レスポンシブWebデザインとは?概要やメリット・デメリット、作成方法などを紹介

スマートフォンやタブレットの普及により、Webサイトはさまざまなデバイスで閲覧されるようになりました。そのため、どのデバイスでも見やすく使いやすいWebサイトが求められています。この記事では、そんな要望に応えるレスポンシブWebデザインについて詳しく解説します。Webサイトを運営している方や、これから作成しようと考えている方は、ぜひ参考にしてみてください。
➡︎【資料ダウンロード】画像最適化・配信サービス ImageFlux サービス紹介資料
集英社のオウンドメディア「HAPPY PLUS」が、ImageFluxを導入して、デバイスごとの最適な画像表示をスマートに実現!その運用改善の全貌は、以下の事例記事でご覧いただけます。
レスポンシブWebデザインとは
スマートフォンやタブレットの普及により、Webサイトへのアクセス端末が多様化しています。
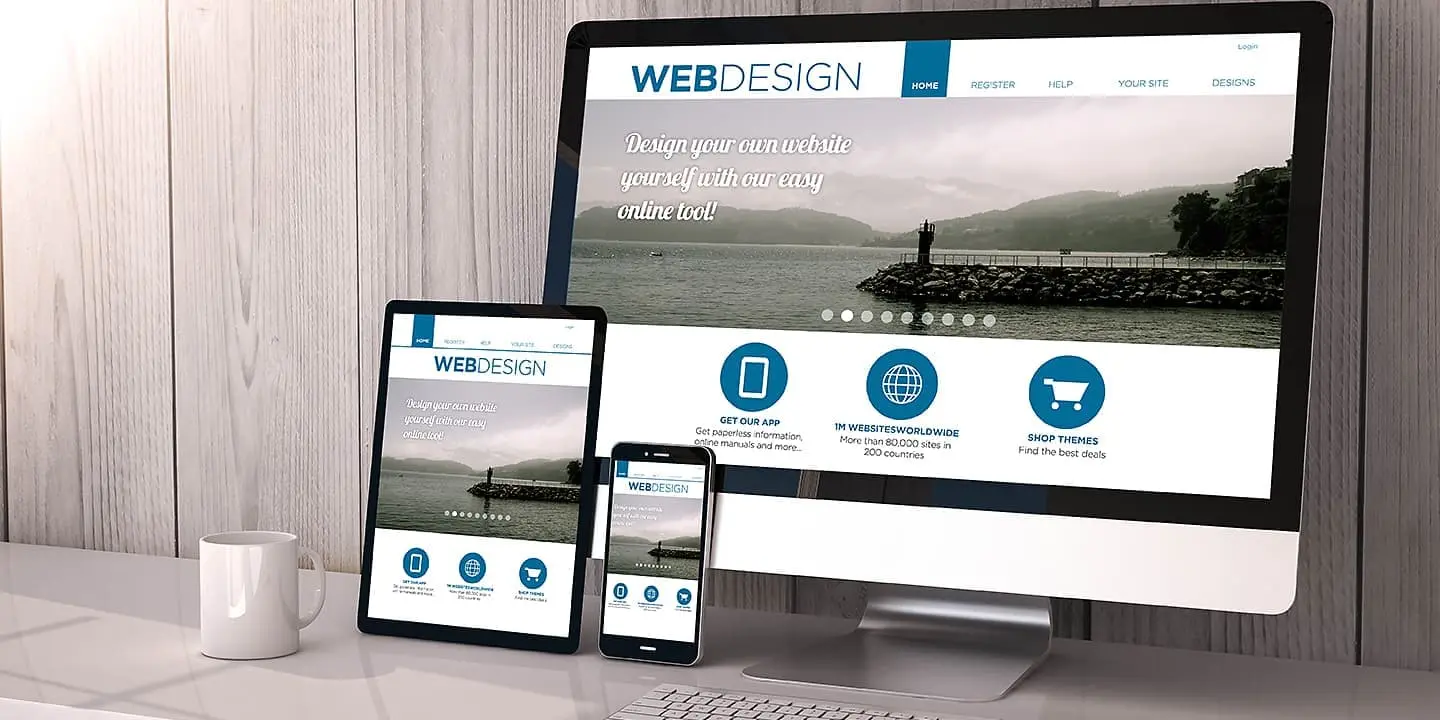
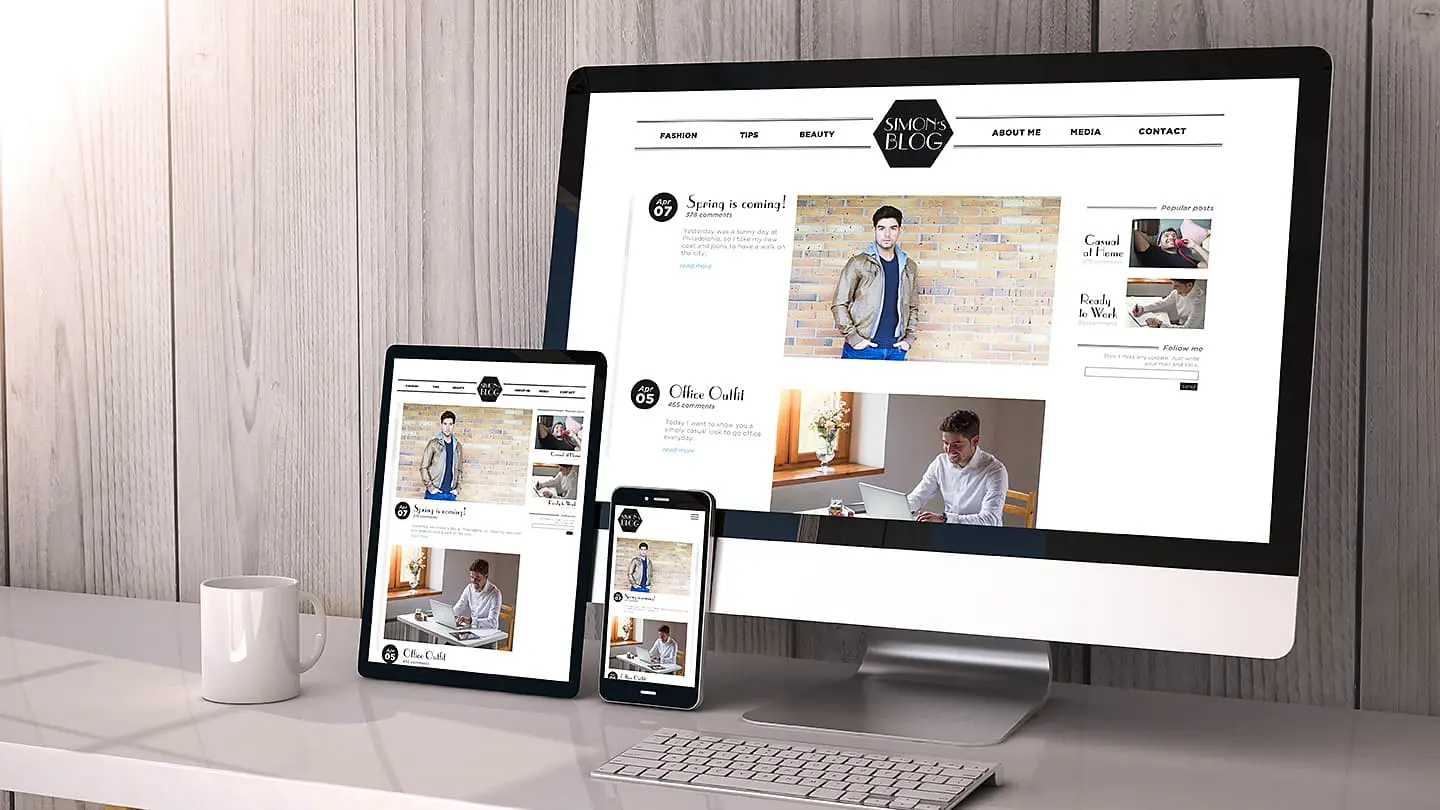
レスポンシブWebデザインは、1つのWebサイトを作成するだけで、パソコン、スマートフォン、タブレットなど、あらゆる端末の画面サイズに合わせて最適化して表示できる手法です。HTMLとCSSを用いて、画面の幅に応じてレイアウトを自動的に調整することで、ユーザーに最適なWebサイト体験を提供します。
レスポンシブWebデザインを採用することで、端末ごとに個別のサイトを作成する必要がなくなり、制作コストや運用コストを削減できるメリットがあります。
なお、近年では「モバイルファーストデザイン」という考え方が主流になっています。これは、スマートフォンなど画面の小さなデバイスを起点にWebサイトを設計し、タブレットやパソコンといった大きな画面にも対応していく手法です。小さい画面でも見やすいように設計することで、すべてのデバイスで快適な表示を実現できます。
レスポンシブWebデザインのメリット・デメリット

レスポンシブWebデザインにはメリットとデメリットがあります。メリットは、1つのサイトでさまざまなデバイスに対応できること、制作コストと工数を抑えられること、SEO対策になることです。一方、デメリットとしては、表示速度が遅くなる可能性があること、UI設計が複雑になること、テストの工数が増えることなどが挙げられます。メリットとデメリットについて詳しく見てみましょう。
レスポンシブWebデザインのメリット
レスポンシブWebデザインのメリットは次のとおりです。
- 1つのサイトをつくるだけで、パソコン、タブレット、スマートフォンなどさまざまなデバイスに対応できます。複数のサイトを用意する必要がないため、制作や運用管理のコストを削減できます。
- URLが1つなので、SEO対策がしやすくなります。検索エンジンのクロールが容易になり、検索順位の向上が期待できます。
- コンテンツの更新や修正を1つのサイトでおこなえば、すべてのデバイスに反映されるため、運用管理の手間が省けます。
また、GoogleはWebサイトの評価・インデックス登録の基準をモバイル版ページに置く「モバイルファーストインデックス(MFI)」の方針を打ち出しています。モバイル対応していないサイトは検索結果の順位が下がる可能性もあるため、レスポンシブ対応はSEO対策の面でも有効な手段と言えるでしょう。
レスポンシブWebデザインのデメリット
一方、デメリットには以下のようなものがあります。
- レスポンシブWebデザインは1つのHTMLですべてのデバイスに対応するため、コンテンツ量が多くなると複雑になりやすいです。そのため、サイト設計段階でしっかりと検討しておく必要があります。
- 画像などのデータ容量が大きくなると、モバイル回線での表示速度が落ちる可能性があります。画像の最適化などの工夫が求められます。
レスポンシブWebデザインとスマホ専用ページの違い
レスポンシブWebデザインとスマホ専用ページの大きな違いは、1つのWebサイトでさまざまなデバイスに対応できるか、スマートフォン専用にデザインを最適化されているかという点です。
レスポンシブWebデザインは、PCやタブレット、スマートフォンなど、画面サイズの異なる多様なデバイスに対応できるメリットがあります。一方、スマホ専用ページは、スマートフォンでの表示に特化しているため、スマホでの見やすさや使いやすさに優れています。(※1)
ただし、レスポンシブの場合は、デバイスの種類が増えた際の対応が容易である反面、複雑なデザインの場合、全てのデバイスで一貫性を保ちながら表示をさせるのが難しいというデメリットがあります。スマホ専用ページは、スマホでの使用に最適化できる半面、ほかのデバイスへの対応ができないというデメリットがあります。
| メリット | デメリット | |
|---|---|---|
| レスポンシブ Webデザイン |
さまざまなデバイスに 柔軟に対応できる |
複雑なデザインの場合に全てのデバイスで一貫性を保ちながらデバイスで表示をするのが難しい |
| スマホ 専用ページ |
スマホでの見やすさや 使いやすさに優れる |
スマホ以外のデバイスには 対応できない |
※1:デバイスや画面サイズに固有の専用ページを複数用意し、検出されたデバイスに応じて最適な専用ページをロードするWebデザイン手法を、アダプティブデザインと言います。
レスポンシブWebデザインの主な種類

レスポンシブWebデザインには主に4つの手法があります。レスポンシブレイアウト、リキッドレイアウト、フレキシブルレイアウト、グリッドレイアウトです。それぞれ特徴があり、目的に応じて使い分けることが重要です。詳しくは以下の各セクションで説明します。
レスポンシブレイアウト
レスポンシブレイアウトは、CSSメディアクエリを使用して、異なる画面サイズに応じてスタイルを切り替える手法です。ブレークポイントと呼ばれる特定の画面サイズを設定し、それぞれのブレークポイントに合わせてレイアウトやデザインを切り替えます。
ブレークポイントとは、画面の幅がある基準値を超えたタイミングで、Webサイトのデザインやレイアウトを切り替えるための区切りのことをいいます。たとえば、画面サイズが960px以上では3カラムレイアウトだったものを、768px以上1024px未満では2カラム、768px未満では1カラムに変更するなど、見やすさを保つための目安となります。
メリットとして、1つのHTMLとCSSで多様なデバイスに対応できるため、制作や管理のコストを抑えられます。一方、デメリットとしては、画面サイズによってはレイアウトが崩れたり、表示速度が低下する可能性があります。
レスポンシブレイアウトは、幅広いユーザーにアクセスしてもらいたいサイトや、制作リソースが限られている場合におすすめの手法といえるでしょう。
リキッドレイアウト
リキッドレイアウトは、要素の幅をパーセンテージで指定することで、ウィンドウサイズに合わせて要素の幅が伸縮するレイアウト手法です。ブレークポイントは設定せず、つねに相対的な幅で要素が表示されます。
たとえば、メインコンテンツの幅を70%、サイドバーの幅を30%と指定すると、ウィンドウ幅が変更されても、つねにその比率で要素が表示されます。
メリットは、幅広いデバイスに対応できることですが、デメリットとして、極端に幅の狭いデバイスでは要素が潰れて見えにくくなる可能性があります。デバイスの解像度にばらつきがあり、ある程度の幅の変化に対応したい場合におすすめの手法です。
フレキシブルレイアウト
フレキシブルレイアウトは、リキッドレイアウトと同様に要素の幅や高さを%で指定するのに加え、最小サイズや最大サイズも指定する手法です。
たとえば基本的には横幅を100%で表示するが、画面サイズの横幅が1024pxのブレークポイントを超えた場合には、1024px固定で表示するといった調整をします。
これにより、画面サイズが変わっても要素の比率を維持しつつ、極端に大きかったり小さかったりする画面サイズでも見やすいレイアウトにできます。フレキシブルレイアウトのメリットは、どんな画面サイズでも一貫したレイアウトを保ちやすいことです。デメリットは、要素の複雑な配置には適応しにくく、デザインの調整に手間がかかる点です。シンプルなレイアウトで、要素の比率を維持したいWebサイトに適しています。
グリッドレイアウト
グリッドレイアウトは、ページ全体を行と列からなる格子状のグリッドに分割し、その各セルにコンテンツを配置するレイアウト手法です。グリッドレイアウトを使用することで、画面サイズに応じて各コンテンツの位置や大きさを柔軟に調整できるため、レスポンシブWebデザインに適しています。
ブレークポイントを設定することで、画面サイズに応じてグリッドの構成を変更できます。たとえば、画面幅が1200px以上のPCでは12カラムグリッドだったものを、画面幅が768px以上1200px未満のタブレットサイズでは8カラム、画面幅が768px未満のスマートフォンサイズでは4カラムに変更するなどです。
グリッドレイアウトのメリットは、デザインの一貫性を保ちやすく、コンテンツの配置が直感的に理解しやすいことです。一方、デメリットとしては、グリッドに合わせてコンテンツを作成する必要があるため、制作の自由度が低くなる点が挙げられます。グリッドレイアウトは、情報量の多いサイトや、整然としたデザインを好むサイトにおすすめです。
レスポンシブWebデザインの例
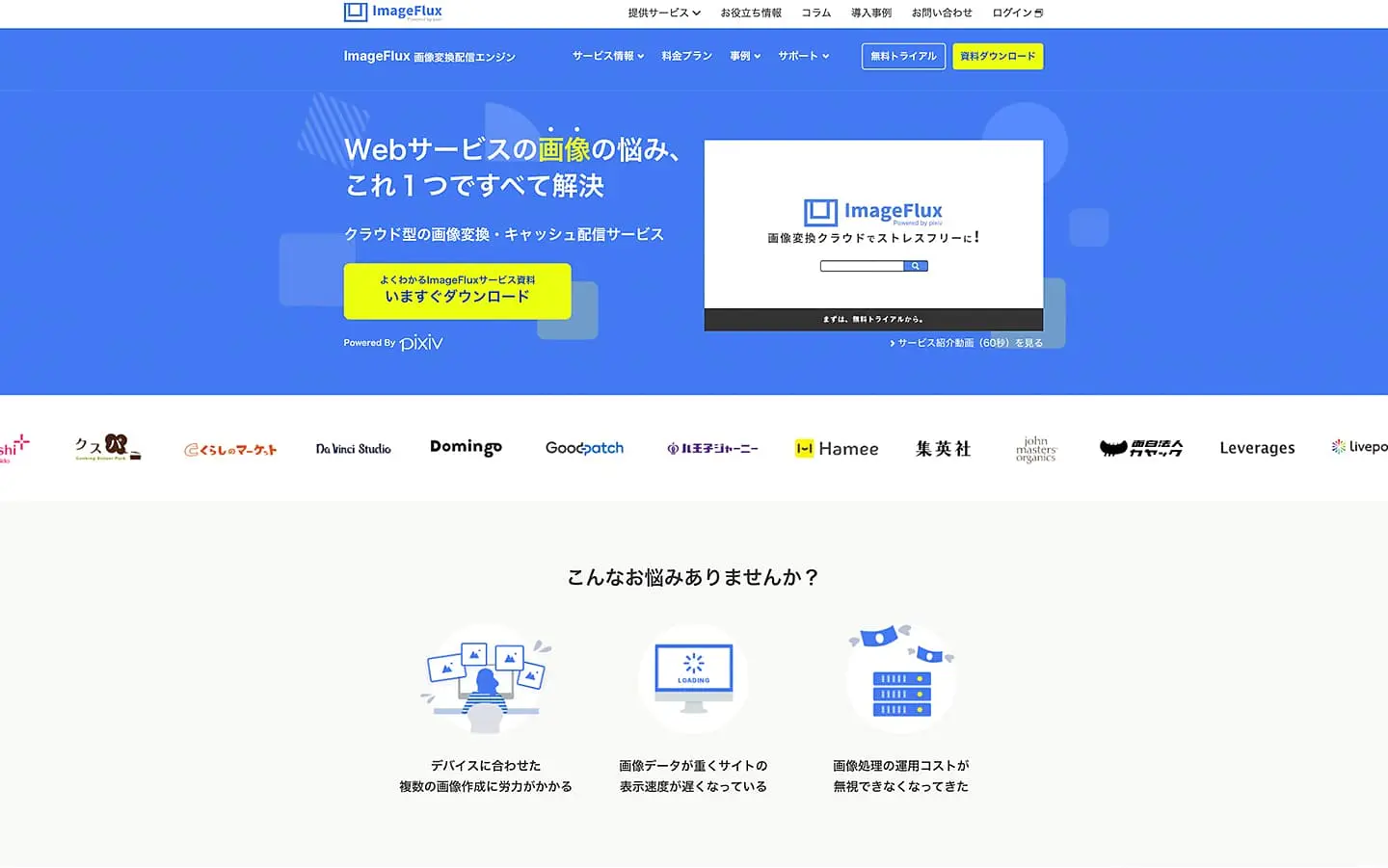
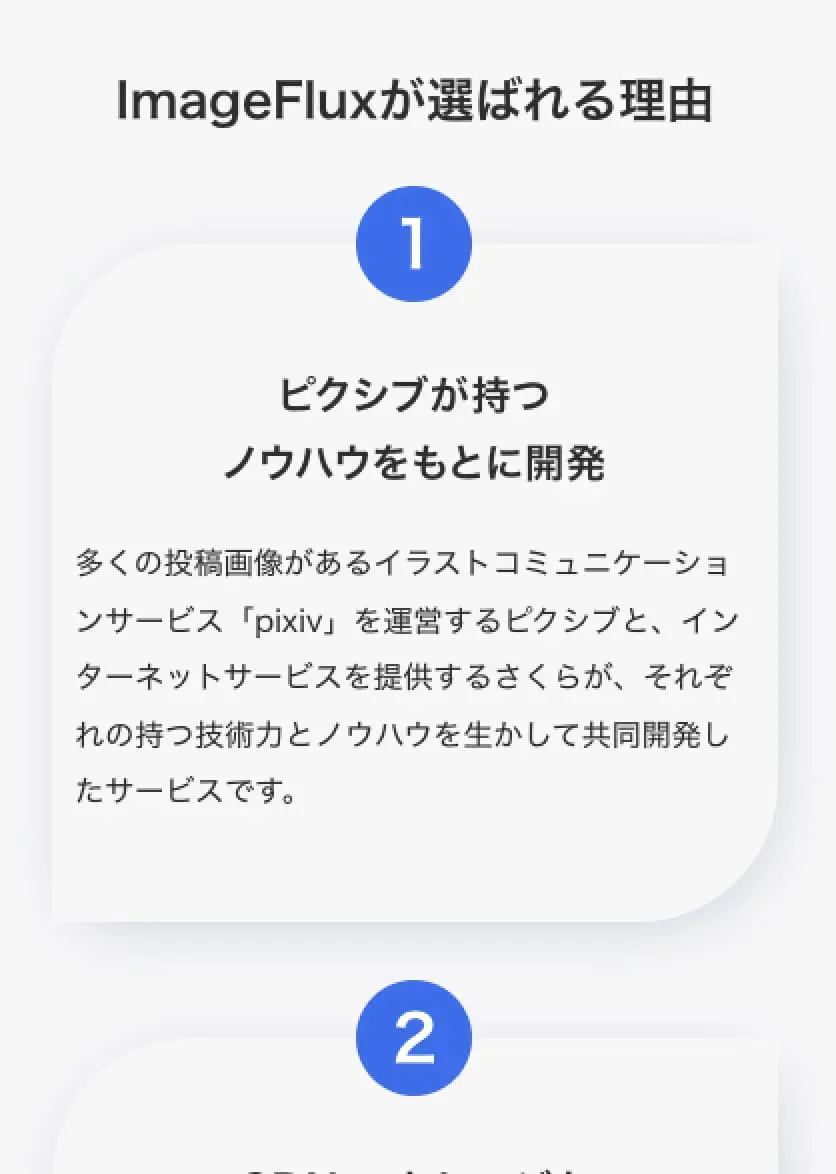
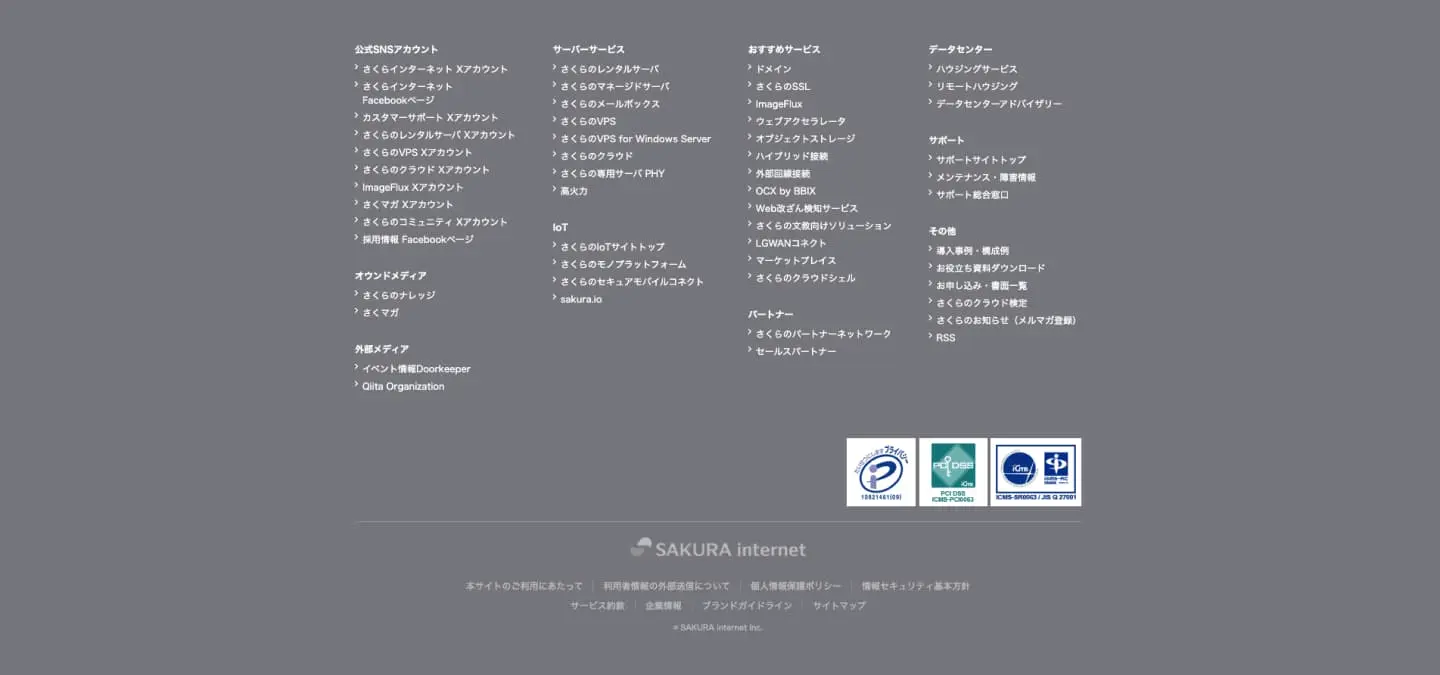
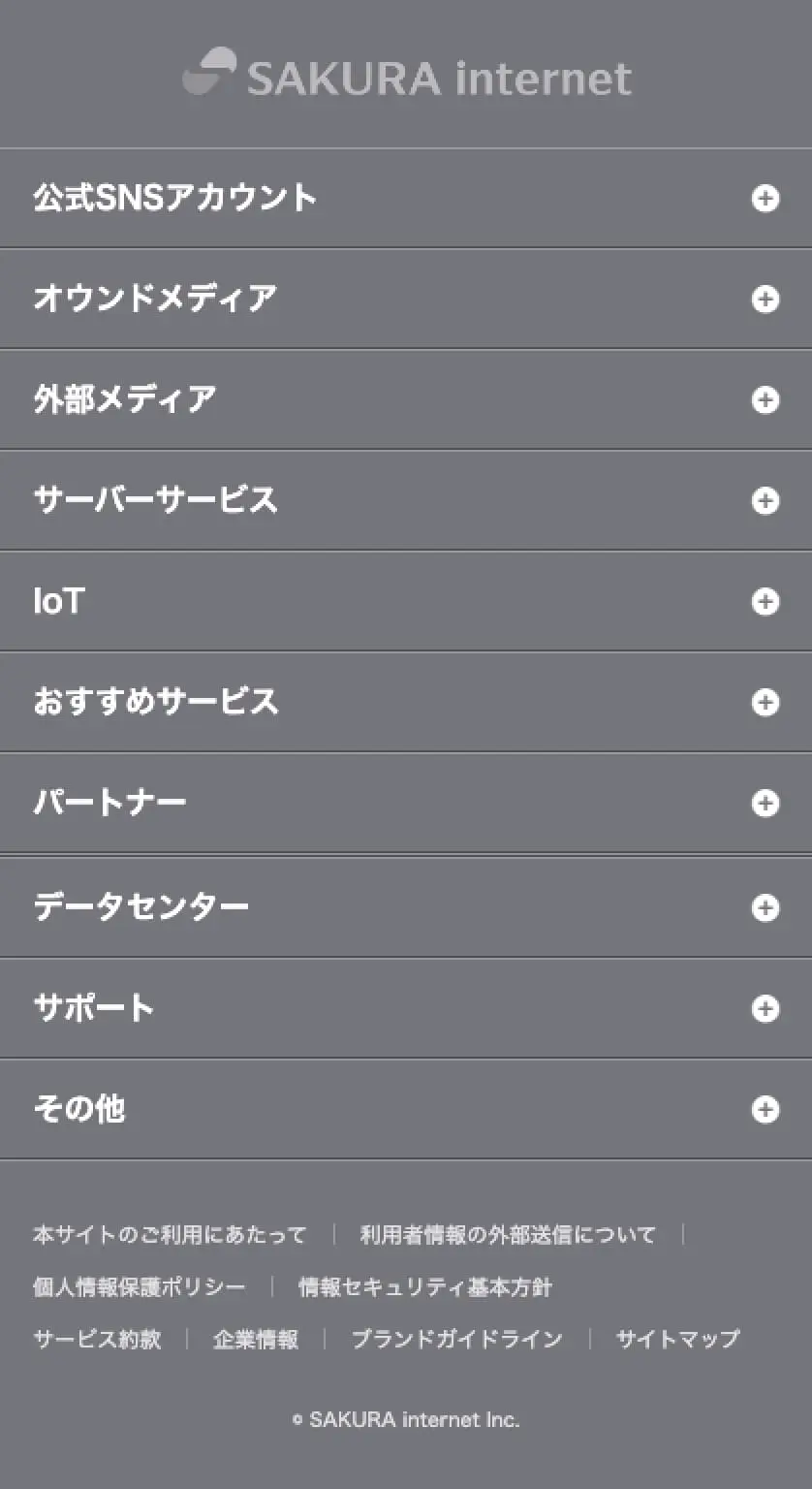
レスポンシブWebデザインの例として「さくらインターネット」のImageFluxのWebサイトを見てみましょう。
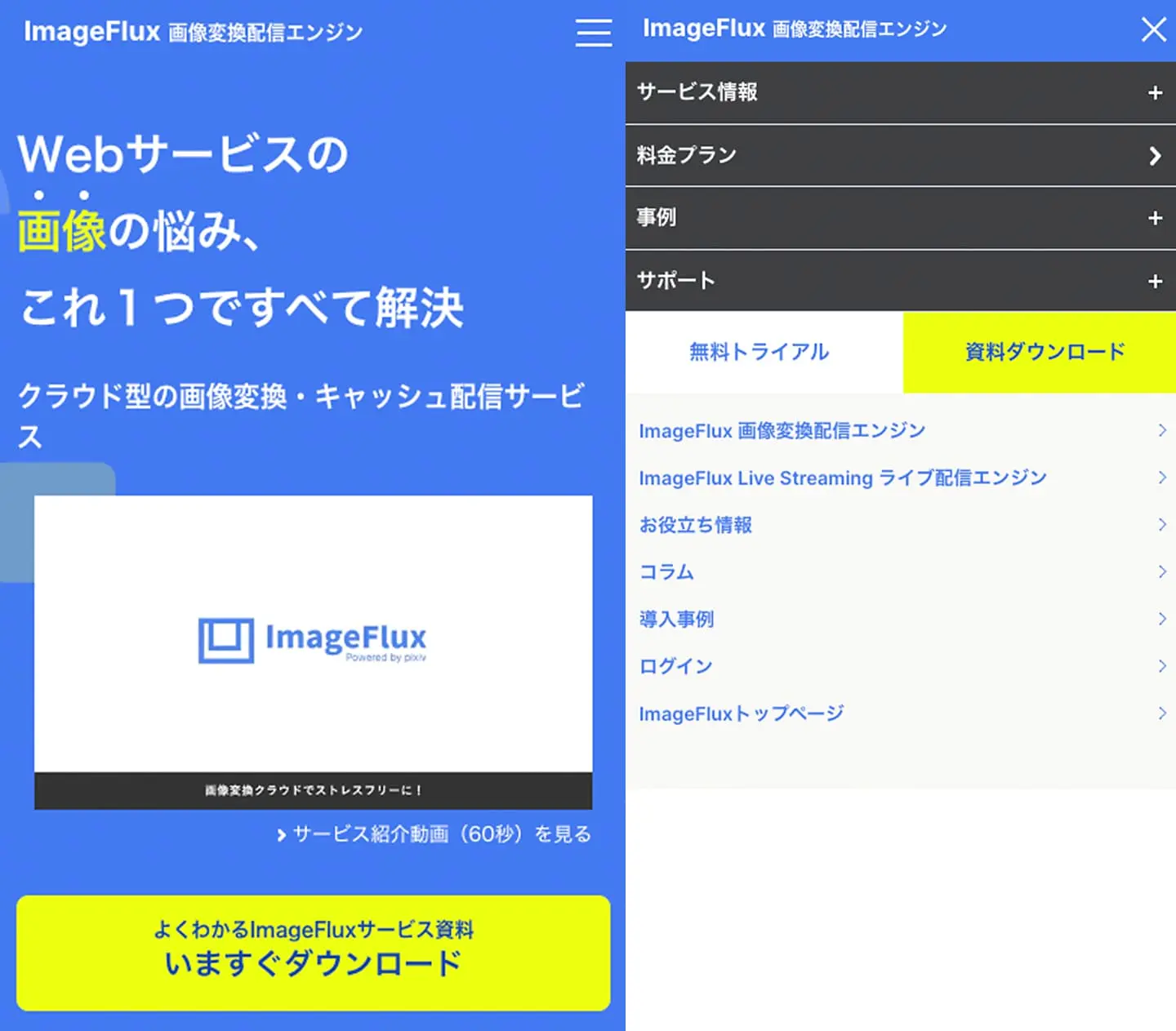
PC版では、トップページ上部にグローバルナビゲーションがつねに表示されていますが、スマートフォン版では、ハンバーガーメニューとしてコンパクトに折りたたまれます。ハンバーガーアイコンをタップすることでメニューが出てくる方式です。


また、PC版では横3列だった「選ばれる理由」が、スマートフォン版では1列に変更されるなど、デバイスの画面サイズに応じてレイアウトが最適化されています。


そのほかにも、フッターメニューの形式などにも、ユーザビリティを考慮した工夫が随所に見られます。


このように、レスポンシブWebデザインでは、デバイスごとに最適な表示を提供することで、ユーザーにストレスのない閲覧体験を提供しています。
レスポンシブWebデザインの作成方法

レスポンシブWebデザインを作成する方法はいくつかあります。WordPressを使用している場合は、レスポンシブ対応のテーマを選ぶことでかんたんに実現できます。
HTMLを直接記述する場合は、meta viewタグを使ってViewportを設定します。CSSではメディアクエリを使って、画面サイズに応じたスタイルを定義します。実装後は、さまざまなデバイスで表示を確認し、意図通りに動作するかチェックすることが大切です。
WordPressではレスポンシブ対応のテーマを使用する
WordPressでレスポンシブWebデザインを実現するには、レスポンシブ対応のテーマを使用するのがもっともかんたんな方法です。レスポンシブ対応のテーマを使えば、プラグインなどを追加でインストールすることなく、さまざまなデバイスでの表示に対応できます。
- レスポンシブ対応のテーマを使用することで、PC、タブレット、スマートフォンなど、さまざまなデバイスでの表示に自動的に対応できます。
- 人気の無料レスポンシブ対応テーマには、「Cocoon」「Lightning」などがあります。
- 有料テーマでは「AFFINGER」「THE THOR」「SANGO」「SWELL」などが有名で、高機能なレスポンシブ対応テーマとして知られています。
- WordPressの公式ディレクトリにも、無料のレスポンシブ対応テーマが多数登録されているので、自分のサイトに合ったデザインのテーマを探してみましょう。
HTMLにmeta viewタグを記述する
HTMLのheadタグ内にmeta viewportタグを記述することでも、レスポンシブデザインを実現することが可能です。このタグにより、ブラウザがページの表示領域を認識し、デバイスの画面サイズに合わせてレイアウトを最適化します。たとえば、以下のように記述します。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
width=device-widthでデバイスの画面幅に合わせ、initial-scale=1.0で初期表示倍率を指定します。これにより、スマートフォンやタブレットでも適切なサイズでページが表示されるようになります。
CSSにメディアクエリを記述する
レスポンシブWebデザインを実現するには、CSSにメディアクエリを記述します。メディアクエリとは、デバイスの画面サイズや解像度などの条件に応じてCSSを切り替える機能です。
たとえば、「@media screen and (max-width: 480px) { ... }」と記述すると、画面幅が480px以下の場合に{ }内のCSSが適用されます。メディアクエリを使うことで、デバイスごとに最適化されたレイアウトやデザインを実現できます。複数の条件を組み合わせることも可能で、「@media screen and (min-width: 768px) and (max-width: 1024px) { ... }」のように、特定の画面サイズ範囲を指定してCSSを適用することもできます。
メディアクエリを効果的に使うことが、レスポンシブWebデザインの重要なポイントです。
実装したら正確に動作するかチェック
レスポンシブWebデザインを実装したら、さまざまなデバイスで正しく表示されるかチェックしましょう。
たとえば、Google Chromeの「検証」機能を使えばスマートフォン表示を確認できます。Webサイト上で右クリックして「検証」を選び、左上に表示されるスマホのアイコンをクリックするだけで、画面サイズを切り替えながらチェックができます。
動作チェックにおいて重要なポイント
- パソコン、タブレット、スマートフォンの実機で表示を確認する
- 開発ツールのデバイスエミュレーターを使って、さまざまな画面サイズでレイアウトが崩れていないか確認する
- 画像やテキストが見切れていないか、リンクやボタンが正しく機能するかも確認する
- ブラウザの種類やバージョンによって表示が変わる可能性もあるため、主要なブラウザで動作確認する
このように、実機とエミュレーターの両方を使ってレスポンシブデザインの動作を入念にチェックすることが大切です。
レスポンシブWebデザインを作成する際のポイント

レスポンシブWebデザインを作成する際は、表示速度が落ちないように画像やファイルサイズの最適化をおこない、スマートフォンからPCまで幅広いデバイスに対応できるようなUI設計を心がける必要があります。
また、画像は高解像度のものを用意し、適切なサイズに圧縮することで、どの端末でも見やすく表示できるようにしましょう。さらに、コードの記述方法や構造を統一し、保守・運用のしやすさにも配慮することが大切です。
表示速度が落ちないようにする
レスポンシブWebデザインでは、さまざまなデバイスに対応するために画像や動画などのリソースが増えがちです。そのため、ページの表示速度が落ちてしまうことがあります。表示速度を維持する方法としては、画像の圧縮や適切なサイズでの表示、CSSスプライトの活用、JavaScriptやCSSのミニファイ化、ブラウザキャッシュの活用などが一般的です。しかし、デバイスに合わせてこれらを最適化するのは大変です。
レスポンシブデザインの表示速度をかんたんに高速化するツールとしては、ImageFluxやウェブアクセラレータが挙げられます。ImageFluxは1枚の画像からさまざまなデバイスに最適なサイズの画像を生成し、ユーザーの満足度を落とさずに表示を高速化します。ウェブアクセラレータとはかんたんに使えるコストパフォーマンスに優れたCDNです。
表示速度を改善するには、まず現状の表示速度を測定する必要がありますが、それにはGoogleが無償で提供しているPageSpeed Insightsが有効です。詳しくは次の関連記事をご覧ください。
1つのデバイスに依存しないUI設計をする
レスポンシブWebデザインでは、スマートフォン、タブレット、PCなどさまざまなデバイスで快適に閲覧できるよう、画面サイズに合わせてレイアウトを最適化することが重要です。そのためには、特定のデバイスに依存しないUI設計が必要不可欠です。
具体的には、ボタンやリンクのサイズを十分に大きくして、タップしやすいようにします。また、テキストは読みやすいフォントサイズにし、重要な情報は画面内に収まるようにします。ナビゲーションメニューはシンプルにまとめ、階層を浅くするのもよいでしょう。
実装後は、実際にさまざまなデバイスで表示を確認し、意図通りにレイアウトが変化するかチェックします。ユーザビリティを損なわないよう、デバイス特性を考慮した柔軟なUI設計を心がけましょう。
画像の最適化を考慮する
レスポンシブWebデザインでは、画像の最適化が重要なポイントの1つです。画像ファイルのサイズが大きいと、ページの表示速度が低下してしまいます。そのため、画像最適化ツールを使って、画像の容量を削減することをおすすめします。また、画像の表示サイズに合わせて適切な解像度の画像を用意し、必要以上に大きな画像を使わないようにしましょう。
さらに、WebP形式など最新の画像フォーマットを活用することで、画質を維持しつつファイルサイズを小さくすることができます。画像の最適化をおこなうことで、ページの軽量化とユーザビリティの向上を図ることができるでしょう。
上記の工程をかんたんに実行できるサービスとしてImageFluxが挙げられます。たとえば、大手出版社・集英社の運営する「HAPPY PLUS」では、ImageFluxを導入し、デバイスに応じた画像サイズへの自動変換と高速表示を実現しています。スマートフォンでも美しい表示を維持しながら、Webサイト全体のパフォーマンス向上に貢献しています。
ImageFluxは1枚の画像からさまざまなデバイスに最適なサイズの画像を生成でき、一度アクセスされた画像は2回目以降はキャッシュされるため、高速で画像を表示できます。詳しくはサービスサイトをご覧ください。

保守・運用のしやすさを考慮する
レスポンシブWebデザインを導入する際は、保守・運用のしやすさも考慮することが大切です。
レスポンシブデザインは、初期構築の段階ではPCとスマートフォンの両方に対応するためのコーディングが必要となり、通常のサイトよりも開発コストが高くなる傾向にあります。しかし、一度構築してしまえば、その後の運用コストは大幅に下がる傾向にあります。
また、テストの自動化やバージョン管理システムの活用により、効率的な保守・運用体制を整えることも必要不可欠です。さらに、アクセス解析ツールを用いてユーザーの行動を分析し、継続的な改善をおこなうことで、より使いやすいサイトに進化させていくことができるでしょう。
まとめ
スマートフォンやタブレットの普及に伴い、レスポンシブWebデザインの重要性が高まっています。レスポンシブWebデザインを採用することで、さまざまなデバイスに対応した最適な表示が可能になります。ただし、レイアウトの設計や実装には注意が必要です。表示速度やUI設計、画像の最適化など、さまざまな点を考慮しながら作成することが求められます。適切に設計・実装されたレスポンシブWebデザインは、ユーザビリティの向上とともに、保守・運用のしやすさにもつながるでしょう。
ImageFluxチーム
さくらインターネットとピクシブで共同開発・提供している、クラウド画像変換サービス・ライブ配信エンジンサービス「ImageFlux」のチームです。



