PageSpeed Insights(ページスピードインサイト)を使った表示速度の改善方法

ウェブページの表示速度はサイトを運用する上で、ユーザーの満足度やコンバージョンに大きく影響します。しかし、表示速度を測定したり、改善したりするのは簡単ではありません。そこで、PageSpeed Insightsというツールが役立ちます。PageSpeed Insightsは、ウェブページの表示速度を分析し、改善点を提示してくれる無料のツールです。
この記事では、その使い方や表示速度の改善方法を解説します。
GoogleのPageSpeed Insightsとは

Googleが提供するPageSpeed Insightsは、パソコンやモバイルのサイトのページ表示速度を測定し、スコアを提示するツールです。URLを入力するだけで、競合サイトを含む任意のウェブサイトの速度を分析出来ます。
Googleの別のツールであるLighthouseとは異なり、PageSpeed Insightsは特に実際のユーザー体験に基づいたデータに重点を置いています。Lighthouseは主に開発者向けの詳細な技術情報を提供し、より技術的な視点からサイトを分析するツールです。
サイトの表示速度がSEOに与える影響

ウェブサイトの表示速度は、SEO(検索エンジン最適化)に大きな影響を及ぼします。速度が遅いサイトは、ユーザー体験が低下し、検索エンジンによる評価が下がる可能性があります。速度が速いサイトは、訪問者が快適に情報を閲覧でき、サイトの滞在時間やページビューが増加する傾向にあります。
これにより、検索結果の上位表示に良い影響を与え、より多くのトラフィックが獲得出来る可能性が高まります。
PageSpeed Insightsの使い方

PageSpeed Insightsは、計測したいサイトを分析し、改善箇所を確認していきます。具体的には、以下の手順で分析を進めていきます。
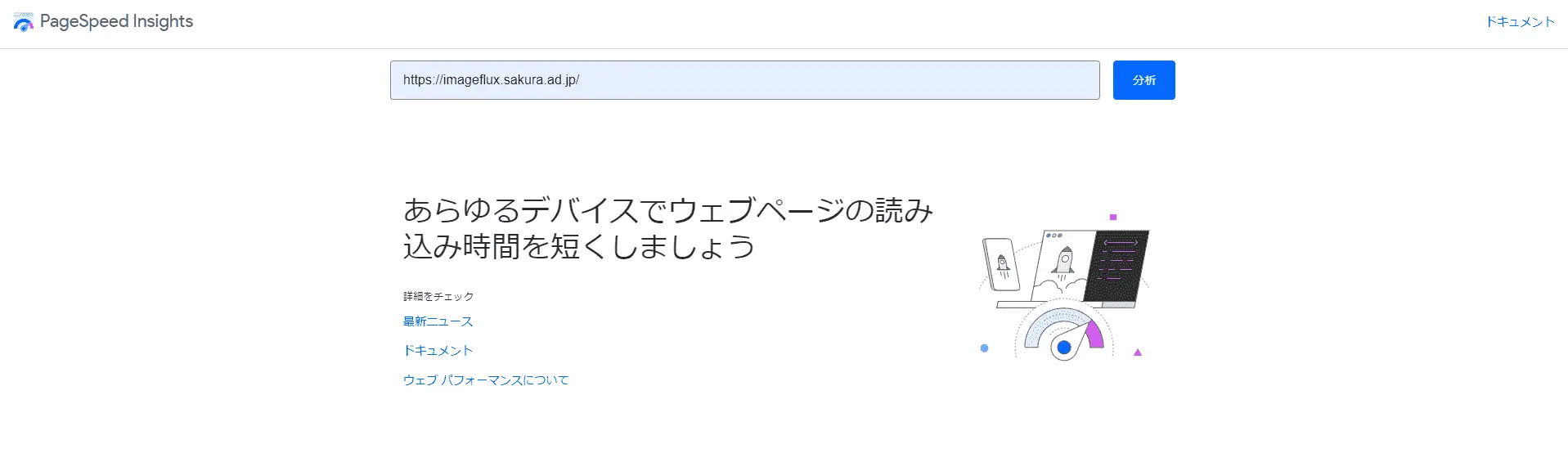
①入力欄に調査したいサイト、ページのURLを入力し、「分析」をクリックする

PageSpeed Insightsのページを開き、計測したいサイトのURLを入力し「分析」ボタンをクリックすると、サイトの解析を開始します。
②デスクトップ、または携帯電話(モバイル)の一方を選択して評価を確認する

スマホ、PC、それぞれで計測結果が表示されます。携帯電話、デスクトップのタブをクリックして、計測結果を確認します。PCでは高速に表示出来ていても、スマホでは低速表示、という場合もありますので、携帯電話、デスクトップ、それぞれ、分析結果をチェックします。
③パフォーマンスに問題はないか確認する

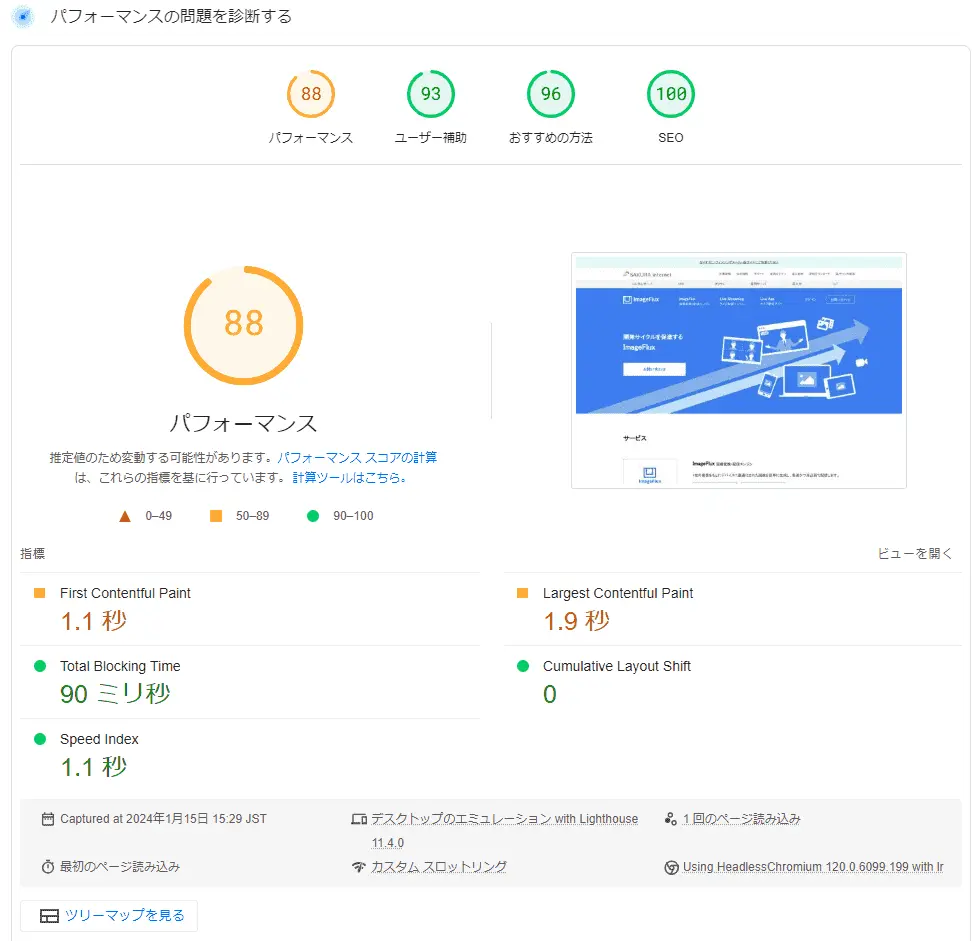
分析のパフォーマンス点数を確認します。100点に近ければ近いほど、改善点が少ない優良なサイトです。赤や黄色で表示されている数値が多ければ多いほど改善の必要があるため、各項目を見ていきます。
なお、パフォーマンススコアはあくまで分析用のスコアです。パフォーマンススコアが低くても「実際のユーザーの環境で評価する」の数値が良好な場合、実際のユーザーは表示スピードが早く出ており、SEO評価におけるCore Web Vitalsも問題はありません。
④改善出来る項目や診断を確認する

改善項目の詳細を確認します。サイト内のCSSやJavaScriptのファイルサイズなどが影響して、読み込み速度が遅くなってしまう場合などがあります。改善提案されているポイントを確認します。
⑤改善出来る項目や診断をもとに対策を行う
PageSpeed Insightsが提示する項目に従って、改善方法を検討します。表示させているファイルそのものが影響している場合がありますので、状況に応じて、システム担当者と連携することが必要な場合もあります。
PageSpeed Insightsの見方

PageSpeed Insightsでは、サイトの表示速度に関連する様々な指標によって報告されます。これらは「実際のユーザーの環境で評価する」「パフォーマンスの問題を診断する」「改善出来る項目」「診断」「合格した監査」などのセクションに分かれており、それぞれの見方を理解することが重要です。
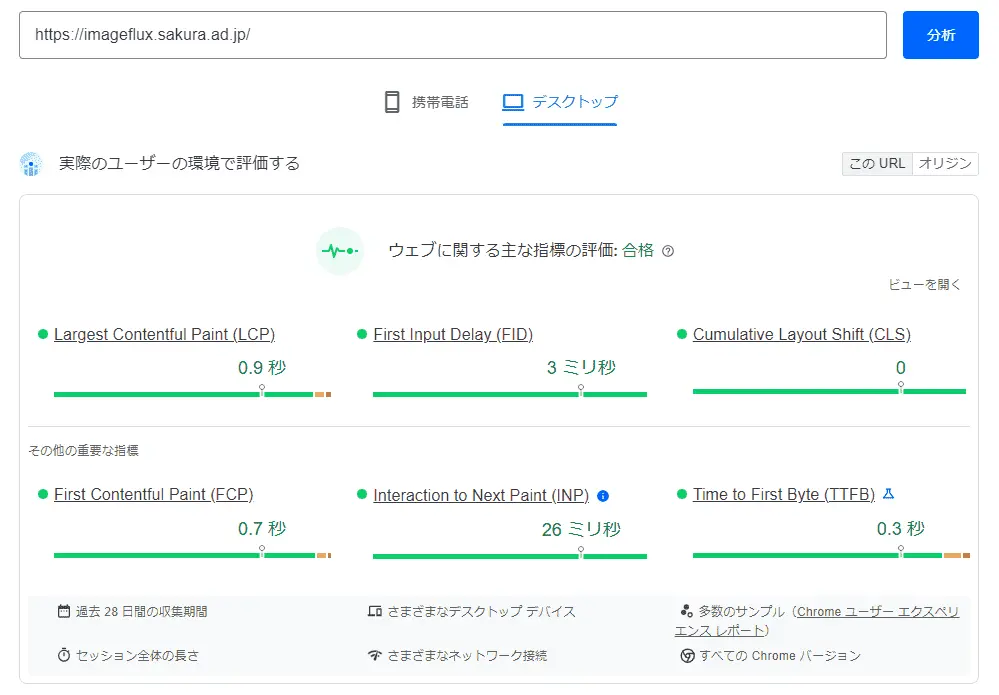
- 実際のユーザーの環境で評価する: ユーザー体験を模倣してサイトのパフォーマンスを測定します。
- パフォーマンスの問題を診断する: サイトのパフォーマンスを低下させる要因を特定します。
- 改善出来る項目: サイトの速度向上に寄与する具体的な改善点を提案します。
- 診断: サイトの技術的な問題を詳細に分析します。
- 合格した監査: サイトが達成しているパフォーマンスの基準を表示します。
各項目には独自の指標があり、サイトのパフォーマンスを総合的に評価するのに役立ちます。
「実際のユーザーの環境で評価する」の見方
次に、これらの指標の見方について詳しく解説していきます。
Largest Contentful Paint(LCP)
Largest Contentful Paint(LCP)は、ウェブページの主要コンテンツが表示されるまでの時間を表す重要なパフォーマンス指標です。Googleは、LCPの評価基準を以下のように定義しています。LCPの改善は、ウェブサイトのユーザー体験を向上させ、検索エンジンの評価を高めるために重要です。特に、ユーザーがページが速く読み込まれていると感じることで、サイトの利用体験が向上し、離脱率の低減にもつながります。
| 評価 | 表示速度 |
|---|---|
| 良好 | ページ読み込みから2.5秒未満 |
| 改善が必要 | 2.5秒から4.0秒の間 |
| 不良 | 4.0秒を超える場合 |
First Input Delay(FID)
First Input Delay(FID)は、ユーザーがページとインタラクションを始めてから、ブラウザがその応答を開始するまでの時間を測定します。この指標は、サイトの応答性を反映し、ユーザーがクリックやタップに対して速やかな反応を得られるかどうかを示します。評価基準は以下の通りです。
| 評価 | 反応速度 |
|---|---|
| 良好 | 100ミリ秒以内 |
| 改善が必要 | 100~300ミリ秒 |
| 不良 | 300ミリ秒以上 |
Cumulative Layout Shift(CLS)
Cumulative Layout Shift(CLS)は、ページの読み込み中に発生する予期しないレイアウトの変更の程度を測定します。この指標は、サイトの視覚的安定性を示し、ユーザーの利用体験の乱れを最小限に抑えることの重要性を表します。評価基準は以下の通りです。
| 評価 | 表示速度 |
|---|---|
| 良好 | 0.1未満 |
| 改善が必要 | 0.25以下 |
| 不良 | 0.25以上 |
First Contentful Paint(FCP)
First Contentful Paint(FCP)は、ブラウザがページの最初のコンテンツを表示するまでの時間を測定します。この指標は、訪問者がサイトに到着してから最初の視覚的フィードバックを受け取る速さを示します。評価基準は以下の通りです。
| 評価 | 表示速度 |
|---|---|
| 良好 | 1.8秒以内 |
| 改善が必要 | 1.8秒~3.0秒 |
| 不良 | 3.0秒以上 |
Interaction to Next Paint(INP)
Interaction to Next Paint(INP)は、ユーザーのインタラクションから次の画面描画までの平均時間を測定します。この指標は、ページのインタラクティブな部分がどれだけ迅速に反応するかを示します。評価基準は以下の通りです。
| 評価 | 反応速度 |
|---|---|
| 良好 | 100ミリ秒以内 |
| 改善が必要 | 100~300ミリ秒 |
| 不良 | 300ミリ秒以上 |
Time to First Byte(TTFB)
Time to First Byte(TTFB)は、ユーザーがリクエストを送信してから、最初のデータがブラウザに到着するまでの時間を測定する指標です。サーバーの応答速度と効率性を示し、高速なサイト体験の基盤となります。評価基準は以下の通りです。
| 評価 | 反応速度 |
|---|---|
| 良好 | 200ミリ秒以内 |
| 改善が必要 | 200~500ミリ秒 |
| 不良 | 500ミリ秒以上 |
「パフォーマンスの問題を診断する」の見方
「パフォーマンスの問題を診断する」セクションでは、サイトのパフォーマンス スコアと主要な指標に基づく評価が表示されます。このセクションでは、First Contentful Paint、Largest Contentful Paint、Total Blocking Time、Cumulative Layout Shift、Speed Indexなどの指標が評価されます。
これらの指標は、サイトの読み込み速度やインタラクティブ性など、様々な側面からサイトのパフォーマンスを評価します。
パフォーマンス スコア
パフォーマンス スコアは、サイトの全体的なパフォーマンスを数値で示す指標です。高いスコアは、優れたユーザー体験と検索エンジンにおける良好なランキングを示唆します。評価基準は以下の通りです。
| 評価 | 反応速度 |
|---|---|
| 良好 | 90以上 |
| 改善が必要 | 50~89 |
| 不良 | 50以下 |
First Contentful Paint
First Contentful Paintとは、ページの読み込みが始まってから、最初のコンテンツが画面に表示されるまでの時間を表す数値です。これが遅いと、ユーザーはページが空白のままであると感じ、離脱する可能性が高くなります。
| 評価 | 反応速度 |
|---|---|
| 良好 | 0〜1.8秒 |
| 改善が必要 | 1.8〜3.0秒 |
| 不良 | 3.0秒以上 |
Largest Contentful Paint
Largest Contentful Paintとは、ページの読み込みが始まってから、最も大きなコンテンツが画面に表示されるまでの時間を表す数値です。読み込みが遅くなってしまうと、ユーザーはページの主要なコンテンツがまだ読み込まれていないと感じ、不快になる可能性があります。
| 評価 | 反応速度 |
|---|---|
| 良好 | 0〜2.5秒 |
| 改善が必要 | 2.5〜4.0秒 |
| 不良 | 4.0秒以上 |
Total Blocking Time
Total Blocking Timeとは、First Contentful PaintとFirst Input Delayの間に発生する、メインスレッドがブロックされている時間の合計を表す数値です。これが長いと、ユーザーはページに対する操作が遅延したり、応答しなかったりすると感じ、フラストレーションを感じる可能性があるため、この数値を良好にすることで、操作性が改善します。
| 評価 | 反応速度 |
|---|---|
| 良好 | 0〜200ミリ秒 |
| 改善が必要 | 200〜600ミリ秒 |
| 不良 | 600ミリ秒以上 |
Cumulative Layout Shift
Cumulative Layout Shiftとは、ページの読み込み中に発生する、画面上のコンテンツの位置の変化の度合いを表す数値で、「実際のユーザーの環境で評価する」で表示される指標と同様の数値です。
| 評価 | 反応速度 |
|---|---|
| 良好 | 0.1未満 |
| 改善が必要 | 0.25以下 |
| 不良 | 0.25以上 |
Speed Index
Speed Indexとは、ページの読み込みが始まってから、画面上のコンテンツがどれだけ早く表示されるかを表す指標です。ページの視覚的な完了度を時間ごとに測定し、その平均値を算出します。この指標を良好にすれば、ユーザーの満足度とエンゲージメントを高めるために重要です。Speed Indexが遅いと、ユーザーはページのコンテンツがなかなか表示されないと感じ、退屈になったり、離脱したりする可能性があります。
| 評価 | 反応速度 |
|---|---|
| 良好 | 0〜3.4秒 |
| 改善が必要 | 3.4〜5.8秒 |
| 不良 | 5.8秒以上 |
「改善出来る項目」の見方
「改善出来る項目」では、サイトの表示速度を向上させるための具体的な提案が表示されます。提案は色分けされており、それぞれの項目の重要性や優先度を視覚的に把握出来ます。これらの問題点を解決することで、サイトのパフォーマンスが大幅に向上する可能性があります。
「診断」の見方
「診断」セクションでは、サイトの技術的な側面を詳細に分析し、改善出来る具体的な領域を指摘します。ここで示される情報は、開発者やウェブマスターが技術的な問題を解決するための重要なガイドとなります。
「合格した監査」の見方
「合格した監査」セクションでは、サイトが達成しているパフォーマンスの基準が表示されます。このセクションは、サイトが既に優れたパフォーマンスを持っている領域を示し、その維持や更なる改善に向けた励みとなります。
PageSpeed Insightsを使った表示速度の改善方法

PageSpeed Insightsを使ってサイトの表示速度を改善する方法は多岐にわたります。しかし、効果が出やすい改善ポイントがあります。優先的に対応すべき点として、以下の方法を紹介します。
数値が改善しやすい方法のため、まずはこれらを試してみると良いでしょう。
リンク先でのリダイレクトの使用を抑える
リダイレクトは追加のHTTPリクエストを必要とし、ページのロード時間を遅らせます。リダイレクトを最小限に抑えることで、サイトのパフォーマンスを向上させることが出来ます。リダイレクトの削減には、URLの構造を見直すことや、不要なリダイレクトを削除することが効果的です。
gzip圧縮を有効にする
gzip圧縮は、サーバーとブラウザ間でのデータの転送量を減らすことで、ページの読み込み時間を短縮します。HTML、CSS、JavaScriptファイルの圧縮に特に効果的です。
サーバーの応答時間を抑える
サーバーの応答時間が短いほど、ページの読み込みが速くなります。サーバーの性能向上やサーバーの最適化を行うことで、応答時間を短縮出来ます。
ブラウザのキャッシュを有効にする
ブラウザのキャッシュを有効にすることで、再訪問時のページロード時間を大幅に削減出来ます。キャッシュを有効にすることで、サイトの静的リソース(画像、CSS、JavaScriptファイルなど)を効率的に読み込むことが出来ます。
リソース(HTML/CSS/JavaScript)のサイズを圧縮する
HTML、CSS、JavaScriptのファイルサイズを圧縮することで、ロード時間を短縮し、パフォーマンスを向上させることが出来ます。これには、不要なコードの削除やファイルの圧縮などが含まれます。
ページ上の画像を最適化する
画像ファイルはページサイズの大きな部分を占めます。画像のサイズを最適化し、必要なフォーマット(例えばWebP)で提供することで、ページの読み込み速度が向上します。
また、画像を最適化するために活用できるツールとしては、ImageFluxがあります。
ImageFluxは、オリジナル画像をもとにデバイスに最適化された画像を簡単に生成でき、画像変換・最適化とキャッシュ・配信までを一括で行うクラウドサービスです。ご利用中の画像サーバは変更不要で、WebP(ウェッピー)変換をはじめとした画像のフォーマット変換や、画像の拡大縮小、トリミングや回転などの加工も、URLにパラメータを書き換えるだけで簡単に生成することが出来ます。
動的に生成した画像は、キャッシュを保存しているサーバーから画像の高速配信が行われるような仕組みをとっているため、画像にまつわる運用業務の負荷を減らすことが出来ます。
CSSファイルをサイズに合わせて最適化する
CSSファイルのサイズを最適化することで、ページのロード時間を短縮出来ます。不要なスタイルやコメントを削除し、ファイルの圧縮を行うことが効果的です。
スクロールせずに見える範囲のコンテンツのサイズを制限する
ページの初期表示範囲(ビューポート内のコンテンツ)のサイズを最適化することで、初期ロード時間を短縮し、パフォーマンスを向上させることが出来ます。
レンダリングをブロックするJavaScriptを削除する
ページの読み込みを遅らせるJavaScriptは、パフォーマンスに悪影響を及ぼすことがあります。必要ないJavaScriptを削除するか、非同期または遅延読み込みを行うことで、表示速度を改善出来ます。
これらの方法を実行することで、PageSpeed Insightsで示されるウェブサイトのパフォーマンスを効果的に改善出来ます。
PageSpeed Insightsでモバイルだけ遅い場合の対策

PageSpeed Insightsは、デスクトップとモバイルの両方でページの表示速度を測定し、改善のための提案を行います。
しかし、上で紹介した改善方法を行っても、モバイルだけ表示速度が改善しない場合があります。
モバイルのネットワーク環境やデバイスの性能が、デスクトップと比べて劣ることが原因である可能性が高いです。こうした原因に対して、PageSpeed Insightsでモバイル版の表示速度を改善するための対策としては、以下のようなものが挙げられます。
- モバイル版のレイアウトやデザインをシンプルにする
- 使用する画像やフォントなどのリソースを最適化する
- JavaScriptやCSSなどのコードを最小化する
- ネットワークの速度や安定性を向上させる
モバイル版のレイアウトやデザインは、デスクトップ版と同じにするか、あるいはシンプルにすることが望ましいです。素早く読み込み、分かりやすく表示することが重要です。また高解像度の画像や多種多様なフォントを使用すると、表示速度が遅くなることがあります。モバイル版で使用する画像やフォントなどのリソースは、最適化することが望ましいです。
モバイル版で実行するJavaScriptやCSSなどのコードは最小化し、ネットワークに関してもサーバーを近い場所に配置することや、キャッシュやCDNなどの技術を利用することで、表示速度が改善します。
まとめ
ウェブページの表示速度は、ユーザー体験にとって重要な要素です。表示速度が遅いと、ユーザーはすぐに離れてしまう可能性が高くなります。また、表示速度はコンバージョンにも影響します。またSEOの観点からも重要で、検索エンジンは、表示速度の速いウェブサイトを優先的に評価します。
PageSpeed Insightsは、実際のユーザーの表示速度に問題がないかを確認するための参考にするといいでしょう。パフォーマンススコアは分析のための指標であり、実際のユーザーの表示とは違うため、必ずしも100点を目指す必要はありません。ウェブサイトには、GoogleアナリティクスやGoogleタグマネージャなど、必要な機能を実装している場合もあるでしょう。それらをすべて削除するのは現実的ではないかもしれません。
PageSpeed Insightsは誰でも無料で利用出来ますので、一度、自社サイトの表示速度を測定し、改善が必要な項目があれば、優先順位をつけて対策を行うと良いでしょう。
ImageFluxチーム
さくらインターネットとピクシブで共同開発・提供している、クラウド画像変換サービス・ライブ配信エンジンサービス「ImageFlux」のチームです。


