WebPとは?メリットやほかの画像ファイル形式との違い・変換方法を詳しく解説

Webサイトの表示速度に影響する重要な要素のひとつが、画像のファイルサイズです。画像のファイルサイズを小さくする方法として、Googleが開発した新しい画像フォーマット「WebP(ウェッピー)」が注目されています。WebPは、JPEGやPNGと比べて、画質をほぼ損なわずにファイルサイズを大幅に軽量化できるということが特徴です。
この記事では、WebPのメリット・デメリットや作成・変換方法を解説します。
➡︎【資料ダウンロード】画像最適化・配信サービス ImageFlux サービス紹介資料
メルカリが、画像の動的リサイズやWebP形式への変換といった「ImageFlux」の画像変換機能を活用して、データ配信量の大幅削減を実現した事例を以下の記事で紹介しています。
WebPとは最新型の画像ファイル形式のこと

WebPは、2010年にGoogleが開発した新型の画像ファイル形式です。従来のJPEGやPNGなどの画像ファイル形式に比べて、高い圧縮効率と品質を実現しています。WebPファイルの拡張子は「.webp」と表記され、最近では多くのブラウザやウェブサービスで広くサポートされています。
とくにウェブページの読み込み時間の短縮と画像データの容量削減に効果が高く、これらをカバーしているのが普及の理由です。
WebPの特徴
WebPフォーマットは多くの革新的な特徴を持っており、従来の画像フォーマットと一線を画しています。
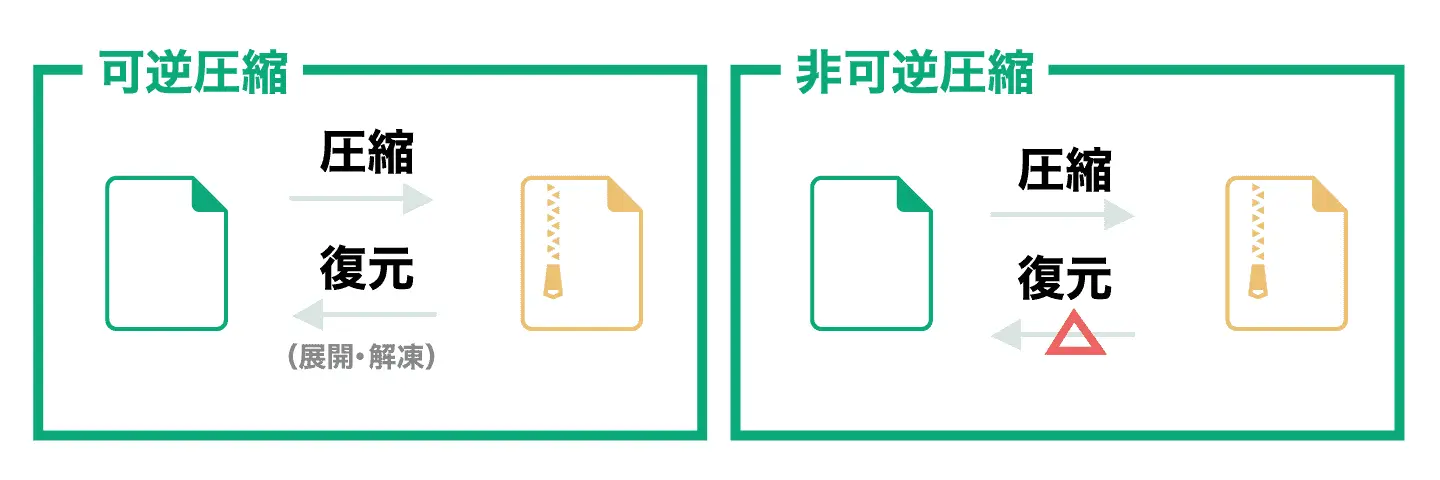
可逆圧縮・非可逆圧縮の両方に対応している
画像の圧縮形式である可逆圧縮とは、圧縮されたデータを損失なく元の状態に復元できる技術です。この方法では、元のデータの品質を保ちながら圧縮をおこないますが、その代わりに圧縮率は非可逆圧縮に比べて低くなります。
一方、非可逆圧縮とは、圧縮時にある程度のデータ損失を許容します。この方法では元のデータを完全には復元できませんが、データサイズを大幅に削減でき、ほとんど違いのわからない画質を維持しながら高い圧縮率を実現します。
WebPはこれら両方の圧縮方法に対応しており、従来の画像フォーマットよりも、より新しく圧縮率が高いアルゴリズムを用いております。
Google公式の情報によると、可逆圧縮画像の場合、PNG画像と比べてサイズが26%小さくなり、非可逆圧縮画像の場合はJPEG画像と比べて25~34%小さくなるとされております。WebPを利用することにより画像サイズを軽量化できるため、ウェブページのロード速度の向上に寄与し、ユーザーエクスペリエンスを改善します。

背景の透過処理ができる
PNGフォーマットでよく知られている背景の透過処理機能も、WebPでは実装されています。透過処理を用いることで、画像をさまざまな背景の上に自然に重ねることができます。これにより、デザインの柔軟性が高まり、より魅力的なウェブページの構成が可能です。
アニメーションを表示できる
GIFフォーマットのように、WebPはアニメーションの表示機能にも対応しています。GIFに比べてより高い圧縮率と品質を実現しているため、Web上でのアニメーション利用においても、効率的で高品質な選択肢となっています。
これらの特徴により、WebPは多くのWebサイト運営者にとって魅力的な選択肢となっており、今後もその利用が拡大していくことが予想されます。
他の画像形式との違い
WebPは、他の画像形式と比べて、どのような違いがあるのでしょうか。
| WebP | JPEG | PNG | GIF | |
|---|---|---|---|---|
| 圧縮方式 |
非可逆圧縮 可逆圧縮 を選べる |
非可逆圧縮 | 可逆圧縮 | 可逆圧縮 |
| 透過処理 | ○ | × | ○ | △ |
| 表現できる色 | 1670万 | 1670万 | 256〜1670万 | 256 |
| アニメーション 表示 |
○ | × | × | ○ |
まずWebPは、JPEGやPNGよりも高い圧縮率で、画質を保ったままファイルサイズを小さくすることができます。また、アニメーションや透過効果にも対応しているため、高解像度の画像やアニメーションを多用するWebサイトに向いています。一方で非可逆圧縮のため、編集や加工を繰り返すと画質が劣化する可能性があります。そして圧縮率が高い分、画質の劣化も目立ちやすいです。
過去に、WebPの画像処理ライブラリにおけるバッファオーバーフローの脆弱性が報告されたことがあります。しかし、この脆弱性は、Googleが修正したことで解決しています。また、ほかの画像形式にも同様の脆弱性が存在することが知られており、WebPがほかの形式よりもリスクが大きいというわけではありません。
WebPのメリット

WebPフォーマットをWebサイトに取り入れることには、複数の大きなメリットがあります。
サイズを軽くしても画質が劣化しない
WebPはサイズを軽くしながらも画質の劣化を最小限に抑えることが可能です。非可逆圧縮技術により、従来のJPEGやPNGフォーマットと比較して、より小さいファイルサイズで同等またはそれ以上の画質を維持できます。これは、とくに画像が多用されるWebサイトにとって大きな利点です。
ページの読み込みが速くなる
画像ファイルサイズの削減は、直接的にウェブページのロード時間に影響を及ぼします。軽量化された画像は、とくにモバイルデバイスや低速なインターネット接続環境でのページ表示速度を大幅に改善します。
これにより、ユーザーのサイト訪問体験が向上し、離脱率の低下にも繋がります。
SEO(検索エンジン最適化)に好影響を与える
Googleなどの検索エンジンは、ページのロード速度をランキング要因の一つとしています。WebPを利用することでページのロード速度が向上し、検索結果におけるランキングの改善が期待できます。これは、Webサイトのアクセス数や訪問者数の増加に直結する重要な要素です。
このようにWebPフォーマットを採用することで、画像の質を維持しながらもウェブページのパフォーマンスを大幅に向上させることが可能です。これらのメリットは、とくにWebサイト運営担当者にとって、非常に重要な意味を持ちます。
WebPのデメリット

WebPはWebサイトの表示速度を上げる一方、古いバージョンのブラウザでは非対応の場合があるというデメリットがあります。
WebPが非対応のブラウザ
- Internet Explorer 11以下
- Safari 13以下
- Android Browser 4.4以下
しかし、非対応ブラウザのユーザーは2024年時点で全体の約3%に過ぎず、97%がWebP対応したブラウザを利用しています。またWebP非対応のブラウザの場合でも、pictureタグや変換ツールなどを用いて、WebPとほかの画像フォーマットを出しわけることも可能です。
そのためWebPのメリットは、デメリットを上回るといえます。
一括変換も!画像をWebPに変換する方法

画像をWebP形式に変換するには、専用の画像変換アプリやフリーソフトの利用がもっとも効果的です。これらのツールは、JPEGやPNGなどの一般的な画像形式を簡単かつ迅速に変換する機能を提供しています。また、多くの変換ツールでは、複数の画像を一括でWebPに変換する機能があります。
一括変換機能はとくに、大量の画像を扱う場合に時間を節約し、作業の効率化を図ることができます。これは、Webサイトの運営担当者にとって、大きな利点です。ほかにも画像CDNサービスを利用して、オンデマンドに生成する方法等もあります。
それぞれのサービスやアプリの特徴についても紹介していきます。
画像変換アプリやフリーソフトを利用する
多くの画像変換アプリやフリーソフトは、JPEGやPNGからWebPへの変換はもちろん、WebPからほかの画像形式への変換もサポートしています。これにより、Webサイト運営者はさまざまなニーズに応じて柔軟に画像フォーマットを選択することができます。
代表的な画像変換ツールとしては、「WebP Converter」、「サルワカ道具箱」、「Squoosh」などがあります。これらのツールは、ユーザーフレンドリーなインターフェースを備えており、初心者から専門家まで幅広いユーザーが利用することに適しています。さらに、一部のツールでは画像の圧縮レベルの調整や、画像品質とファイルサイズのバランスを取るための詳細設定が可能です。
このような機能により、Webサイトのパフォーマンスと画像品質の両方を最適化することができるのです。
WebP Converter
WebP Converterは、その名のとおり、画像をWebP形式に変換するためのツールです。特徴は、一括変換機能を備えている点にあります。複数の画像ファイルを選択し、一度に変換することが可能です。使い方は非常にシンプルで、変換したい画像ファイルをアップロードし、変換ボタンをクリックするだけです。
WebP Converterは操作の容易さと迅速な変換プロセスが魅力となっています。
サルワカ道具箱
サルワカ道具箱は、多機能な画像変換ツールの一つです。一括変換機能も提供しており、多くの画像を手軽にWebPに変換できます。簡単な操作性が特長で、画像をアップロードし、数回のクリックで変換を完了させることができます。
ほかのツールにはないサルワカ道具箱の魅力は、直感的なユーザーインターフェースと幅広い画像形式への対応にあります。
Squoosh
SquooshはGoogleが提供する画像圧縮・変換ツールです。一括変換機能を持ち、簡単な操作で画像をWebP形式に変換することができます。使い方は、ウェブブラウザでSquooshのページにアクセスし、変換したい画像をドラッグ&ドロップするだけです。
Squooshの特徴は、高度な圧縮オプションを提供し、細かい設定で画像品質をカスタマイズできる点にあります。
画像CDNサービスを利用し、オンデマンドに生成する
静的に表示される画像は、画像変換アプリの利用で問題ありません。しかしUGC(ユーザー生成コンテンツ)など、画像をアップロードする人がサイト運用者(開発者)以外の場合、運用者の手元でWebP変換をおこなうことができません。
Webサイトのデザインを変更した場合、既存の画像をすべて再変換するといった対応も必要となります。画像CDNサービスを利用するとパラメータを設定することで、上記のようなケースでもWebPに変換・配信を自動で簡単におこなうことができます。
あとからWebサイトのデザインを変更した場合でも、既存の画像をすべて再変換するといった作業も不要です。
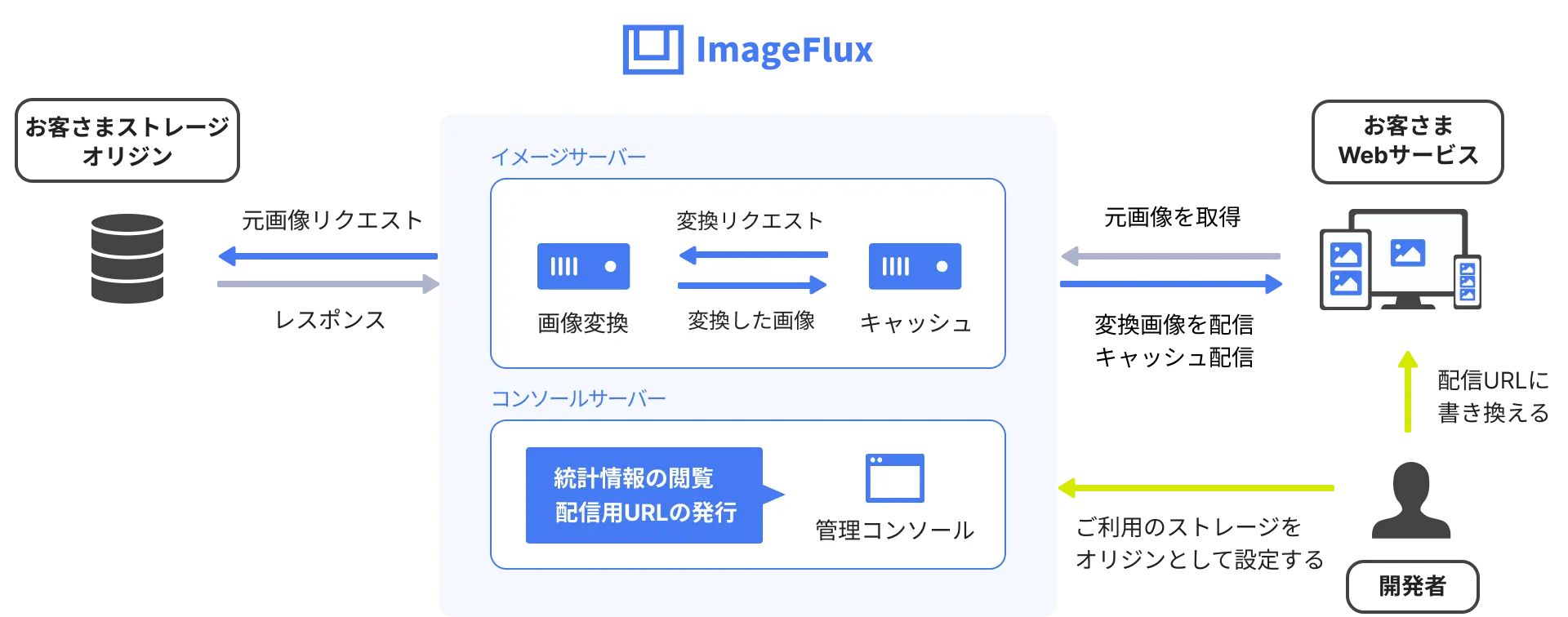
ImageFlux

ImageFluxは、オリジナル画像をもとにデバイスに最適化された画像を簡単に生成し、画像変換・最適化とキャッシュ・配信までを一括でおこなうクラウドサービスです。管理画面からオリジンサーバを設定すると画像変換用のURLが発行されるので、パラメータを追加して画像を呼び出すだけで簡単に画像変換をおこなうことができます。
ほかのツールと比較して、ImageFluxの最大の魅力は、大量の画像ファイルの品質を高く保ったまま素早く動的に変換できる点です。
WebPへの変換はもちろん、WebP未対応のブラウザにおいてもあらかじめWebP以外を表示させる設定をしておくことで、WebP対応ブラウザと未対応ブラウザでの配信の振りわけも自動でおこないます。また、画像のリサイズやクロップなどの追加機能も豊富に備わっており、画像管理におけるさまざまなニーズに応えます。
imgix
imgixは画像処理のAPIが豊富に用意されており、URLパラメータを付け加えるだけで、簡単にサイズ変更や加工処理をおこなってくれます。
また、画像のレスポンシブ対応を簡単にできるように、画像のサイズや品質を自動的に調整して、ブラウザやデバイスの画面サイズに合わせて配信することができます。
Cloudflare Images
Cloudflare Imagesはシンプルな料金体系が特徴のCDNサービスです。10万枚の画像ファイルごとに5ドルの前払いが必要となり、その後は実際に配信された画像に基づいて課金されます。
またストレージの下り転送料であるエグレス料金が無料であるため、大量の画像を使用するWebサイトにとって、コスト削減が期待できます。
WebpShopプラグインを利用する
WebPShopは、Adobe Photoshop用のプラグインで、Photoshop内で直接WebP形式の画像を読み込み、保存することができます。このプラグインは、とくにプロフェッショナルな画像編集をおこないながら、効率的にWebP形式に変換したい場合におすすめです。
利用方法は、プラグインをPhotoshopにインストールし、通常の保存プロセスのなかで「WebP形式で保存」を選択するだけです。この手順により、編集中の画像を簡単にWebP形式で保存できます。
WordPressプラグインを利用する
WordPressを使用しているWebサイト運営者には、WordPressプラグインを利用する方法がおすすめです。これらのプラグインは、サイト上の画像を自動的にWebP形式に変換し、サイトのパフォーマンスを向上させます。代表的なプラグインには、「WebP Express」や「EWWW Image Optimizer」などがあります。
これらのプラグインは、設定を一度するだけで、自動的に画像の変換と最適化をおこなってくれます。利用方法は、WordPressのプラグインセクションから該当するプラグインをインストールし、設定に従って有効化するだけです。
コマンドラインツールを利用する
コマンドラインツールの利用は、とくに開発者やシステム管理者におすすめです。これらのツールは、バッチ処理や自動化スクリプトと組み合わせて、大量の画像を効率的にWebPに変換するのに適しています。代表的なコマンドラインツールは、「cWebP」です。
これは、Googleが提供するWebP用のオフィシャルツールです。利用方法は、コマンドラインから特定のコマンドを実行し、変換したい画像を指定するだけです。たとえば、「cWebP input.jpg -o output.WebP」というコマンドで、JPEGファイルをWebP形式に変換することが可能です。この方法は、大量の画像を処理する際にとくに時間と労力を節約することができます。
Webサイトの画像の悩みはImageFluxで解決

Webサイトの運営において、画像管理は重要な課題の一つです。とくに、画像のフォーマット変換や配信の最適化は、サイトのパフォーマンスに大きく影響します。こうした課題に対し、ImageFluxは効果的な解決策を提供します。
ImageFluxは、画像の加工やフォーマットの変換をクラウド上でおこなうことができるサービスです。たとえば、WebPへの画像変換はもちろん、サイズ調整や圧縮といった加工も簡単に実行できます。また、キャッシュ配信機能により、画像の読み込み速度を大幅に改善し、ユーザー体験を向上させることが可能です。さらに、オリジンサーバーの負荷軽減にも寄与し、安定した画像配信を実現します。
Webサイト運営の際には、多くの画像に関する課題が生じますが、ImageFluxを利用することで、これらの課題を一括して解決することができます。その多機能性とユーザーフレンドリーな操作性により、Webサイトの画像管理を効率的かつ効果的におこなうための最適な選択肢といえるでしょう。
ImageFluxチーム
さくらインターネットとピクシブで共同開発・提供している、クラウド画像変換サービス・ライブ配信エンジンサービス「ImageFlux」のチームです。




