大手ECサービスで活用が進む、大量の画像変換・配信の強い味方!ありそうでなかったツール「ImageFlux」とは?

※当記事は2019年1月掲載のCodeZineからの転載です。中村 仁美[著] / 篠部 雅貴 [写]
いまやWebサイトのコンテンツとして画像は欠かせないものとなっている。特に商品画像が売上を左右するECサイトでは顕著だ。 大量の商品画像を高速に変換・配信する必要のあるサービスを開発しているエンジニアの中には、画像変換処理の開発に時間を取られてしまい、メインとなるサービスのアプリケーション開発に集中できない、サイトデザインを変更したいが既存の画像のリサイズが難しい、といった画像にまつわる課題を抱えている方も多いのではないだろうか。 そんな画像にまつわる課題を解決するツールが、さくらインターネットとピクシブが共同開発した「ImageFlux」だ。すでにメルカリ、BASEなど大手ECサービスで活用されている同サービスは、一体どんなものなのだろうか。
画像変換クラウドサービス「ImageFlux」とは
「ImageFlux」は画像の拡大縮小、切り抜き、合成などによりデバイスに最適化された画像を簡単に生成し、高速かつ高品質で配信するクラウドサービスである。
「画像を指定する際のURLにパラメータを付与するだけで、簡単に拡大縮小、合成、フォーマット変換などの画像処理を行い、配信することができるようになります」
こう説明するのは、画像処理の仕組みとなるソフトウェアを開発しているピクシブ株式会社 ImageFlux事業部 部長の道井俊介氏である。 実は、ImageFluxは会員制イラストコミュニケーションサービス「pixiv(ピクシブ)」で実際に活用している画像処理のエンジンをサービス化したもので、同社での実績はもちろん、すでにメルカリやBASEなどの大手ECサービスでも活用されている。

部長 道井俊介氏
なぜ、サービス化するに至ったのか。例えばECサイトの場合、1つの商品に対してサムネイルや商品説明など、デザインに合わせて複数の画像が必要になる。 従来はそれらを事前に生成してストレージに保存していた。しかしこの方法だと、デザインそのものを変えたいときには、オリジナルの画像から商品画像のサムネイルを生成しなおす必要があり、また、新しくサービスページやランディングページを作りたいときはデザインに合わせた画像をその都度用意しなければならなかった。
画像を変換する際にはOSSのImageMagickやGD Graphics Libraryなどの画像処理ライブラリの活用などの方法もあるが、画像変換処理の実装に時間がかかるだけでなく、ライブラリのアップデートなど運用の手間が増えるというデメリットもあった。 そのため「サムネイル画像の生成は行わず、HTML側で画像を縮小させることで対応していたケースもあった」と道井氏は語る。
ImageFluxを採用すれば、大きな開発コストがかかっていた画像処理を簡素化し、本来最も重要なサービス開発に注力できるようになる。「これがImageFluxをリリースした目的です」と道井氏は力を込める。
だが、ピクシブのサービスとしてリリースするには、「弱点があった」と道井氏は明かす。ピクシブが展開しているサービスはtoC向け。一方、ImageFluxはtoB向けのサービスである。
「当社では他社向けにサーバー運用をしたことがありません。その弱点を補ってくれたのがさくらインターネットです」と道井氏は語る。

礒川宗久氏
「この話はうれしい申し出だった」と続けたのはImageFluxの運用を担当しているさくらインターネット株式会社 技術本部ミドルウェアグループの礒川宗久氏。 同社ではすでに、コンテンツを高速・安価に安定配信するサービス「ウェブアクセラレータ」を構築していたからだ。 「この環境を利用すれば、すぐにサービスとしてリリースできると考えました」と礒川氏は語る。
「ImageFlux」の特長は? 埋没コストを削減し、運用の不安から解放される
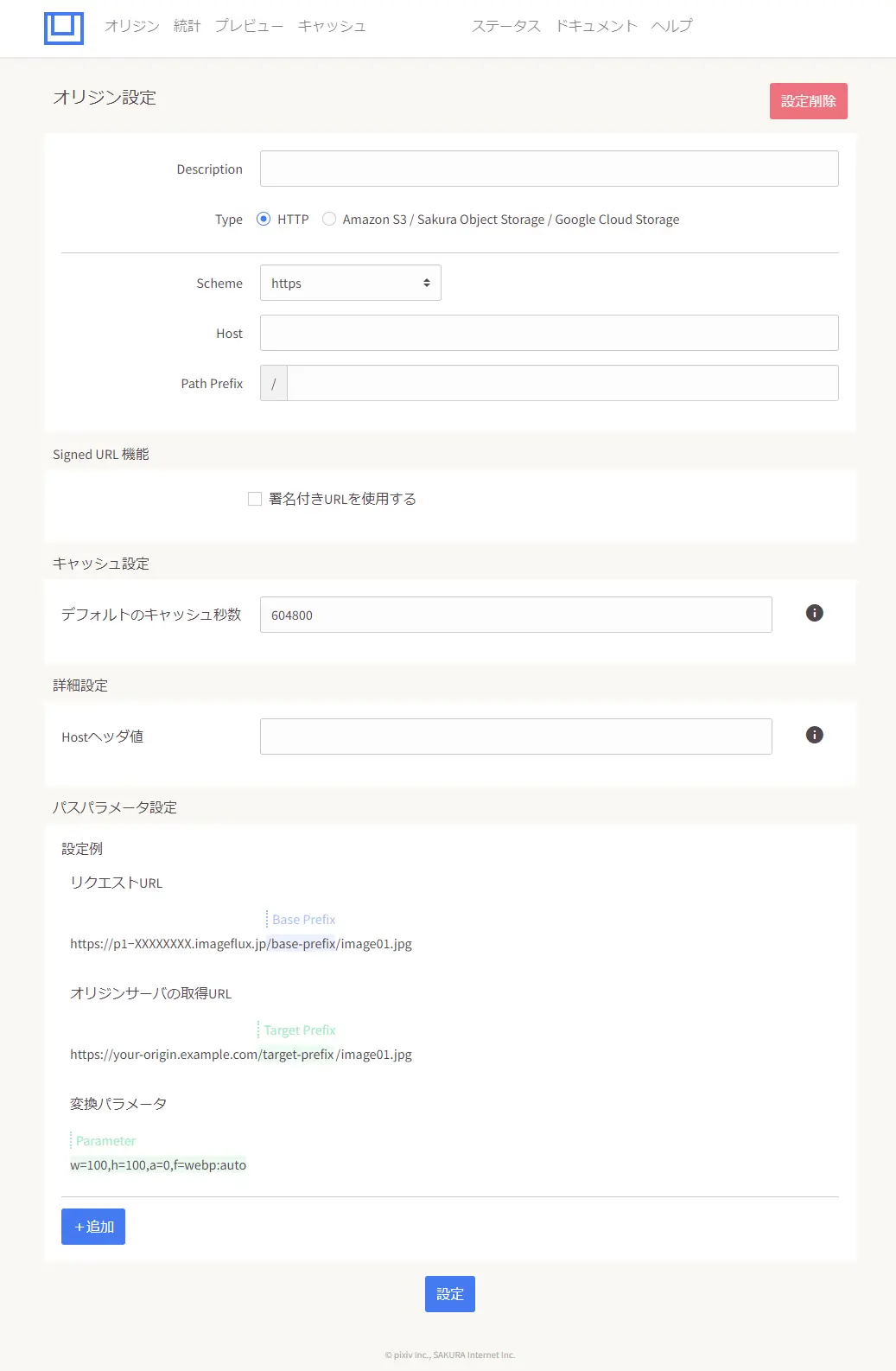
ImageFluxの最大の特長は、導入が容易なことだ。ImageFluxのアカウントが発行されたら、管理画面からログインし、オリジンサーバー(画像が保存されている既存のストレージ。Amazon S3プロトコルとHTTP/HTTPSのいずれにも対応)を登録する。

するとオリジンサーバーに対応するホスト名が払い出され、画像の配信ができるようになる。あとはURLに画像変換パラメータを付加するだけで希望するフォーマットの画像を取得できる。
例えば幅200ピクセルの画像を取得したい場合は、
https://demo.imageflux.jp/c/w=200/bridge.jpg
というようにURLを変更すれば完了する。オーバーレイ合成も、URLの画像変換パラメータに重ねたい画像のファイル名を指定するだけの容易な操作で完了する。
基本的に開発者が行う作業は、画像のURLをImageFluxのURLに差し替え、そこに画像のパラメータを付けるだけ。もちろん画像のストレージを移行する作業も必要ありません。ImageFluxを導入したことで、オーバーレイ合成にチャレンジできるようになったユーザー様もいました。
第2の特長は、多様なフォーマットに対応できることだ。トラフィック量軽減と表示速度短縮が実現する新しいフォーマット「WebP」にも対応する。 「画像はバッドノウハウの塊」と道井氏は言う。「JPEG」だけで数1000種類もパターンが存在し、pixivのユーザーの投稿画像の中には、長年画像を扱っていた道井氏でさえも「こんなフォーマットがあるのか」と驚くものもあるという。 pixivの運営で培ってきたノウハウがあるので、画像処理に伴う細かな技術的対応も万全を期している。
では実際に導入するとどういった効果が得られるのか。メルカリでは、ImageFluxを採用し、画像容量を46%縮小。データ通信料を30%以上削減できたという。
実はメルカリのように、効果を数字で表せる例は少ない。なぜなら、従来のように事前にリサイズする運用の場合には、画像のリサイズコストは埋没コストになっていることが多いからだ。
数字では表せないが、導入メリットはたくさんある。画像変換のためのシステムが不要になり、運用の負荷が削減できることも効果の1つだ。
サービス開発を担っているエンジニアが画像変換システムの運用をしていることも多く、サービスの成長につれトラブルが発生するなど大きな負担となっていました。 ImageFluxを利用すればその負担を手放し開発に集中できるのでメリットは大きいと思います。
またデザインの変更など、デザイナーだけでできることの幅が広がることも効果だという。 例えば新しくタブレット向けに横長の画像を表示させたいと思っても、そのサムネイルの実装はサービス開発エンジニアに依頼しなければならなかった。
しかしImageFluxであれば、URLを変更するだけで目的のサイズの画像を取得できるようになる。
デザインの変更の都度エンジニアのリソースを奪われることもなくなります。
ImageFluxは導入しやすいよう、使った分だけ支払う従量課金制を採用している。
現在は転送量に対する従量課金制となっているが、もちろんこの転送量には画像変換料も含まれている。今後はよりユーザーにわかりやすいよう、改定を検討している。
近日中に映像配信コンテンツの新サービスも
ImageFluxはピクシブにとって、R&D的な位置づけも担っているという。ImageFluxがより多くの人に使われ、収益事業になることで、画像変換処理技術の開発に投資できるからだ。
今後、静止画に加え、画像・映像配信コンテンツに関してもさまざまな課題を解決すべく、近日中に新しいお知らせができると思います。また画像処理については、多彩な情報を含みながら容量を削減できるHEIF画像への対応も検討しています。 HEIFであれば大きな画像もかなり縮小でき、高品質な配信ができるようになりますからね。
一方、さくらインターネットでもImageFluxをより品質向上、安定させるための取り組みを検討している。
現在の配信拠点は東京のみですが、今後は大阪など複数拠点間で配信を冗長化し災害時でもサービスが継続できるよう対応を進めていく予定です。
また映像配信コンテンツの追加などImageFluxの成長に必要なネットワーク帯域の増強も行い、インフラ面の強化を図っていきます。
画像変換ぐらい自社でできる──。そう考えている企業は多い。
しかしそこには見えない開発時間とコストが隠れており、見直せばより本質的なサービス部分にリソースを割くことができるようになるだろう。
無料トライアルが用意されているので、ぜひ、ImageFluxを試してみよう。
ImageFluxチーム
さくらインターネットとピクシブで共同開発・提供している、クラウド画像変換サービス・ライブ配信エンジンサービス「ImageFlux」のチームです。


