クリッピングとは?画像変換サービスで大量の画像処理を効率化するメリットと効果

クリッピングは、不要な背景や要素を取り除き、被写体を引き立てる画像加工技術です。現代のWebサイトや広告、ECサイトでは、魅力的な画像がユーザー獲得の鍵となります。しかし、手作業でのクリッピングは時間やコストがかかるため、効率的な自動化が求められています。
本記事では、クリッピングの基本概念や利用シーン、最新技術の活用で制作現場の負担軽減とブランド価値向上を実現する方法まで、わかりやすく解説します。
クリッピングとは
クリッピングとは、切り抜きやクリップで挟む・留めるという意味を持つ英語です。
この言葉は、新聞や雑誌から必要な記事を切り抜くことをはじめ、出血を止めるためにクリップを用いる処置「クリッピング術」など、さまざまな分野で使用されています。
デジタル領域でも、クリッピングは多くの場面で使われている用語です。たとえば、Web上の情報を保存・整理するためのクリッピングサービスや、画像加工におけるクリッピングマスクやクリッピングパスなどが挙げられます。
画像処理におけるクリッピングの詳細な仕組みや活用法については、次の章でくわしく見ていきましょう。
画像処理におけるクリッピング
画像処理におけるクリッピングとは、デザインソフトや画像加工にて指定した範囲だけを表示し、不要な部分を非表示または削除する手法です。
この技術により、不要な背景や要素を取り除いて被写体を際立たせることができ、レイアウトの自由度が向上します。
また、ファイルサイズの削減や表示速度の向上にも寄与するため、ECサイトの商品画像やSNS、広告バナー、印刷物、プレゼン資料など、さまざまなシーンで活用されています。
クリッピングが必要となるケース
クリッピングは、以下のようなシーンで求められています。
ECサイトの商品画像
不要な部分を削除して商品自体を際立たせることで、ユーザーが商品の魅力を明確にイメージできるようになります。Adobe社が提供する編集ソフトのPhotoshopやIllustratorなどでベクターデータを用い、背景を正確に切り抜くクリッピングパスなどの使い方を習得すれば、複雑な形状の商品も迅速に切り抜くことが可能です。
SNSや広告バナー
限られたスペースで視覚的なインパクトを与えるため、不要な要素を省いて訴求力を高めることができます。クリッピングパス機能を使って背景を変更したり、クリッピングマスク機能を使用してテキストを追加したりといった、柔軟なデザイン展開が容易です。
印刷物やプレゼン資料
画像を整理して見やすくすることで、読み手の集中力を高め、伝えたいメッセージを効果的に届けることができます。
地図や設計図の一部抜粋
必要な情報だけを抽出することで、視認性が向上し、作業効率や資料の完成度が高まります。
クリッピングのメリット
クリッピングには、次のような大きなメリットがあります。
画像のクオリティ向上
不要な背景を除去することで、見る人の視線が被写体に集中し、全体の印象が洗練されます。とくにECサイトや広告においては、商品やサービスの魅力をダイレクトに伝える効果があります。
デザインの自由度の向上
背景を切り抜いた画像は、レイアウトや背景色、切り抜きの形状が自由に決められるため、クリエイティブの幅が大きく広がります。
画像の活用範囲の拡大
一度クリッピングした画像は、SNSや広告バナー、プレゼン資料などあらゆるメディアで流用可能です。キャンペーンや新商品の告知など、多数のクリエイティブが必要なシーンでも、作業効率が飛躍的に向上します。
ページ表示速度やファイルサイズの最適化
不要な余白を削除することで画像ファイルが軽量化され、Webページの表示速度が向上します。これにより、ユーザー体験が改善され、ECサイトでは離脱率の低下やSEO効果が期待できます。
画層SEOについては、こちらのコラムをご確認ください。
情報伝達の効率化
背景のノイズを排除することで、ユーザーが何に注目すべきかが一目でわかり、広告やプレゼン資料、SNS投稿などでのメッセージ伝達がスムーズになります。整理された視覚情報はエンゲージメントの向上にも役立ちます。
大量の画像のクリッピングには自動化がおすすめ
クリッピングは便利な技術です。しかし手作業でおこなうと多大な時間と手間がかかり、ミスも発生しやすいという難点もあります。さらに、デザイナーごとのスキルやノウハウの差により、品質のばらつきが生じることもあります。
こうした課題を解決するためには、AIやアルゴリズムを活用したクリッピングサービスやツールの導入による自動化がおすすめです。
クリッピングの自動化により、大量の画像を一括で処理でき、時間やコストの削減、品質の均一化が実現できます。とくに大量のEC商品画像やキャンペーンごとに更新されるバナーを扱う企業では、クリッピングの自動化が業務効率向上の鍵となります。
ImageFluxで画像処理を効率化しよう

大量の画像を効率的かつ高品質に画像変換をしたいとお考えの方には、さくらインターネットが提供するクラウド型画像処理サービス「ImageFlux」がおすすめです。
ImageFluxは、1枚のオリジナル画像をもとに、指定した値に動的に画像変換をし、表示速度の改善やデータ処理の効率化を実現するサービスです。画像は国内サーバーからキャッシュ配信されるので、高速で画像を表示できます。
現在ご利用中の他社CDNや外部ストレージはそのままで導入いただけます。これまで画像変換にかかっていた運用コストを削減し、開発者の方はサービスの開発にエンジニアリソースを集中できます。
ImageFluxのクリッピング機能
ImageFluxのクリッピング機能は、URLパラメータを書き換えるだけで簡単に実現できます。
URLパラメータの指定で、1枚のオリジナル画像から必要な部分だけを抽出し、複数のバリエーション画像を瞬時に生成可能です。
利用できるクリッピングに関するURLパラメータの種類と、指定方法の具体例をご紹介します。以下の表に各パラメータをまとめましたので、ぜひ参考にしてください。
クリッピングに関するURLパラメータの種類
| Key | Value Type | Default | Description |
|---|---|---|---|
| ic | integer:integer:integer:integer | なし | 入力画像をピクセル単位で切り抜き (x1:y1:x2:y2) |
| icr | float:float:float:float | 0:0:1:1 | 入力画像を割合で切り抜き (a:b:c:d)例: 0.25:0.25:0.75:0.75 → 画像中央を25%〜75%で切り抜く |
| ig | integer | gの値(デフォルト5=中央) | 入力画像を切り抜く領域の原点を1〜9で指定。1=左上,5=中央,9=右下など |
| oc / c | integer:integer:integer:integer | なし | 拡大・縮小後の出力画像をピクセル単位で切り抜き (x1:y1:x2:y2) |
| ocr / cr | float:float:float:float | 0:0:1:1 | 拡大・縮小後の出力画像を割合で切り抜き (a:b:c:d) |
| og | integer | gの値(デフォルト5=中央) | 拡大・縮小後の出力画像を切り抜く領域の原点を1〜9で指定。1=左上, 5=中央, 9=右下など |
使い方のポイント
入力画像のクリッピング
「ic」(ピクセル) または 「icr」(割合) を使って、元画像をトリミングします。
必要に応じて「ig」で切り抜きの基準点を指定します。
例: ic=100:100:300:250 (左上100,100〜右下300,250)
拡大・縮小後のクリッピング
「oc / c」(ピクセル) または 「ocr / cr」(割合) を使って、最終的な出力画像をトリミングします。
必要に応じて「og」で切り抜きの基準点を指定します。
例: ocr=0.25:0.25:0.75:0.75 (出力画像の中央部分25%〜75%)
同時使用の制限
ピクセル指定と割合指定は同時に使えません (icとicr、ocとocrは併用不可)。
ただし入力側と出力側で別々に使う(例: ic+ocr)ことは可能です。
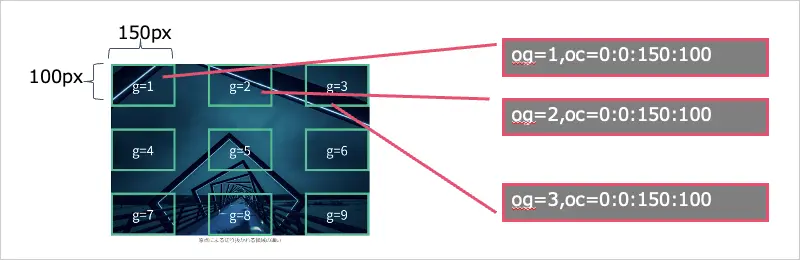
▼以下は拡大・縮小後のクリッピングの指定イメージ

具体例
それでは、クリッピング機能を使用するときのURLパラメータの指定方法を、具体歴とともに示します。複数のパラメータを使用する場合は、「,」(カンマ)で区切る点にご注意ください。
入力画像をピクセル指定で切り抜き、拡大後を割合指定でさらに切り抜く
| 項目 | 値 |
|---|---|
| 元のURL | https://demo.imageflux.jp/bridge.jpg |
| クリッピングの指定 | ic=50:50:250:200ocr=0.2:0.2:0.8:0.8 |
| URL | https://demo.imageflux.jp/ic=50:50:250:200,ocr=0.2:0.2:0.8:0.8/bridge.jpg |
入力画像を割合指定で中央部分だけを切り抜く
| 項目 | 値 |
|---|---|
| 元のURL | https://demo.imageflux.jp/bridge.jpg |
| クリッピングの指定 | icr=0.25:0.25:0.75:0.75 |
| URL | https://demo.imageflux.jp/icr=0.25:0.25:0.75:0.75/bridge.jpg |
拡大後の画像をピクセル単位で切り抜く(原点を中央に指定)
| 項目 | 値 |
|---|---|
| 元のURL | https://demo.imageflux.jp/bridge.jpg |
| クリッピングの指定 | oc=100:50:400:300,og=5 |
| URL | https://demo.imageflux.jp/oc=100:50:400:300,og=5/bridge.jpg |
このように、「どの段階で」「どの範囲を」「どこを基準に」切り抜くかを設定することで、柔軟に画像の一部分だけを切り出すことができます。
デモ画像は自由にご利用いただけますので、ぜひさまざまなパラメータをお試しいただければと思います。

また、ImageFluxのクリッピング機能は、シンプルなパラメータ指定でさまざまな画像加工(拡大縮小、回転・反転、ぼかし、グレースケール処理など)を同時におこなえる点も特長です。
企業やサービスのロゴの重ね合わせ、ウォーターマークの挿入など、オーバーレイ合成も可能なため、1枚1枚個別に画像を作成する手間が省け、効率的な画像運用が可能となります。
以上のように、ImageFluxのクリッピング機能は、URLパラメータによる柔軟な操作性と自動化技術を組み合わせることで、画像の変換・加工を効率的かつ高品質に実現します。Webサイト運営やデジタルマーケティングにおいて大量の画像加工が必要な場合には、非常に有用なツールといえるでしょう。
さらにパラメータ設定の方法をくわしく知りたい方は、以下のドキュメントをご確認ください。
ImageFluxの活用事例
ImageFluxの活用事例として、写真販売に特化したサービスを提供する株式会社フォトクリエイト(以下、フォトクリエイト)の事例をご紹介します。
株式会社フォトクリエイト
フォトクリエイトの提供するサービスは、プロのフォトグラファーや写真館よりアップロードされた写真を配信・販売するため、大量のデータを扱います。稼働中のサービスには、以下のような課題がありました。
- 既存の自社の画像変換システムの老朽化
- 増え続ける写真データによるサムネイル生成負荷の増大
- アクセスの集中による接続不良でユーザー体験が低下している点
これらの課題に対し、ImageFluxを導入することで、以下の成果を実現しました。
社内の開発リソースをサービスの新規開発に集中できた
既存システムの老朽化により、従来は画像処理システムの保守や運用に多くの社内リソースが割かれていました。
ImageFluxはクラウド型画像処理サービスとして、画像の変換や最適化をAPI経由で自動的に実施するため、開発者は自社の画像変換システムの運用保守から解放されました。
この結果、開発者のリソースは新規機能の開発やサービス改善に集中できるようになりました。
画像最適化もクリッピングも自動で処理
増え続ける写真データに対し、従来のシステムでは各デバイスやフォーマットごとに最適な画像生成をおこなうことが困難でした。
一方ImageFluxは、最新デバイスや多様な画像フォーマットに対応する柔軟な画像変換機能を備えています。そのため、URLパラメータやAPIによるオンデマンド処理で自動的に最適な画像を生成できます。
また、フォトクリエイトが自社開発した顔検出システムとImageFluxのクリッピング機能を応用した使い方を組み合わせて、お子さんの顔だけを切り出して表示することも可能に。
自動で最適な画像を生成できるようになったことで、常に最適化された高品質なビジュアルをユーザーに届けられるようになりました。
表示速度が最大7倍に高速化し、ユーザー体験が向上
アクセスの集中による接続不良の問題も、ImageFluxからの画像のキャッシュ配信や、動的リサイズやWebPフォーマットへの変換により画像最適化をおこなうことで解決されました。
導入後、アクセス集中時の表示速度が最大およそ7倍に。サイト全体のユーザー体験が向上しました。
以上のように、ImageFluxにより、フォトクリエイトでは業務全体の効率化とサービス品質の向上を達成、ビジネス拡大に向けた強固な基盤を築くことに成功しました。
まとめ
クリッピングは、画像の背景や不要な要素を取り除き、被写体を引き立てるために不可欠な技術です。ECサイトの商品写真や広告バナー、SNS投稿、印刷物など、さまざまなシーンで活用され、ビジュアルのインパクトやブランドイメージの向上、ページ表示速度の改善など、多くのメリットをもたらします。
しかし、大量の画像を扱う場合や、短期間で多数のクリエイティブが必要な場合、手動でのクリッピング作業には限界があります。
こうした課題を解決するために、さくらインターネットが提供するImageFluxは、URLパラメータ指定によるクリッピング機能や動的な画像変換により、作業効率を大幅に向上させることができます。
クリッピング作業にかかるコストや時間にお悩みの方は、ぜひImageFluxの導入をご検討ください。私たちは、豊富な導入実績と信頼性の高いインフラを強みとして、みなさまのビジネスの成長を全力でサポートします。
ImageFluxチーム
さくらインターネットとピクシブで共同開発・提供している、クラウド画像変換サービス・ライブ配信エンジンサービス「ImageFlux」のチームです。




