
Webページ表示速度の改善方法
Webサイトの表示速度が遅い原因には様々な要因がありますが、特にWebページを構成する要素の中で容量が大きい画像や、Webサーバーのパフォーマンスに問題があることが挙げられます。本記事では、これらの要因がどのようにWebサイトの応答速度に影響を及ぼすかについて、具体的なシステム改善策とともに解説します。

サイトの表示速度がSEOに与える影響
Webサイトの表示速度は、SEO(検索エンジン最適化)に大きな影響を及ぼします。表示速度が遅いサイトは、ユーザー体験が低下し、検索エンジンによる評価が下がる可能性があります。一方で表示速度が速いサイトは、訪問者が快適に情報を閲覧できるため、サイトの滞在時間やページビューが増える傾向があります。これにより、検索結果の上位表示に良い影響を与え、より多くのトラフィックが獲得できる可能性が高まります。

表示が遅い理由
Webサイトの表示速度が遅い主な理由は4つに分けられます。具体的には「1. Webサイトの構成要素が重い」「2. Webサーバーやその他のシステムの負荷が高い」「3. ネットワーク接続が遅い」「4. クライアント端末の性能が低い」という点があげられます。
サイト運営者としては、特に1番目と2番目の問題に対処することが可能です。1番目については、主に使用されている画像のファイルサイズが大きいことが原因です。2番目はサーバー側の問題であり、システム構成の見直しにより改善が見込めます。一方で、3番目と4番目の問題はユーザーの環境に依存するため、運営者側での対応が難しいことがあります。

PageSpeed Insights
Googleが提供するPageSpeed Insightsは、パソコンやモバイルのサイトのページ表示速度を測定し、スコアを提示するツールです。URLを入力するだけで、競合サイトを含む任意のWebサイトの速度を分析できます。
Googleの別のツールであるLighthouseとは異なり、PageSpeed Insightsは特に実際のユーザー体験に基づいたデータに重点を置いています。Lighthouseは主に開発者向けの詳細な技術情報を提供し、より技術的な視点からサイトを分析するツールです。表示されたスコアを見て改善できる原因を確認すると、対応方法が理解できます。モバイル端末でスコアが悪い場合は、ページ構成要素をシンプルなものにし、軽量化をした後に表示速度改善が期待できます。
表示速度の改善方法 How to improve display speed
PageSpeed Insightsを使ってサイトの表示速度を改善する方法は多岐にわたります。しかし、効果が出やすい改善ポイントがあります。優先的に対応すべき点として、いくつか方法を紹介します。
| 方法 | 説明 |
|---|---|
| ページ上の画像を最適化する | 画像ファイルはページサイズの大きな部分を占めます。画像のサイズを最適化し、必要なフォーマット(例えばWebP)で提供することで、ページの読み込み速度が向上します。 |
| リンク先でのリダイレクトの使用を抑える | リダイレクトは追加のHTTPリクエストを必要とし、ページのロード時間を遅らせます。リダイレクトを最小限に抑えることで、サイトのパフォーマンスを向上させることが出来ます。リダイレクトの削減には、URLの構造を見直すことや、不要なリダイレクトを削除することが効果的です。 |
| キャッシュを有効にする | キャッシュを有効にすることで、再訪問時のページロード時間を大幅に削減出来ます。キャッシュを有効にすることで、サイトの静的リソース(画像、CSS、JavaScriptファイルなど)を効率的に読み込むことが出来ます。さらにCDNを利用することにより、CDN上のキャッシュから配信されることによって、パフォーマンスを向上させることも見込めます。 |
| リソース(HTML/CSS/JavaScript)のサイズを圧縮する | HTML、CSS、JavaScriptのファイルサイズを圧縮することで、ロード時間を短縮し、パフォーマンスを向上させることが出来ます。またgzip圧縮を有効にすることで、サーバーとブラウザ間でのデータの転送量の削減も期待できます。 |
| スクロールせずに見える範囲のコンテンツのサイズを制限する | ページの初期表示範囲(ビューポート内のコンテンツ)のサイズを最適化することで、初期ロード時間を短縮し、パフォーマンスを向上させることが出来ます。 |
| レンダリングをブロックするJavaScriptを削除する | ページの読み込みを遅らせるJavaScriptは、パフォーマンスに悪影響を及ぼすことがあります。必要ないJavaScriptを削除するか、非同期または遅延読み込みを行うことで、表示速度を改善出来ます。PageSpeed Insightsで示されるWebサイトのパフォーマンスを効果的に改善出来ます。 |
この中でWebページサイズの大きな部分を占める画像について着目していきたいと思います。Webサイトを運用するうえで、ユーザーが見たい画像をストレスなく表示できるかどうかは重要なポイントの1つです。画像の最適化をおこなうことで、Webサイトの表示速度の向上やSEOに大きなメリットがあります。

画像最適化とは
画像最適化とは、見た目の品質を保ちながら画像の容量をできるだけ小さくすることです。画像の容量が大きいと読み込み時間が長くなり、Webサイトから離脱する可能性が上がります。
また、画像の容量が大きいとサーバーサイドの負荷上昇に伴うWebサービスのパフォーマンス低下や、クライアントサイド(ユーザー側)のデータ通信量増加に伴う端末の負荷増加につながり、ユーザー体験の低下を引き起こすなどのデメリットが生じます。画像最適化をおこなうことで、とくに画像を多く使うWebサイトや、画像のアップロードが頻繁に発生するサービスなどで顧客体験が向上します。
画像最適化の方法 Image optimization methods
画像は、Webサイトやアプリの見た目や印象を大きく左右する要素です。しかし、画像はそのままではファイルサイズが大きく、読み込みに時間がかかったり、表示が崩れたりすることがあります。そこで、画像を最適化することが重要となります。画像最適化には、以下のような方法があります。
| 方法 | 説明 |
|---|---|
| 適切な画像フォーマットを選ぶ | 画像フォーマットとは、画像のデータ形式のことです。代表的な画像フォーマットには、JPEG、PNG、GIFなどがあります。それぞれに特徴や用途がありますので、画像の内容や目的に合わせて選ぶ必要があります。また画質の劣化を防ぎ、高い圧縮率でファイルサイズを小さくしたい場合にはWebPなどが適しています。 |
| 画像ファイルの縮小 | 画像のピクセル数が多いほど画像の解像度が高くなりますが、ファイルサイズも大きくなります。画像のピクセル数を減らすことで、ファイルサイズを小さくすることができます。 ただし、画像のピクセル数を減らしすぎると、画像の品質が低下したりぼやけたりすることがあります。そこで画像のピクセル数を縮小する際には、画像の表示サイズに合わせて適切な値を設定することが重要です。 |
| 画像ファイルを圧縮 | 画像のデータ量が多いほど、画像の品質が高くなりますが、ファイルサイズも大きくなります。画像のデータ量を減らすことで、ファイルサイズを小さくすることができます。 ただし、画像のデータ量を減らしすぎると、画像の品質が低下したり、ノイズなどが発生したりすることがあります。そこで、画像のデータ量を圧縮する際には、画像の品質とファイルサイズのバランスをとることが重要です。 |
画像変換による対策 Measures by image conversion
画像最適化をするには主に画像変換による3つの方法があります。
| メリット | デメリット | |
|---|---|---|
| 画像アップロード時に手元で変換をする (クライアントサイド管理) |
|
|
| 画像アップロード時にサーバーサイドで加工する (サーバーサイド管理) |
|
|
| 画像CDNサービスを利用する (クラウドサービス利用) |
|
|
規模の大きいサイトでは、クラウドサービスの利用でユーザ投稿型のサイトやWebサイトリニューアルや画像配信が多いサイトなどで、高いパフォーマンスを出すことができるため、クラウド型の画像CDNサービス(画像変換・キャッシュ配信サービス)を利用することが増えてきています。

Webサイトの画像管理
Webサイトの運営において、画像管理は重要な課題の一つです。特に、画像のフォーマット変換や配信の最適化は、サイトのパフォーマンスに大きく影響します。画像変換サービスはWebPへの画像変換や、サイズ調整や圧縮といった加工も簡単に実行できます。WebPとは2010年にGoogleが開発した新型の画像ファイル形式です。従来のJPEGやPNGなどの画像ファイル形式に比べて、高い圧縮効率と品質を実現しています。WebPファイルの拡張子は「.webp」と表記され、最近では多くのブラウザやWebサービスで広くサポートされています。さくらインターネットのクラウド型画像変換・キャッシュ配信サービスImageFluxは、WebP対応やサイズ調整、圧縮などの加工が簡単に実行できます。
クラウド型の画像変換・キャッシュ配信サービス ImageFlux
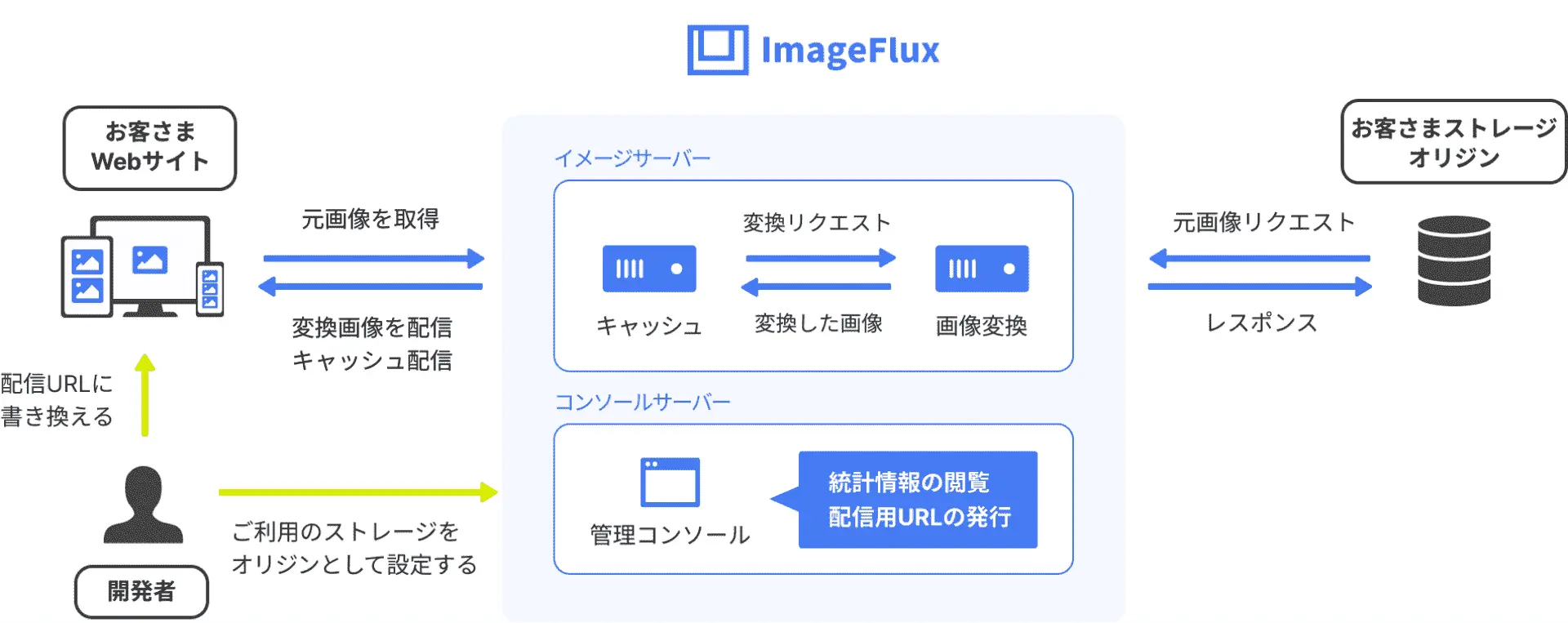
ImageFluxは「画像変換サーバー」と「キャッシュ配信」を一気通貫で提供するクラウドサービスです。画像処理にまつわるコストがまるっと削減でき、開発サイクルの促進に繋がります。
画像変換とコンテンツキャッシュをおこなうイメージサーバーと管理コンソールから設定管理を一括で行うUIを提供するコンソールサーバーで構成されています。ご利用者の作業はオリジンサーバーの設定と、画像のURLを配信URLへ書き換えるだけ。お客さまのサービスに、最適化された画像が高速で配信されます。

画像変換・配信エンジン

ImageFluxのサービス紹介資料です。ImageFluxは、「画像変換サーバー」「キャッシュ配信」を一気通貫で提供するクラウドサービスです。

CDNとは?
Webサイトのサーバー負荷の削減には、CDN(Content Delivery Network)が有効な役割を果たします。CDNは複数拠点に分散配置されたサーバーネットワークを利用してコンテンツを迅速に配信するシステムです。これにより、Webサイトのパフォーマンスが向上し、大量のトラフィックが発生しても安定したサービスが提供できるようになります。この技術はWebサイトの応答時間を大幅に短縮し、最終的にはユーザー体験の向上に寄与するため、非常に重要です。
CDNの構成 Configuring CDN

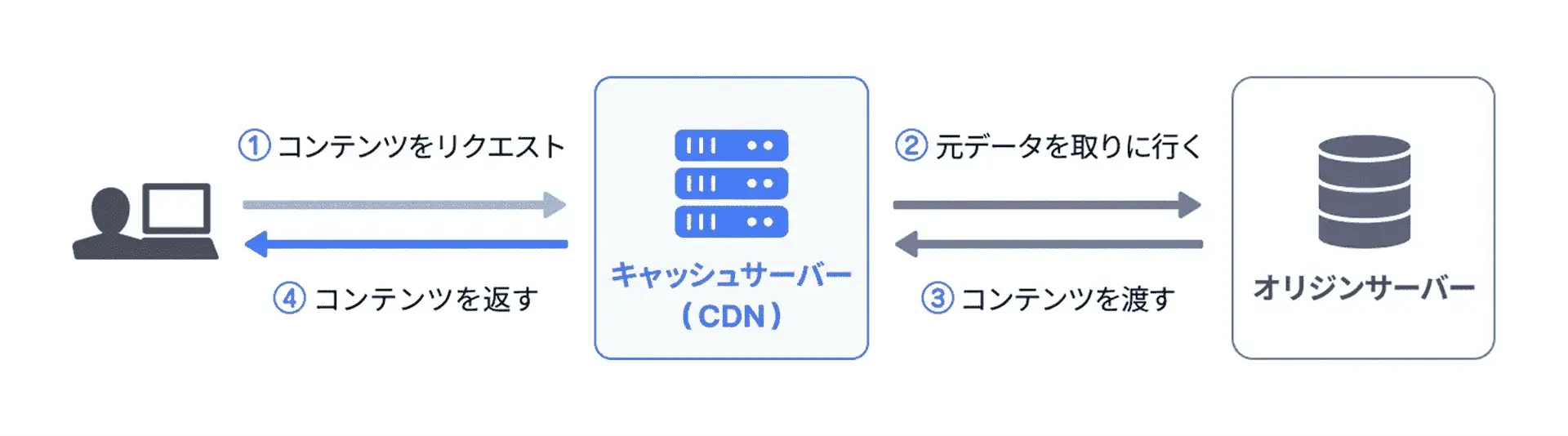
CDNの主な構成要素は「オリジンサーバー」と「キャッシュサーバー」です。オリジンサーバーは、コンテンツのオリジナルを生成する場所であり、Webサイトの基本的なデータが格納されています。
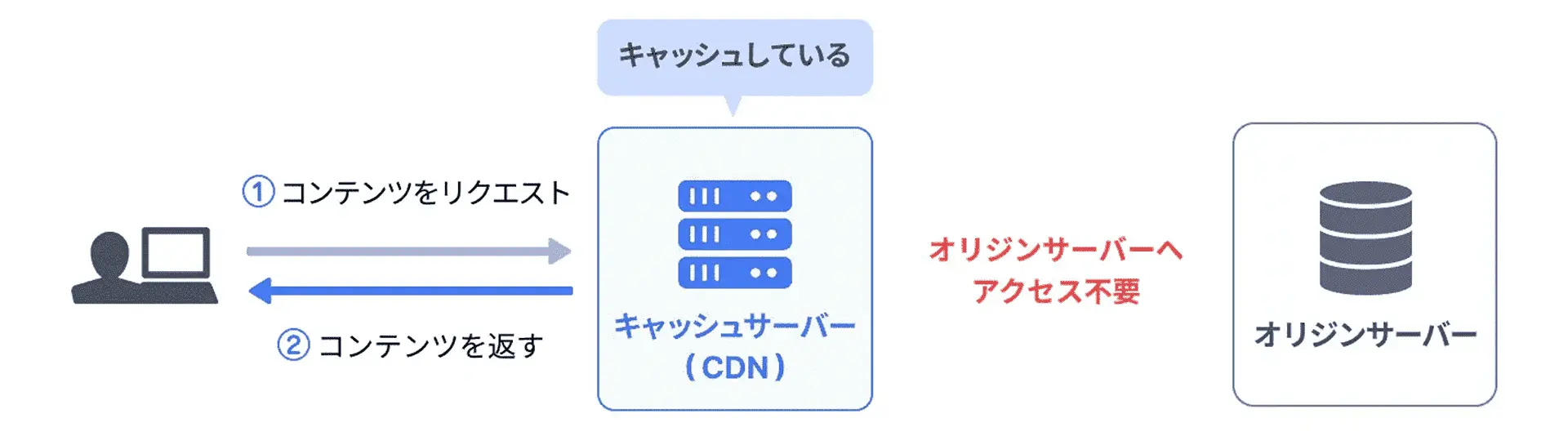
一方、キャッシュサーバーはこれらのコンテンツのコピーを保持(キャッシュ)しており、ユーザーからアクセス要求があると、オリジンサーバーに代わってコンテンツを返します。一度アクセスがあったコンテンツの場合、2回目以降はオリジンサーバーではなくキャッシュサーバーから配信されるため、迅速にコンテンツを提供できます。

これにより、データの転送時間が短縮され、ユーザーエクスペリエンスが向上します。
関連用語 Related terms
CDNに関連する用語として、以下が挙げられます。CDNはWebサイトやサービスのパフォーマンスを高めるための重要な要素です。その構成や関連用語を理解することで、より効果的なWebサイトやサービスの運営に役立ちます。
| 用語 | 説明 |
|---|---|
| オリジンサーバー | コンテンツの元となるサーバー。CDNの基点となり、すべてのコンテンツがここから配信されます。 |
| データセンター | サーバーや関連機器を安全かつ効率的に運用するための施設。CDNのキャッシュサーバーは、複数拠点のデータセンターに設置されています。 |
| キャッシュサーバー | オリジンサーバーから配信されるデータを一時的に保存し、ユーザーへの応答速度を向上させる役割を担います。 |
| DNS(Domain Name System | ドメイン名とIPアドレスを紐づけてIPネットワーク上で管理するシステム。ユーザーからのリクエストは、各ユーザーが利用しているDNSサーバーによってCDNへ誘導されます。 |
| GSLB(Global Server Load Balancing) | DNSを利用して複数の拠点を跨いだサーバーへのアクセスを誘導する技術。サーバーの負荷に基づいてアクセスを分散することにより、負荷を軽減したり、CDNの効率やパフォーマンスを最大化したりします。 |
CDNのメリット・デメリット Merit & Demerit
CDNの導入は、Webサイトのパフォーマンスや運用コストに大きく影響しますので、その利点と潜在的なリスクを理解することが重要です。
| メリット | デメリット |
|---|---|
|
|
デメリットにおける対策 Countermeasure
CDNを利用する際には、いくつか気を付けるべきことがあります。リスクを理解し、適切に対処することで、CDNの効果を最大限に活かすことができます。
| デメリット | 課題例と対策案 |
|---|---|
| 古いコンテンツが表示されるリスクがある | CDNによるキャッシュは高速配信を実現しますが、この仕組みが原因で、最新のコンテンツがすぐには表示されないことがあります。とくにニュースサイトや頻繁に更新されるブログのようなWebサイトでは、この遅延が問題となる可能性があるため、注意が必要です。キャッシュの寿命や更新のタイミングを適切に管理することで、このリスクを軽減できます。 |
| 残ったキャッシュから個人情報が漏れる可能性がある | CDNのキャッシュには、ユーザーの個人情報が含まれることがあり、不正にアクセスされると情報漏洩につながる可能性があります。とくにセキュリティが重要な金融や医療関連のWebサイトでは、キャッシュのセキュリティ対策と定期的な監査が必要です。また、キャッシュの削除プロセスを厳格に運用することが、このリスクの対策となります。 |
| アクセスログの取得が困難なことがある | CDNを利用すると、オリジンサーバーでアクセスログの取得が難しくなることがあります。そのため、ユーザー行動の分析やトラフィックのモニタリングが困難になる場合があります。 CDNプロバイダが提供するログ分析ツールの活用や、カスタムログ処理の実装が、この問題を克服する方法となります。Webサイトの最適化には、正確なユーザー行動の分析が不可欠です。 |
CDNを詳しく知りたい方へ

CDNについて基本的な仕組みや導入のメリットなど、分かりやすくまとめました。CDNの身近な例や仕組み、メリット、デメリットなどを説明しています。

CDNの料金
CDN にはいくつかの課⾦ポイントがあり、事業者によって計算⽅法が異なっているケースが多く、複雑になりがちです。 また、利⽤者がこうした課⾦体系について⼗分な理解を持っていないケースも多く⾒られます。 そのため、利⽤開始前の⾒積が難しく、想定していたよりも⾼額な利⽤額となってしまう場合があります。CDN の課⾦体系は、プランの複雑さや単位の理解の難しさなどから分かりにくいと感じられることがあります。 ユーザーは⾃社のニーズに合ったプランを選択する際に、⼗分な情報を収集し、⽐較検討することが重要です。さくらインターネットのCDNサービスである「ウェブアクセラレータ」と画像CDNサービスである「ImageFlux」を例に解説します。
ウェブアクセラレータの料金 Web Accelerator Price
ウェブアクセラレータは手軽に使える高コストパフォーマンスCDNサービスです。ウェブアクセラレータからエンドユーザーへのデータ転送量5円/GiB の従量課⾦型です。少量の利⽤から5円/GiBのみのシンプルな課⾦体系でご利⽤いただけます。


500GiB分の無償利用枠あり
ImageFluxの料金 ImageFlux Price
ImageFluxは画像変換・キャッシュ配信ができるクラウドサービスです。
お客様のニーズに合わせて、シンプルな課⾦設定でご提供しています。また、無料トライアルもご⽤意しております。
| 個人で気軽に始められるスターター | しっかり使って効果を実感できるベーシック | すべての機能を使えるプレミアム | 大量のアクセスにも対応可能エンタープライズ | |
|---|---|---|---|---|
| 基本料金 | 0円/月 | 5,500円/月 | 27,500円/月 | お問い合わせください |
| 転送量上限※ | 10GiB | 20GiB | 1,000GiB | ご用途や課題を お伺いして最適な ご提案をいたします |
| 画像変換回数 | 無制限 | 無制限 | 無制限 | |
| リクエスト回数 | 無制限 | 無制限 | 無制限 | |
| オリジン設定 | 1個まで | 2個まで | 20個まで | |
| + | + | + | ||
| 転送量上限超過時 | 27.5円/GiB | 27.5円/GiB | 27.5円/GiB |
※ ImageFluxの転送量課金は、エンドユーザーへの転送料(アウトバンドトラフィック)のみです
発生する課金ポイントや、従量課金の説明など課金体系に関しては以下の資料で解説しています。
CDNサービスの課金体系を知りたい方へ

本資料では、課金体系の説明や転送量の計算方法、CDNを利用する際に集めておきたい情報などを、わかりやすく解説しています。

「やりたいこと」を「できる」に変える
さくらインターネットは新たなアイディアの創出に強い熱意と情熱を持って挑戦するお客様をはじめ、
私たちとつながりのあるすべての人たちのために、未来のある姿を思い描きながら
あらゆる”アプローチ”を”インターネット”を通じて提供します。
- 商号
- さくらインターネット株式会社 (SAKURA internet Inc.)
- 代表取締役社長
- 田中 邦裕
- 所在地
-
- 本社
大阪府大阪市北区大深町6-38 グラングリーン大阪 北館 JAM BASE 3F - 東京支社
東京都新宿区西新宿7-20-1住友不動産西新宿ビル 32F - 福岡オフィス
福岡県福岡市中央区赤坂1-12-15 赤坂門プライムビル 7F - SAKURA innobase Okinawa
沖縄県那覇市松山1丁目2番13号 長谷工那覇ビル1F
- 本社
- 設立
- 1999年8月17日
- 上場証券取引所
- 東京証券取引所プライム市場(証券コード:3778)
- 資本金
- 112億8,316万円
- 従業員数
- 連結 755名 (2023年3月末)
- 主要事業
-
クラウドコンピューティングサービスなどの提供、IoT関連事業
データセンター運営

CDNサービスを詳しく知りたい方へ

弊社は他社サーバーと組み合わせた利⽤も可能な、国産CDNサービスを提供しています。わかりやすい料⾦体系で、マニュアルなどのサポートも充実しており、安価から利⽤できるサービスです。

