【初心者向け】画像変換クラウドサービス ImageFlux を使ってみた!その①

みなさん、こんにちは! さくらインターネットのらんじゃんと申します。
2022年に入社して、現在は自社サイトの運用に関わる業務を担当しています。プライベートではブログや趣味を活かした多言語Webサイトを運営しています。
今回初めて画像変換クラウドサービス「ImageFlux(イメージフラックス)」をトライアルしてみて、基本的な使い方がわかりました。私と同じように初めてImageFluxを利用する方向けにわかりやすくご紹介します。
はじめに

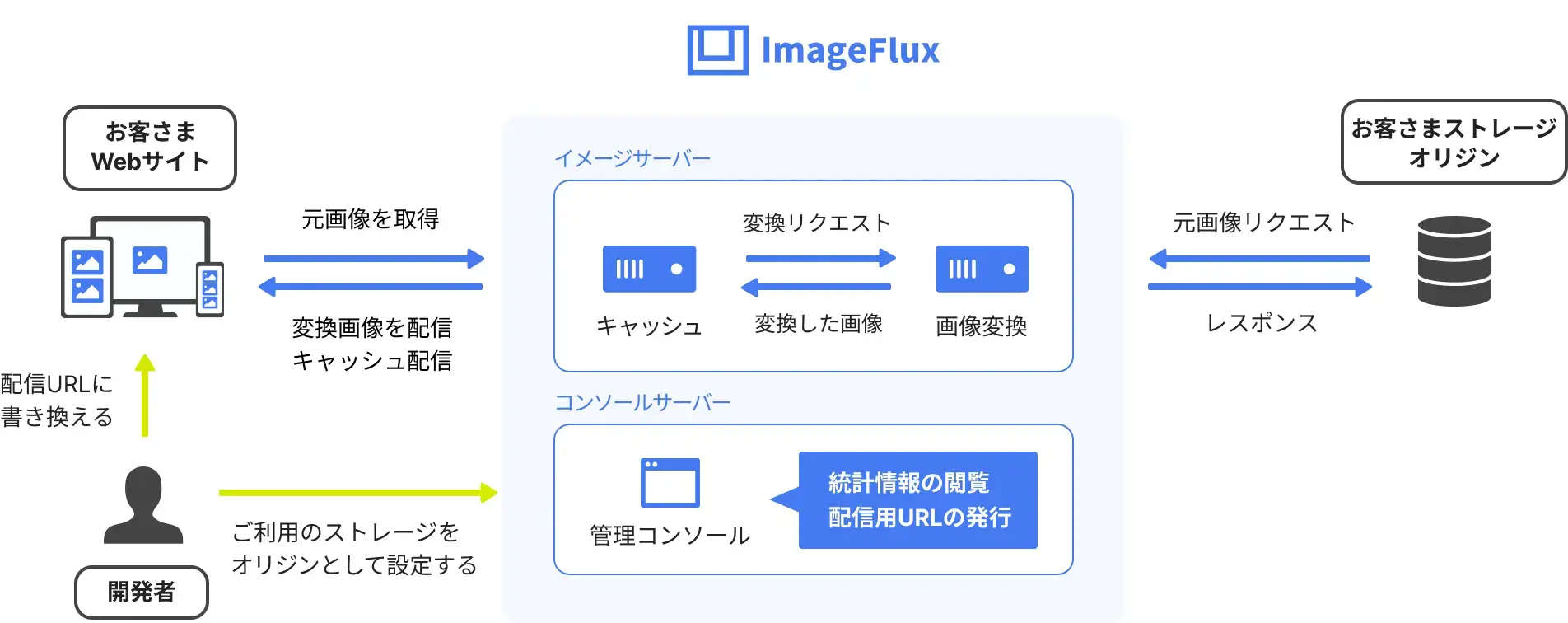
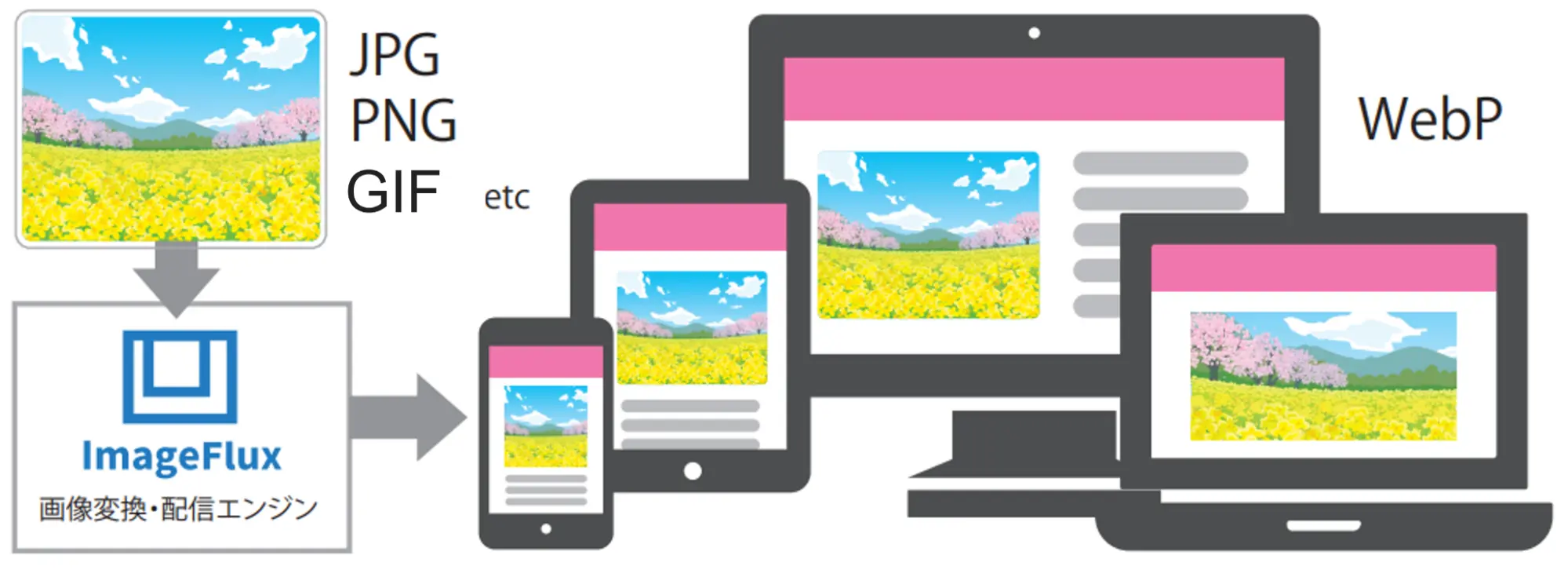
ImageFluxは、さくらインターネットとピクシブが共同で開発した「画像変換サーバー」と「キャッシュ配信」を一気通貫で提供するクラウドサービスです。WebサイトやWebアプリケーションで使用するさまざまな画像のリサイズ、画像フォーマットの変換(GIF、JPEG、PNG、WebP)オーバーレイ合成などの作業を効率化し、画像を高速かつ高品質で配信することができます。

ImageFluxの主な機能は次のとおりです。
- 画像サイズ変換(拡大・縮小、リサイズ)
- 画像フォーマット変換(GIF、JPEG、PNG、WebP)
- 画像加工(フィルター加工、クリッピング、回転・反転、オーバーレイ合成など)
- 画像のURL署名
- 配信有効期限の指定
私は海外の人たちに日本の観光地を紹介するブログサイトを個人で運営しています。多くの都道府県の観光地の写真を掲載するのですが、サイトのレイアウトにあわせて画像サイズを変えたり、画像の上にコピーライト表記を記載するといった作業がたびたび発生します。これまでは手作業で工数をかけて対応していました。
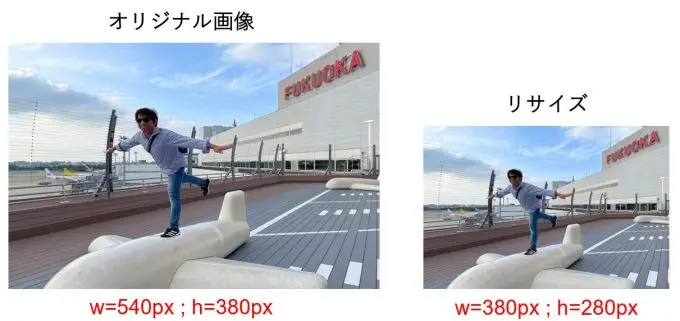
たとえば以下のような画像です。ときには画像加工の作業が夜遅くまでかかることもあり、効率がよくないなと感じていました。

今回初めてImageFluxを使ってみて、オリジンサーバーの設定から画像変換までの基本的な操作が一通りわかったので解説していきます。Webサイトの画像処理について、私と同じ悩みを持っているWebデザイナーやWebエンジニアのみなさんにとって、少しでも参考になるとうれしいです。
管理コンソール(管理画面)にログイン

ImageFluxのトライアルを申し込み後アカウントが発行されたら、管理コンソール(管理画面)にログインします。ログインすると上記の画面が表示されます。
オリジンの設定
次は「オリジンの設定」です。ImageFluxでは、お客様のストレージサーバ(オリジン)から画像を取得し、URLに指定されたパラメータによって画像を変換、キャッシュして配信します。
手順は簡単です。以下のクイックガイド動画を見ながら設定してみてください。詳細はドキュメントにも記載しています。
おすすめチェックポイント1
最初に行うことはオリジンサーバーの設定です。クイックガイド動画を参考にすれば、簡単に設定ができます。
プレビュー
オリジンの設定ができたら次のステップです。メニューバーの「プレビュー」をクリックすると下のような画面が出てきます。ここでは、オリジンが正しく設定できたかどうかを確認できます。

「変換元画像」は、変換元画像の一覧からオリジンに設定したものを選択し、オリジンサーバー画像のパスを入力します。
たとえば、「p1-xxxxxxxxxxx.imageflux.jp」というオリジンを選択したら、「/assets/img/画像名」を入力。
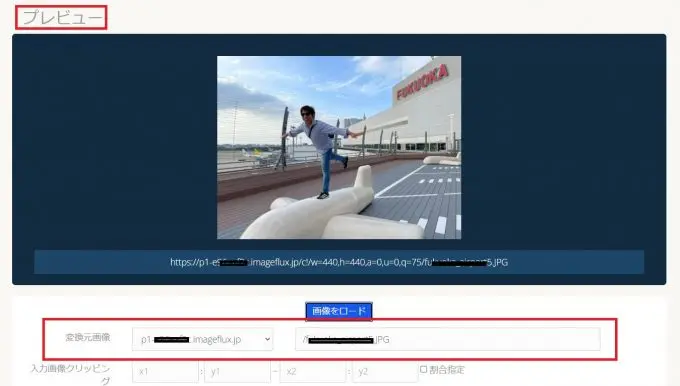
その後に「画像のロード」ボタンをクリックすればOK、のはずだったのですが……

なぜか画像がロードされません……何度やっても同じです。 なぜ???

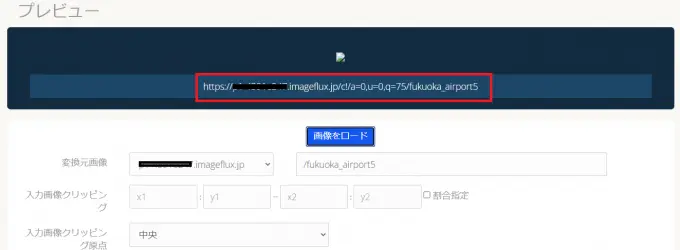
入力画面を確認してみたら、オリジンサーバー画像のPath入力に「/assets/img」を入れ忘れていました!下の赤い字で表示したところです。
間違えたパラメーターURL
https://p1xxxxxxxxxxx.imageflux.jp/c!/a=0,u=0,q=75/fukuoka_airport5.JPG
正しいパラメーターURL
https://p1xxxxxxxxxxx.imageflux.jp/c!/a=0,u=0,q=75/assets/img/fukuoka_airport5.JPG
おすすめチェックポイント2
実際に作業を始める前に、画像のPathを入力したかどうかチェックすることをおすすめします!
ImageFluxの機能を実際に使ってみた!
個人的に、特に便利だと感じた機能は3つあります。「画像サイズ変換(拡大・縮小、リサイズ)」、「画像フォーマット変換(GIF、JPEG、PNG、WebP)」、画像加工の「オーバーレイ合成」です。
画像サイズ変換(拡大・縮小、リサイズ)
オリジンサーバーの設定が終わったら、後は、画像URLに画像変換パラメーターを付加するだけで、オリジナル画像から希望するサイズへの動的変換が簡単にできます。さっそく試してみましょう。

使用するオリジナル画像(幅540×高380ピクセル)の画像URLは下記のとおりです。
https://p1-xxxxxxxxxxx.imageflux.jp/assets/img/image.png
この画像をリサイズして、幅380×高280ピクセルの画像を生成したい場合、画像URLの一部を以下のように書き換えて、パラメーターを追加するだけでOKです。
https://p1-xxxxxxxxxxx.imageflux.jp/w=380,h=280/assets/img/image.png
どうでしょう!とても簡単ではないでしょうか?
画像URLにパラメーターを書き添えただけで、あっという間にリサイズされた画像を生成できました。
ちなみに、リサイズには下記3通りのURLの書き方があります。いずれも同じように変換され、結果に違いはありません。
3通りの画像URLの書き方
画像変換を行うURLであることを明示するために、パラメーターの前にcもしくはc!をつけることもできます。
https://example.com.imageflux.jp/w=400/image.png
https://example.com.imageflux.jp/c/w=400/image.png
https://example.com.imageflux.jp/c!/w=400/image.png
画像フォーマット変換(GIF、JPEG、PNG、WebP)
Webサイトの表示速度に影響を与える重要な要素のひとつは「画像のファイルサイズ」だと考えます。
画像ファイルのフォーマット形式には、GIF、JPEG、PNGなどがありますが、Googleが開発した次世代画像フォーマット「WebP(ウェッピー)」は、画質をほとんど損なわずにファイルサイズを大幅に縮小できるという利点があります。
サイトの表示速度を改善するため、私もJPEGの画像をWebPに変換し、同時に画像のリサイズもやってみます。

使用するオリジナル画像(幅903×高635ピクセル、ファイルサイズ319KB)のURLは下記のとおりです。
https://example.com.imageflux.jp/assets/img/image.JPEG
これを、幅710×高さ504ピクセルのWebPフォーマットに変換したい場合は下記のように画像URLを書き換え、パラメーターを追加します。
https://example.com.imageflux.jp/w=710,h=504,f=webp/assets/img/image.png
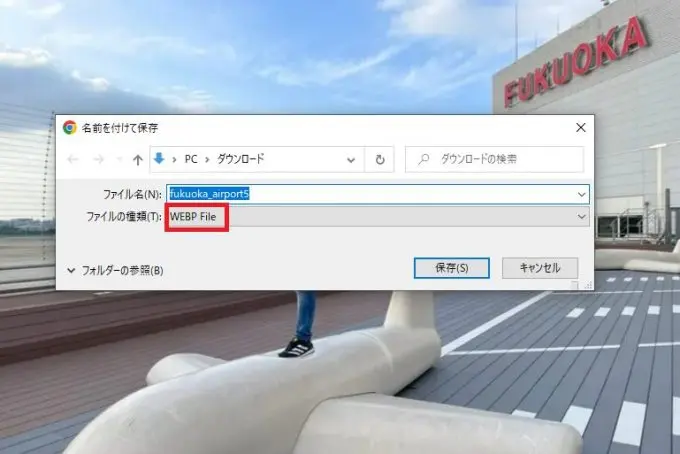
たったこれだけで、画像のリサイズとフォーマットの変換が完了。あまりに簡単すぎたため、本当にWebPへ変換できているのか、ちょっと心配になりました。そこで、確認のため画像をPCに保存してみると……しっかりWebPフォーマットに変換されていました!

画像のリサイズとフォーマット変換が一瞬で完了しているのは単純に驚きでした!私のWebサイトには100枚以上の画像がありますが、ImageFluxを使えば、すべての画像をWebPに変換する場合も、工数をかけずにサクッとできそうです!
おすすめチェックポイント3
画像のリサイズとあわせて、画像フォーマットをWebPに変換するのがおすすめです!
オーバーレイ合成
2枚の画像を重ねて1枚の画像に合成できる機能です。画像の上にロゴマークを掲載するような加工、あるいは著作権保護のため画像にウォーターマーク(透かし)を入れたいときなどに便利です。

オーバーレイ画像は「l」パラメーターを使って指定します。「l」パラメータには先頭に画像変換パラメーターを指定できます。値はすべてURLエンコードされていて、なおかつ()で括る必要があります。オーバーレイ合成は難易度が高そうだと思っていましたが、2、3回試してみたらすぐに慣れました。
それでは、下記の例で見てみましょう!
- たとえば、/image.png画像に「/toplogo.png」をオーバーレイする場合は、下記2のように「/toplogo.png」をエンコード「%2Ftoplogo.png」して()内に記入します。
- https://example.com.imageflux.jp/w=660,l=(%2Ftoplogo.png)/image.png
- 「/image.png」画像をリサイズし(幅660ピクセル)、オーバーレイする画像「/images/01」もリサイズ(幅300ピクセル)する場合は、下記4のように「/images/01」をエンコードしてから()内に記入します。
- https://example.com.imageflux.jp/w=660,l=(w=300%2Fimages%2F01.png)/image.png
実際に試してみると面白いです! ImageFluxには他にも使ってみたい機能がたくさんあるので、下記のパラメーターリストを見ながら試してみます。
他の機能を含めたパラメーターのリストはImageFluxの開発者向けドキュメントに掲載されているので、いつでも確認できます。

おすすめチェックポイント4
オーバーレイ画像の変換パラメーター「lg」を使うと、オーバーレイする画像の位置を簡単に動かせて便利です!
ImageFluxで利用できる画像変換機能の一覧
-
拡大・縮小
- 出力サイズの指定
-
アスペクトモードの指定
- 背景色の指定
- 原点の指定
- 入力画像の拡大制限
- Device Pixel Ratioの指定
- クリッピング
-
回転・反転
- JPEG画像の自動回転
- アンシャープマスク
- ブラー(ぼかし)
- 彩度、明度、コントラストの調整
- ネガポジ反転
- オーバーレイ合成
- 出力フォーマットの変換
このように、ImageFluxには画像変換の機能が豊富にあります。
それぞれのパラメーターはキーとその値から構成され、イコール(=)で結合されています。複数のパラメータをカンマ(,)で結合すれば、一度に複数の画像変換パラメーターを指定することもできます。
各パラメーターのキーと値の詳細については、ここではすべてを書ききれないので、ImageFluxの開発者向けドキュメントを参照ください。
まとめ
本コラムをお読みいただきありがとうございます。
私はこれまで、個人で運営しているWebサイトの画像処理で発生する工数の多さに少し悩んでいました。
今回初めてImageFluxを試してみたのですが、画像のリサイズやフォーマット変換が簡単にできることがわかり、工数の削減がかなり期待できそうです。今後は画像フォーマット変換機能を活用して、サイト表示速度も向上させていきたいと思います。
【初心者向け】画像変換クラウドサービスImageFluxを使ってみた②のコラムでは、画像の回転・反転や、キャッシュコントロール設定、配信有効期限の指定などを解説しています。
このコラムを読んで、ImageFluxに興味を持たれた方、使ってみたいと思われた方は、無料トライアルで試していただくことをおすすめします。
ImageFlux無料トライアルのお申込み手順
ImageFluxの無料トライアル申込みは次の3ステップ。
オンラインでお申込みができ、手続きは数分で完了します。
Step2
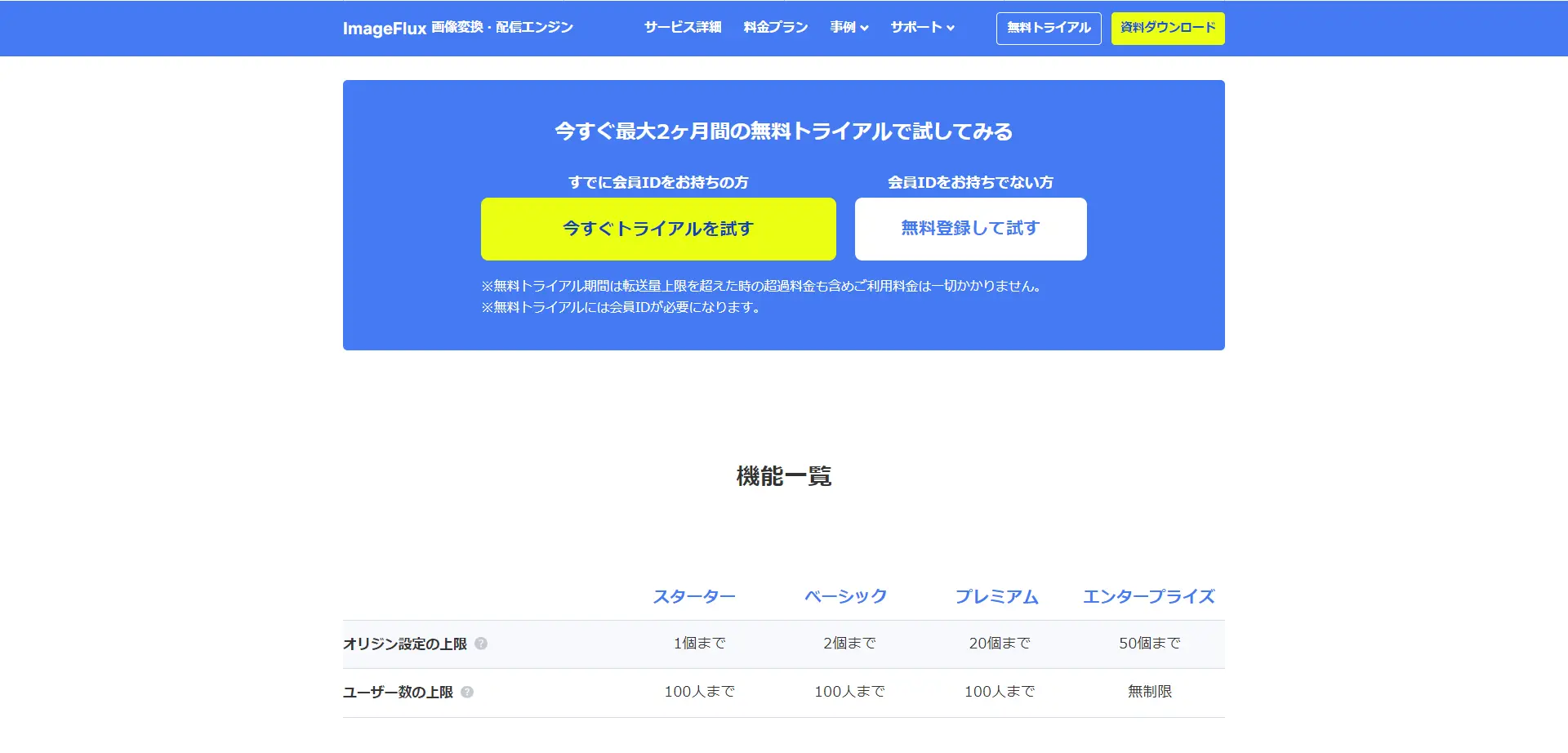
下の画面が表示されます。
さくらインターネットの会員IDをすでにお持ちの方は「今すぐトライアルを試す」ボタンをクリック。
ログインページが表示されたら、会員IDとパスワードを入力してログインしてください。
会員IDをお持ちでない方は「無料登録して試す」ボタンをクリックして「新規会員登録」を行ってください。

Step3
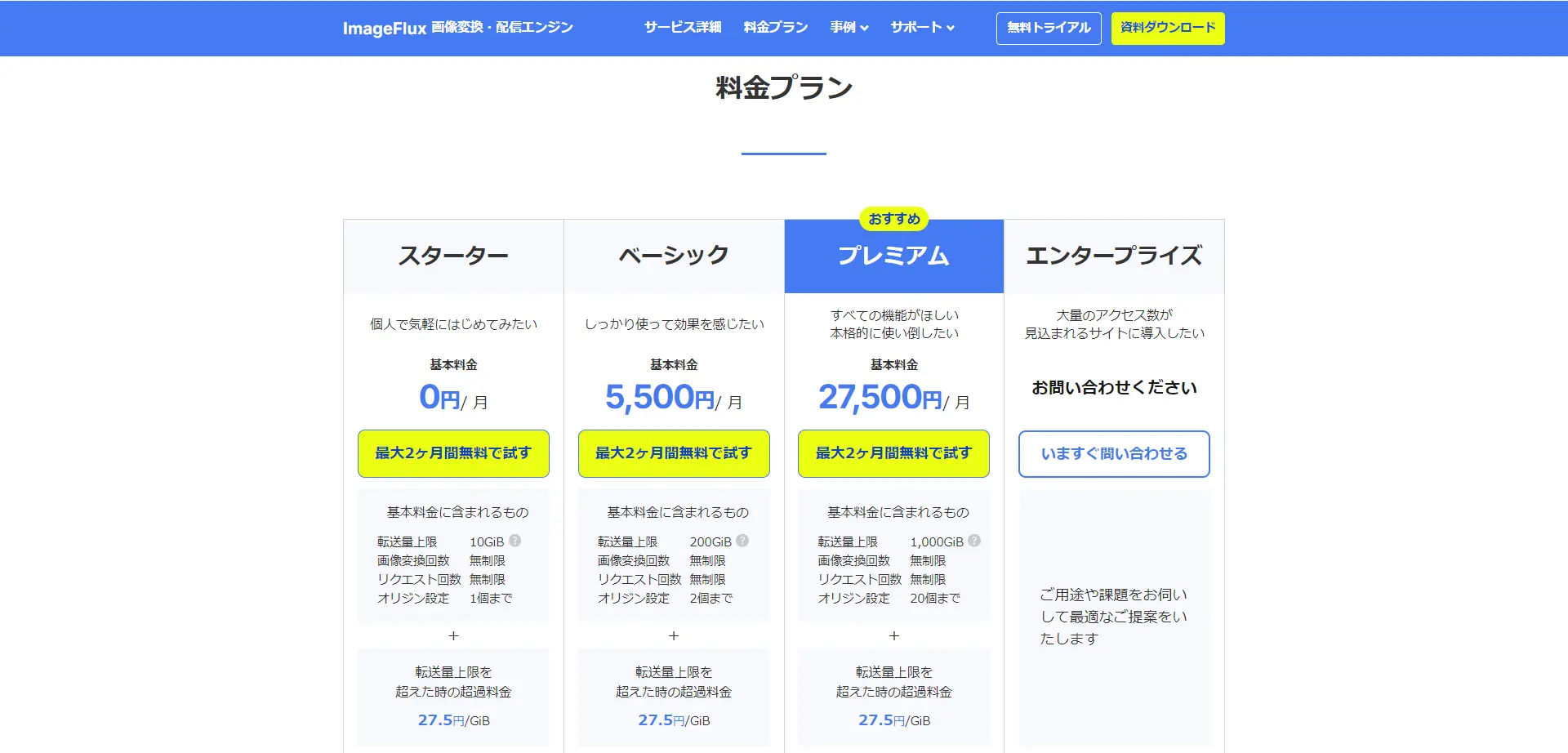
ImageFluxの料金プランページをご覧いただき、「スターター」、「ベーシック」、「プレミアム」から、ご希望のプランを選んで無料トライアルをお申込みください。トライアル期間は、登録完了日から翌月末まで最大2ヶ月間です。
お申込み完了後に「ImageFlux 登録完了のお知らせメール」が届きましたら、トライアルを開始いただけます。
「エンタープライズプラン」のトライアルについては、別途サービスサイトのお問い合わせフォームからご相談ください。

ImageFlux画像変換・配信エンジン
※本コラムは、2022年11月10日に『さくらのナレッジ』で公開された記事『【初心者向け】画像変換クラウドサービス ImageFlux を使ってみた!』を基に加筆修正したものです。

らんじゃん
福岡に住んでいます。ドライビングが好きで、九州をうろうろし、個人のBlogで日本の魅力について外国人向け情報を発信しています。