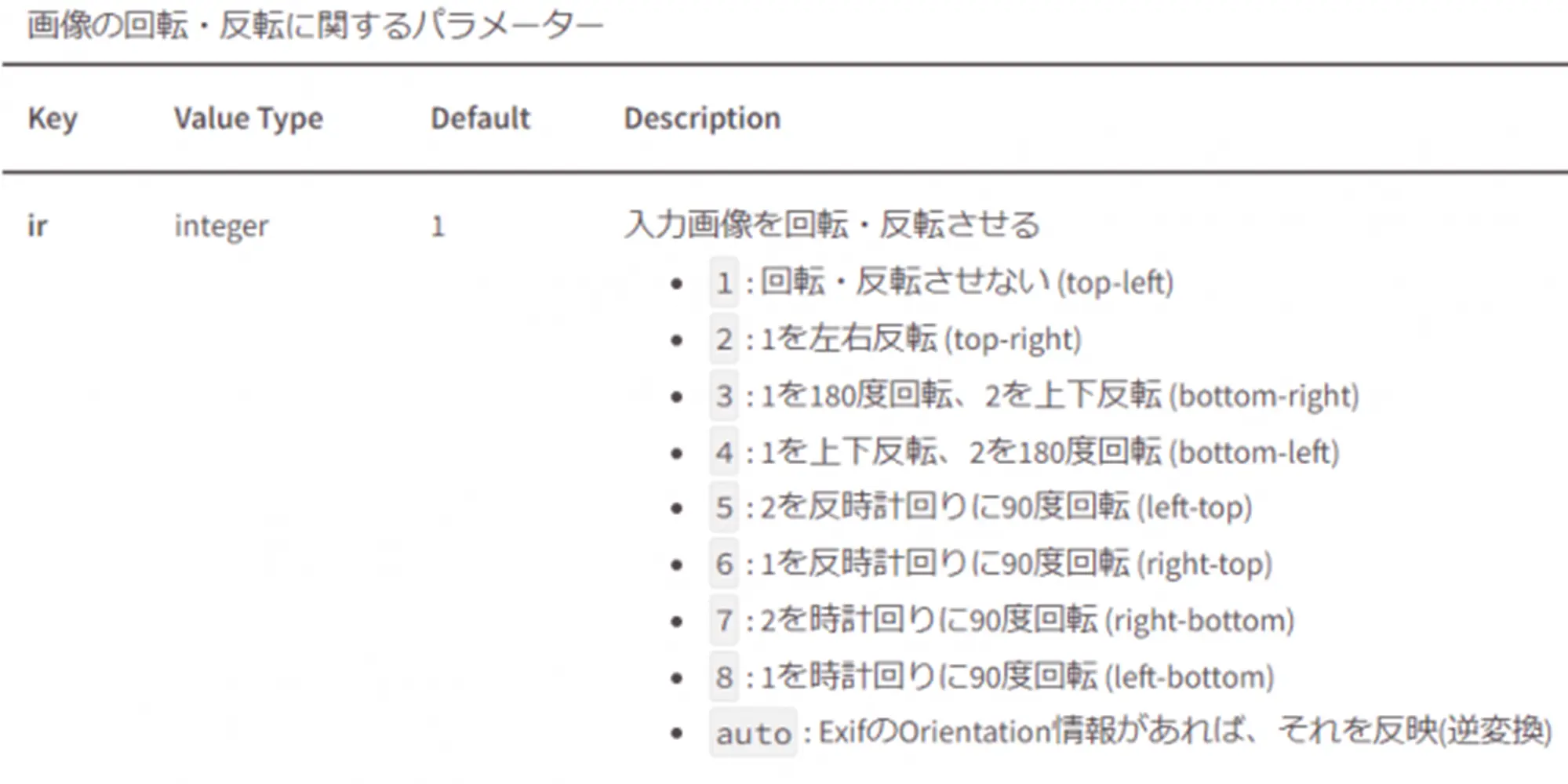
ここで入力した「ir=2」は、ImageFluxのパラメーターリファレンスページに一覧として記載されている「画像の回転・反転に関するパラメーター」の「左右反転」を使っています。
ImageFluxには、回転・反転に使えるパラメーターが他にもたくさんあります。下記のパラメータ一覧を見て試してください。さらに詳しい内容はImageFluxのドキュメントに掲載されています。

画像のクリッピング
つぎは「画像のクリッピング」を試してみましょう。

使用するオリジナル画像のURLが下記だとします。
https://p1-xxxxxxxxxxx.imageflux.jp/f=webp/assets/img/image.png
上の画像の一部を切り抜いて、指定したサイズのクリッピング画像として表示させたいときは、下のように画像URLの一部を書き換えるだけでOKです。
https://p1-xxxxxxxxxxx.imageflux.jp/f=webp,icr=270:600:800:940,ig=1/assets/img/image.png
どうでしょう!画像URLのパラメーターを書き換えるだけで簡単にクリッピングができました。
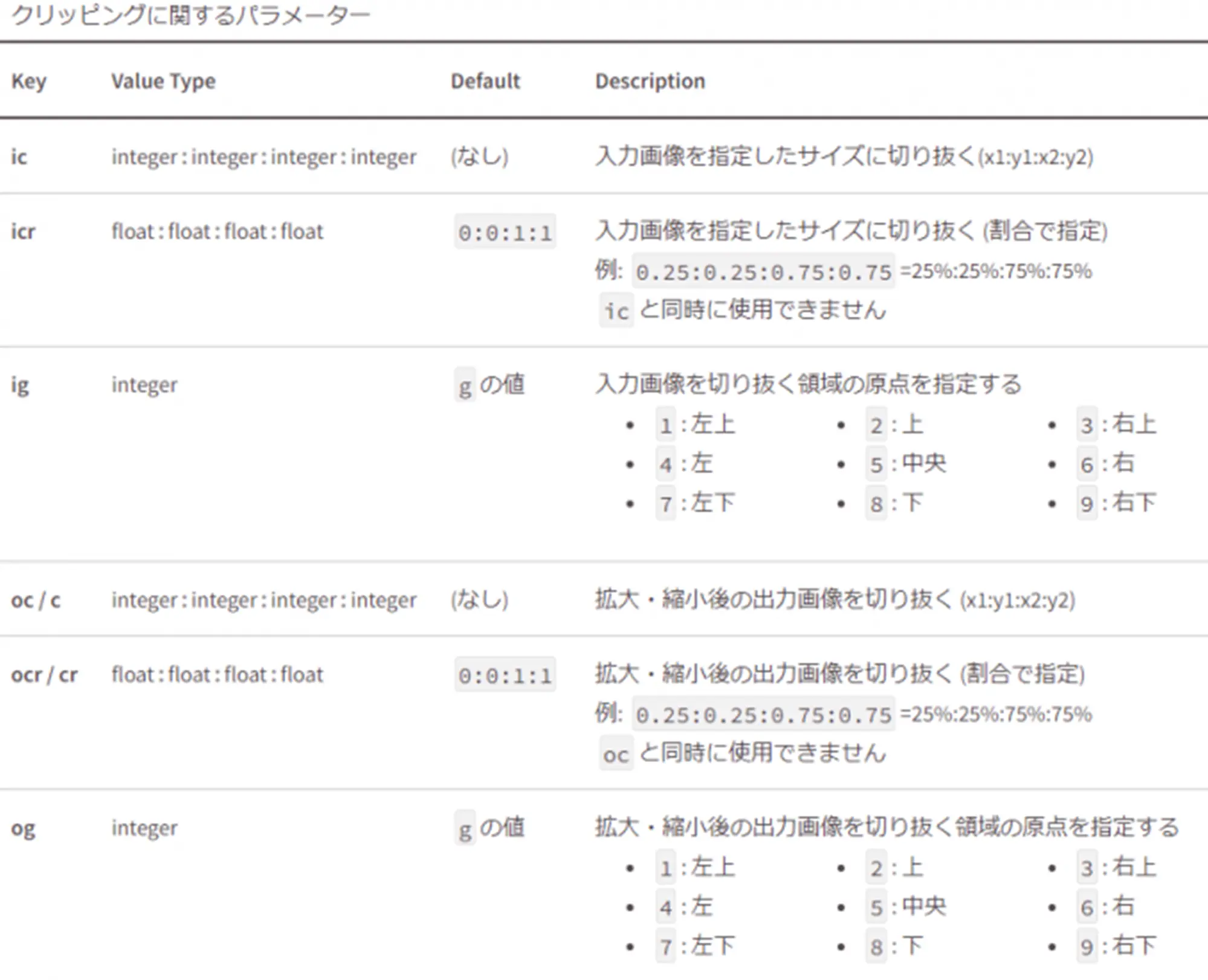
クリッピングに関するパラメーターは他にもあります。下記の一覧をご覧ください。

おすすめチェックポイント1
ic(icr)キーを使う時は、igキーと組み合わせて入力してください。
oc(ocr)キーを使う時は、ogキーと組み合わせて入力してください。
DPR(Device Pixel Ratio)の指定
オリジナル画像のURLに画像変換パラメーターを付加するだけで、ディスプレイのDevice Pixel Ratio(画素密度の比)を使用して、出力画像の倍率を指定できます。それでは試してみましょう。

使用するオリジナル画像のURLが下記だとします。
https://p1-xxxxxxxxxxx.imageflux.jp/f=webp/assets/img/image.png
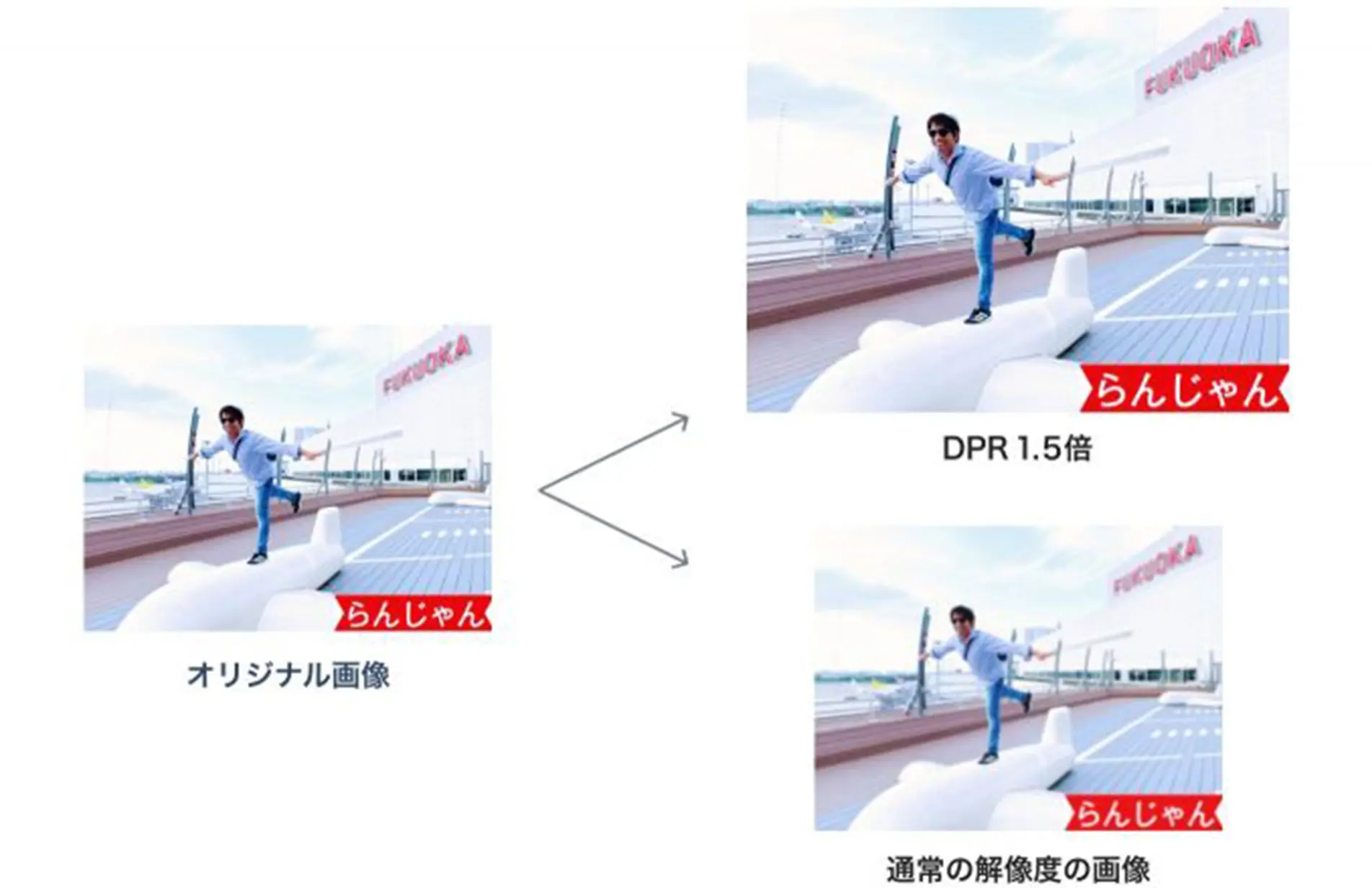
画像URLを書き換える際、 「dpr=1」 と入力すると元と同じサイズの画像が生成され、下の例のように 「dpr=1.5」 にすると、横幅と縦幅がそれぞれ1.5倍の画像が生成されます。スマートフォンサイト用の画像の場合、実際に表示されている画像より大きい画像を縮小して表示させる方がきれいに見えるかと思います。
https://p1-xxxxxxxxxxx.imageflux.jp/f=webp,dpr=1.5/assets/img/image.png
おすすめチェックポイント2
DPRの設定は0を超える5以下の値で指定できます。「dpr=1」で設定するとオリジナル画像と同じサイズで表示されます。
画像のキャッシュコントロール設定
キャッシュコントロール(Cache-Control)とは、ブラウザのキャッシュ動作を管理するHTTPヘッダのことです。キャッシュコントロールが適切に設定されていないと、サイトユーザーからのリクエストに対してオリジンサーバーにある元画像への取得リクエストが発生してしまい、キャッシュを利用した配信ができません。そのためこの設定を使用します。
キャッシュコントロール設定は以下の2つの方法があります。さっそく試してみましょう。

Apacheの場合
.htaccessのファイルにてCache-Controlヘッダのs-maxageを利用して設定します。
<Files ~ "\.(gif|jpe?g|png|webp|ico|svg|css|js)$"> Header set Cache-Control "s-maxage=86400" </Files>
nginxの場合
nginxはApacheと異なり.htaccessがないため、デフォルトの設定ファイルであるnginx.conf、もしくはincludeされる設定ファイルに、以下のように記載します。
location ~* \.(gif|jpe?g|png|webp|ico|svg|css|js)$ {
add_header Cache-Control "s-maxage=86400";
}
上記の内容は、gif、jpeg、jpg、png、webp、ico、svg、css、jsファイルを有効期限1日間(1日=86400秒)としてキャッシュ設定したものです。
キャッシュ設定の確認方法
それでは、キャッシュ設定ができたかどうか確認してみましょう。
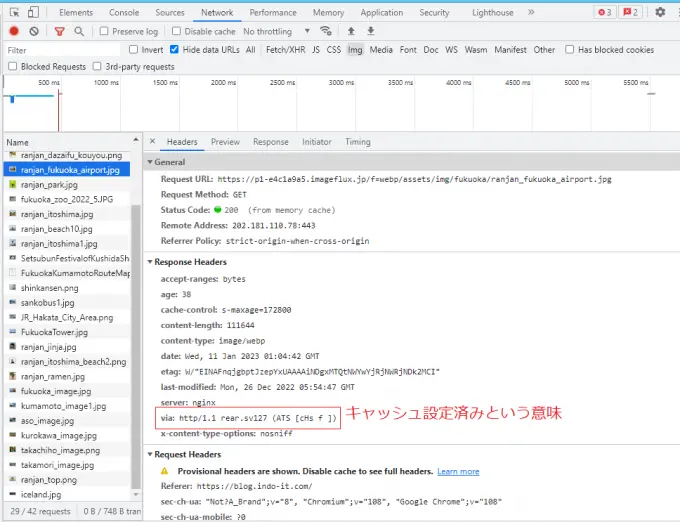
Chromeブラウザの場合、[設定]アイコン → [その他のツール] → [デベロッパーツール]を開いて確認できます。

ImageFlux経由での出力かどうかを確認するには、レスポンスヘッダを見て、Viaヘッダが存在していること、その中に「http/1.1 rear.svXXX YYY」のような文字列があるかチェックしてください。(XXXの部分は状況により変わります)

おすすめチェックポイント3
「s-maxage=86400」とは、共有キャッシュの有効期間を1日間(60秒 x 60分 x 24時間)にする、という意味です。キャッシュの有効期間は自由に設定できます。
上記で紹介した2つの方法以外に、ImageFluxの管理コンソール側でオリジンごとにキャッシュ期間を指定する「デフォルトキャッシュ」という機能を使って設定することもできます。詳細はドキュメントをご覧ください。
画像の配信有効期限設定
配信有効期限設定とは、特定の画像を、指定した有効期限まで配信できる機能です。たとえば、実施期間が決まっているキャンペーンのランディングページのように、サイトでの画像表示に有効期限を設定したい、というような場合に使います。
有効期限を過ぎたURLにアクセスが来た場合は、ImageFluxから「403 Forbidden」のHTTPステータスコードが返されます。
設定は簡単で、 画像URLに「expires」キーと日時パラメータを付加するだけで、特定の画像の配信有効期限を指定できます。それでは試してみましょう。
オリジナルの画像URLが下記だとします。
https://p1-xxxxxxxxxxx.imageflux.jp/f=webp/assets/img/image.png
この画像の配信有効期限を2022年12月31日までと指定したい場合は、下のように 「expires=」 と「2022-12-31T23:59:59 」を入力すればOKです。
https://p1-xxxxxxxxxxx.imageflux.jp/f=webp,expires=2022-12-31T23:59:59Z/assets/img/image.png
おすすめチェックポイント4
配信有効期限はUTC(世界協定時)のみ設定できます。JST(日本標準時)ではないためご注意ください。設定する際は、JSTとの時差を計算して入力してください。
まとめ
本コラムをお読みいただきありがとうございます。
私は、海外の人たちに日本の観光地を紹介するBlogサイトを個人で運営しています。スマートフォンで撮影した画像を使うことも多いのですが、画像をアップしたときに横向きや反転になってしまうことがあります。そんなときはImageFluxの「画像の回転・反転」機能を使って、簡単に修正できることがわかりました。その他では「画像の配信有効期限設定」が気になりました。サイトに掲載する観光情報として特別な画像を短期間だけ表示させたい時に使ってみたいなと思います。
このコラムを読んで、ImageFluxに興味を持たれた方、ImageFluxをトライアルしてみたいと思われた方は、ぜひ無料トライアルを検討してみてください。
ImageFlux無料トライアルのお申込み手順
ImageFluxの無料トライアル申込みは次の3ステップ。
オンラインでお申込みができ、手続きは数分で完了します。
Step2
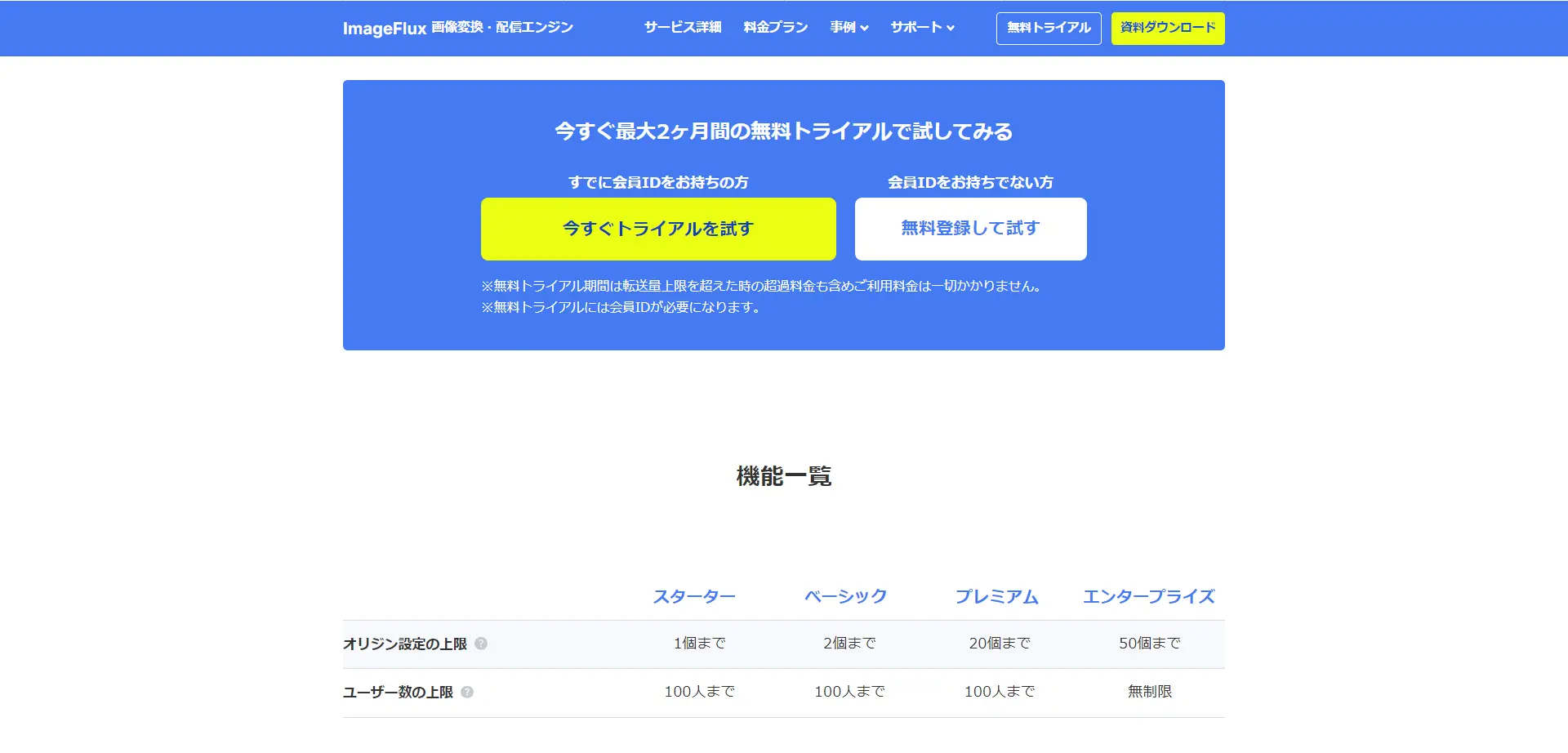
下の画面が表示されます。さくらインターネットの会員IDをすでにお持ちの方は「今すぐトライアルを試す」ボタンをクリック。
ログインページが表示されたら、会員IDとパスワードを入力してログインしてください。
会員IDをお持ちでない方は「無料登録して試す」ボタンをクリックして「新規会員登録」を行ってください。

Step3
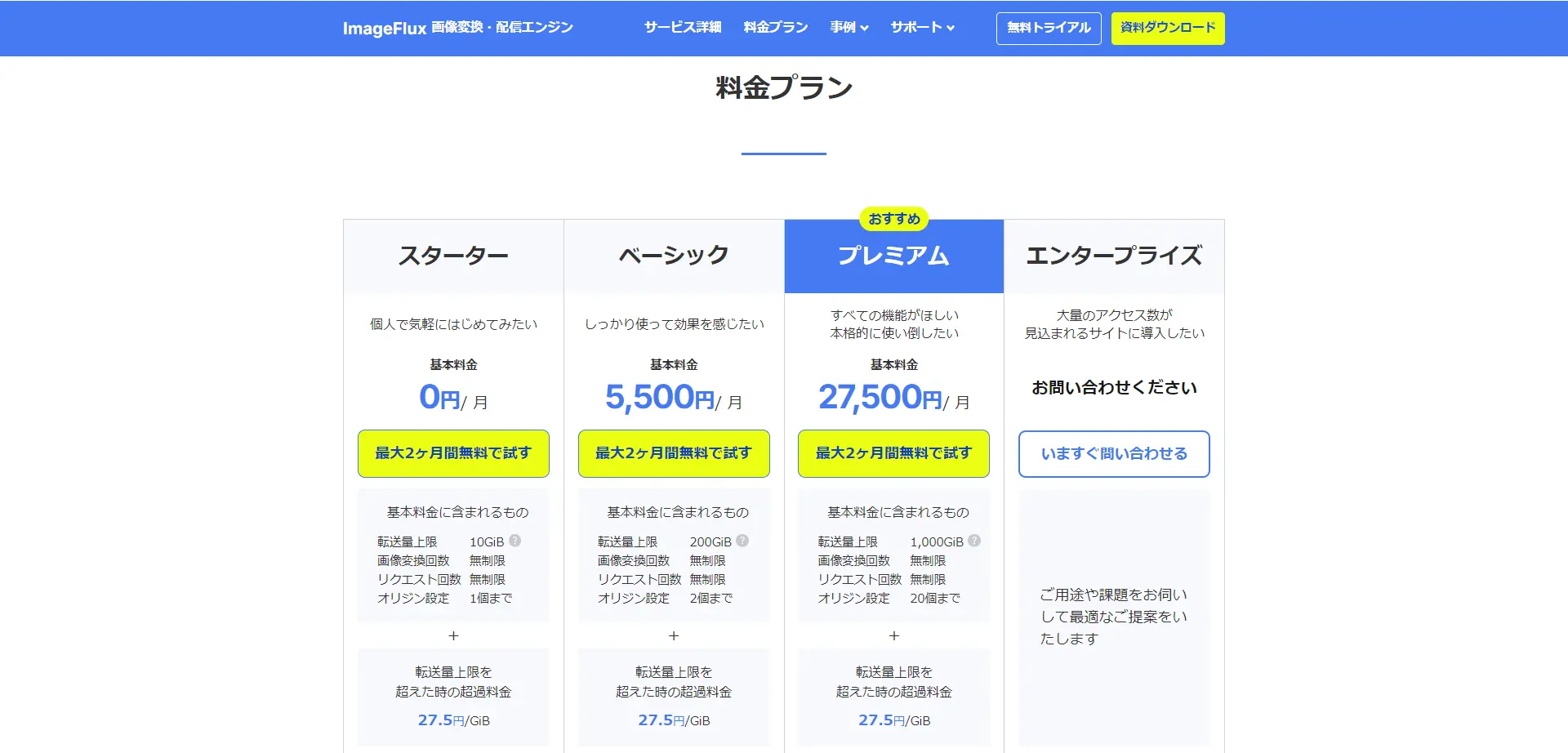
ImageFluxの料金プランページをご覧いただき、「スターター」、「ベーシック」、「プレミアム」から、ご希望のプランを選んで無料トライアルをお申込みください。トライアル期間は、登録完了日から翌月末まで最大2ヶ月間です。
お申込み完了後に「ImageFlux 登録完了のお知らせメール」が届きましたら、トライアルを開始いただけます。
「エンタープライズプラン」のトライアルについては、別途サービスサイトのお問い合わせフォームからご相談ください。

ImageFlux画像変換・配信エンジン
※本コラムは、2023年3月に『さくらのナレッジ』で公開された記事『【初心者向け】画像変換クラウドサービス ImageFlux を使ってみた!その②』を基に加筆修正したものです。

らんじゃん
福岡に住んでいます。ドライビングが好きで、九州をうろうろし、個人のBlogで日本の魅力について外国人向け情報を発信しています。