直帰率とは?離脱率との違いや確認方法、目安、改善策を解説

Webサイトを運営するうえで、ユーザーの行動を理解することは非常に重要であり、その手立てとなる指標の1つが「直帰率」です。直帰率を理解し、その値を改善することで、Webサイトのパフォーマンスを向上できます。この記事では、直帰率の定義、測定方法、改善策について詳しく解説します。
Webサイトの運営者やマーケター、SEOに興味のある方にとって、直帰率の理解は必須の知識です。この記事を通じて、Webサイトの改善に役立つ情報を得られるでしょう。
直帰率とは

直帰率とは、Webサイトに訪れたユーザーがエンゲージメントを示さずにWebサイトを離れる割合を示す指標です。これは、訪問者が必要な情報をすぐに見つけることができた、あるいは掲載されている内容に興味を持てなかったなどの理由で、すぐに離脱した可能性を示唆しています。直帰率はWebサイトのパフォーマンスを評価するための重要な要素であり、その最適化はWebサイトの成功に大きく寄与します。
直帰率の定義
Googleアナリティクス4(以下、GA4)における直帰率は、Webサイトのすべてのセッションのなかで、ユーザーがエンゲージメントを示さずにWebサイトを離れたセッションの割合で定義されます。
ここで、エンゲージメントとは、次のいずれかのエンゲージメント条件を満たすことを言います。
- 10秒以上のページ滞在
- 2ページ以上の閲覧
- コンバージョンイベントの発生
つまり、上記のエンゲージメント条件をいずれも満たさなかったセッションの割合が直帰率です。
この数値が高いほど、一度訪れたユーザーがすぐにWebサイトを離れてしまっていることを示し、Webサイトのコンテンツや構成に問題がある可能性を示唆します。直帰率は、Webサイトのパフォーマンスを評価するための重要な指標の1つであり、Webサイトの改善に役立つ重要な情報です。
UAとGA4の直帰率の定義の違い
GA4の前世代タイプであるユニバーサルアナリティクス(以下、UA)における直帰率の定義は、訪問者が1ページのみ閲覧してWebサイトを離脱したセッションの割合としていました。
これに対して、GA4ではより広範なユーザーエンゲージメントを考慮に入れ、10秒以上の滞在、2ページ以上の閲覧、コンバージョンといった行動を条件とするように定義が変更されました。
この変更は、Webサイトへの訪問者が示すエンゲージメントの多様性を、より正確に捉えることを目的としています。UAでは単純なページビューに重きを置いていましたが、GA4では訪問者の行動とそのエンゲージメントの質を幅広く評価し、Webサイトのパフォーマンス分析をより深くおこなえるようになりました。
直帰率と離脱率の違い
直帰率と離脱率、これらは似ているようで意味するところが異なります。直帰率は、訪問者がWebサイトにアクセスしてからエンゲージメントを示さずに離れる割合を指すのに対し、離脱率は訪問者がWebサイト内で複数のページを訪れたあと、どのページで離れたかを示す指標です。
たとえば、100人の訪問者があるWebサイトにアクセスし、そのうち50人がトップページでエンゲージメントを示さずに離れた場合、直帰率は50%となります。一方、その100人の訪問者がトップページから商品ページ、カートページと進み、最終的に30人が購入完了ページで離れた場合、購入完了ページの離脱率は30%となります。
Webサイトの改善点をより具体的に把握するにはこれらの違いを理解しましょう。
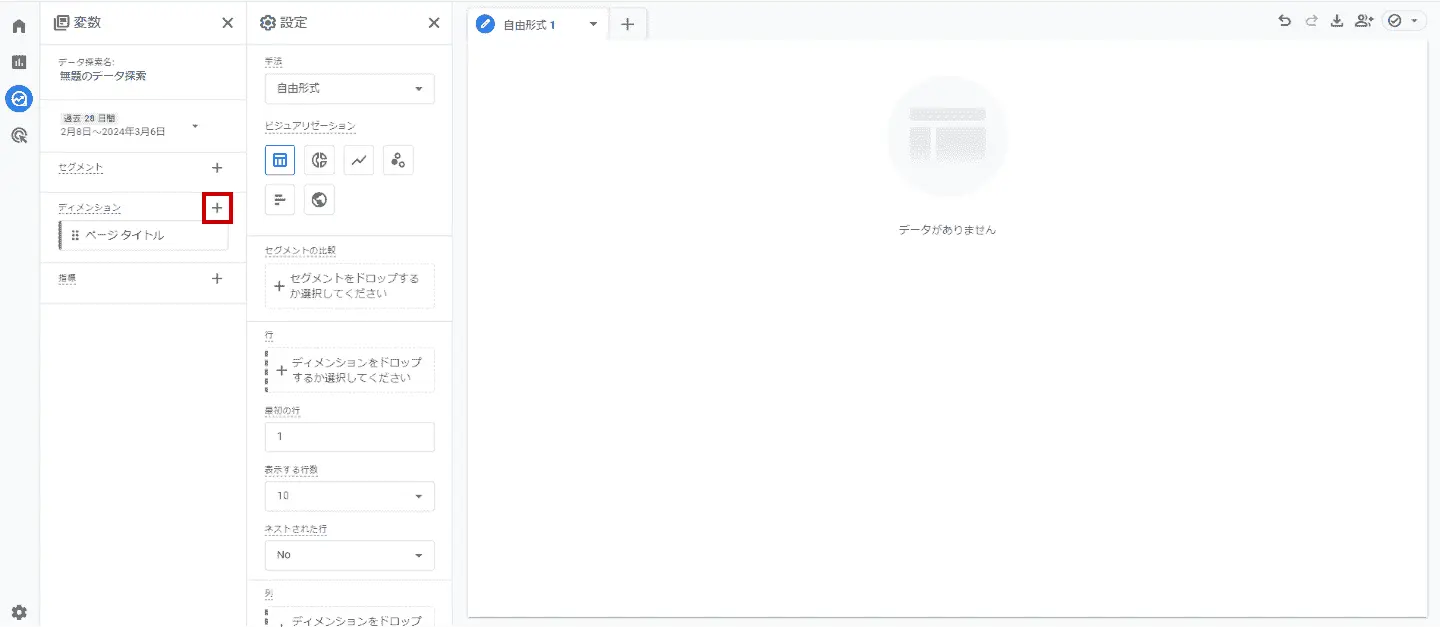
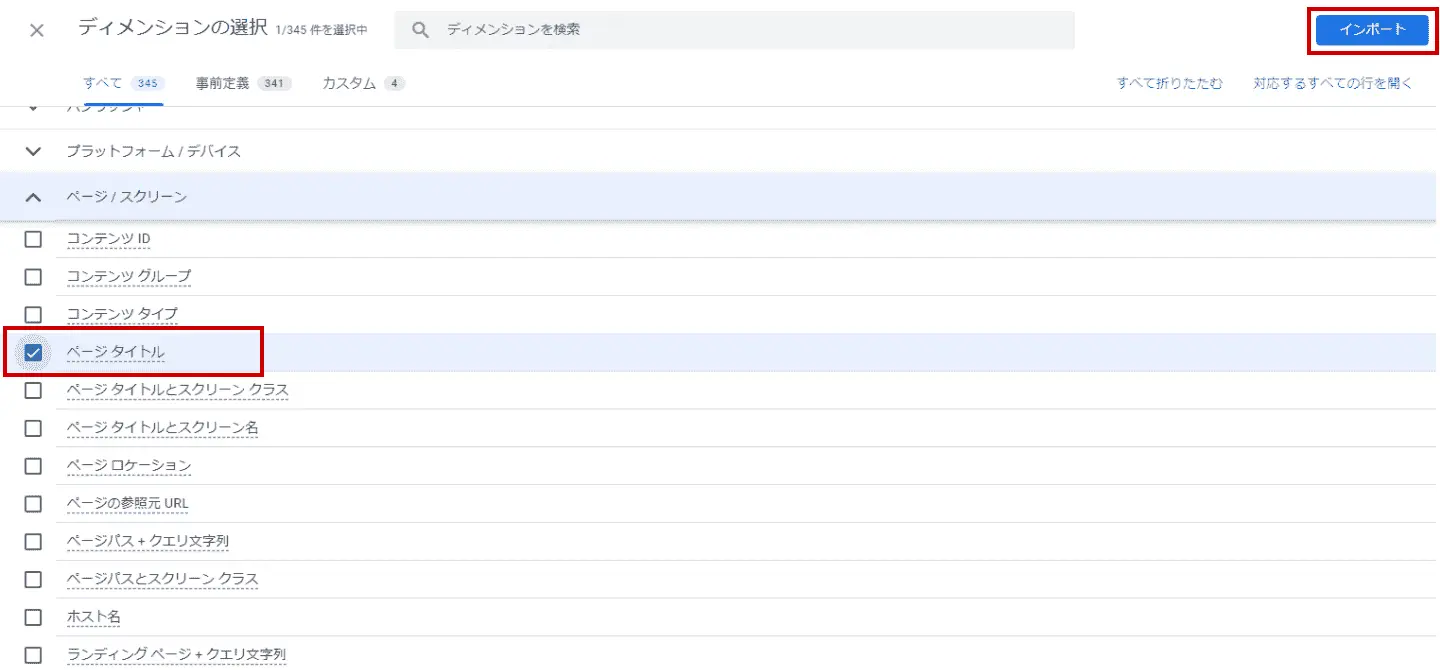
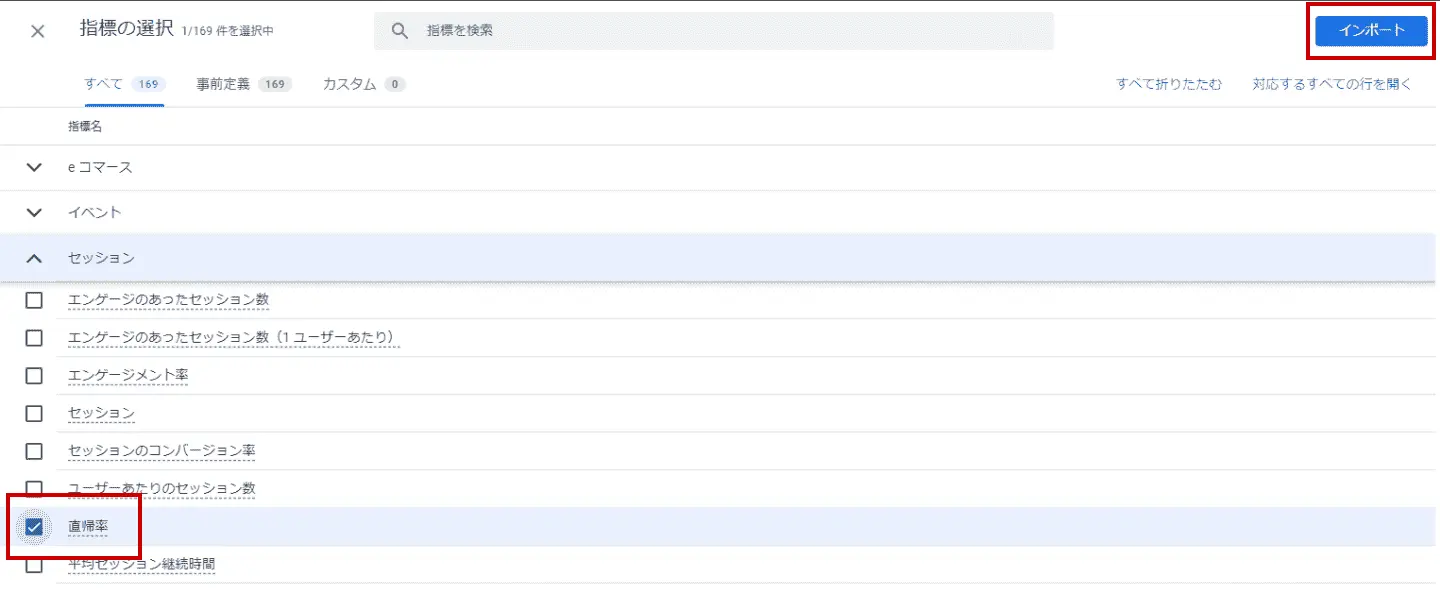
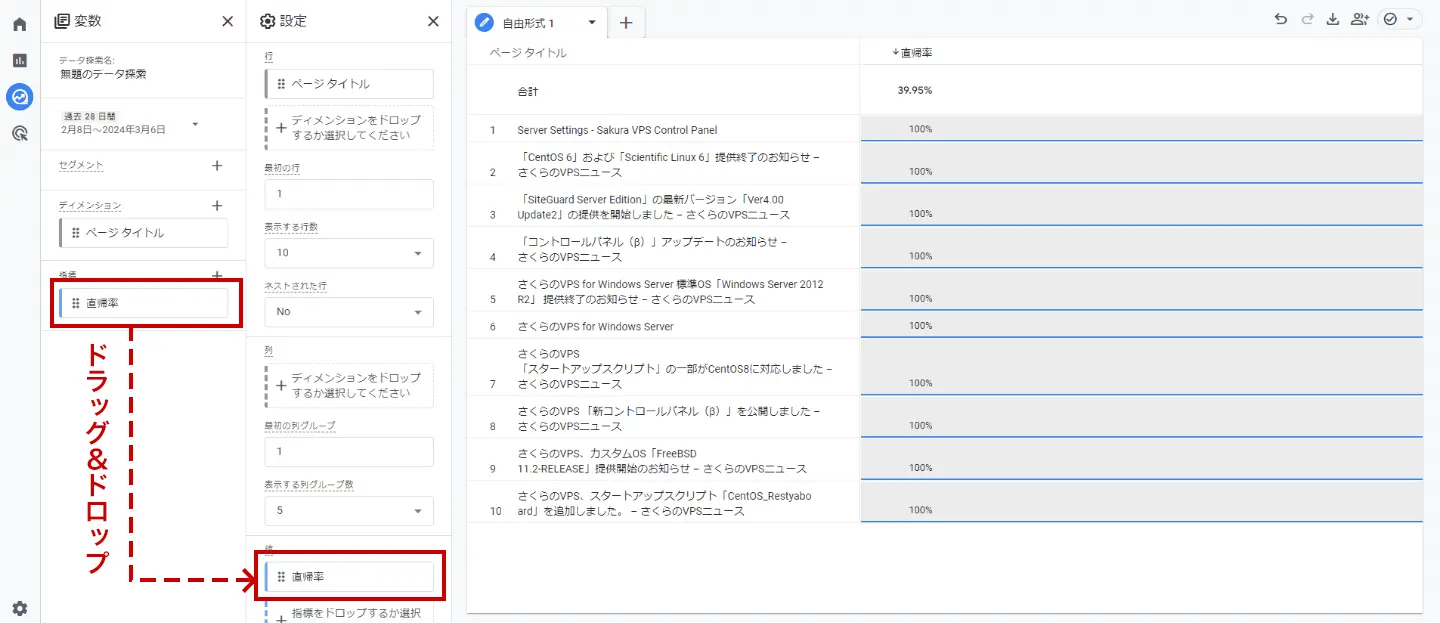
Googleアナリティクス(GA4)で直帰率を確認する方法

ここからはGA4を使ってページタイトル別の直帰率を確認する手順を、ステップごとに解説します。
直帰率を改善するべきページとは?

直帰率を改善するべきページは、とくに訪問者の関心を引くことができず、すぐに離れてしまうようなページです。そのようなページは、コンテンツが訪問者の期待に沿っていないか、ユーザビリティが低い可能性があります。たとえば、ページのデザインが複雑すぎる、情報が不足している、読み込み速度が遅いなどの問題が考えられます。これらの問題を解決し、訪問者がWebサイト内を深く探索したくなるようなユーザー体験を提供しましょう。
直帰率の目安は?
理想とされる直帰率の目安は一概には定められません。それは、直帰率の平均がWebサイトの性質やそのページの内容によって大きく変わるからです。
たとえば、FAQや辞書サイトなどの場合はすぐに目的の情報を見つけて離脱するユーザーが多いため、直帰率は高めになることが一般的です。一方、ECサイトやサービス提供サイトでは、ユーザーが複数のページを閲覧することが期待されますので、直帰率は低めが理想とされます。
大切なのは、自サイトの目的とユーザーの行動を理解し、それに基づいて直帰率を評価することです。
直帰率とCV
直帰率とCV(コンバージョン)の関連性は、Webサイトの成功にとって重要です。
たとえば、直帰率が50%で、CVR(コンバージョン率)が2%のページがあったとします。これは、100人の訪問者のうち50人がすぐに離れ、残りの50人のうち2人が目的の行動(購入や問い合わせなど)をおこなったということを示しています。これを改善すべきかどうかは、目標とするCVRによります。もし目標CVRが3%であれば、このページは改善の余地があります。
直帰率を下げることで、より多くの訪問者がページに留まり、結果的にCVRも上がる可能性があります。
直帰率とCVを結びつけて分析することで、どのページをどのように改善すべきかが見えてきます。
直帰率と滞在時間
直帰率と滞在時間は、Webサイトのパフォーマンスを評価するうえで密接に関連しています。直帰率が高いということは、Webサイトを訪れたユーザーが、エンゲージメントを示さず離脱してしまう割合が大きいことを示しています。
一方、滞在時間が短いということは、訪問者がページの内容を少ししか読んでいないということを示唆しています。この2つの指標から、ページの内容が訪問者の興味や期待に合っていない可能性が高いと推測できます。したがって、滞在時間が短いページは、内容の改善やユーザビリティの向上など、改善すべき点があると考えられます。
具体的な改善策としては、訪問者が求めている情報を提供する、わかりやすく読みやすいレイアウトにする、ページの読み込み速度を上げるなどが考えられます。
直帰率を改善する方法

直帰率を改善するためには、まず直帰率が高くなる原因を理解することが必要です。直帰率が高いということは、訪問者があなたのWebサイトに興味を持てずにすぐに離れてしまっている、つまり、あなたのWebサイトに対して訪問者が「No」と言っているということです。
これは、コンテンツの質が低い、ページのデザインが使いにくい、ページの読み込み速度が遅い、などの理由が考えられます。また、訪問者が求めている情報とWebサイトの内容がマッチしていない場合も直帰率は高くなります。
したがって、直帰率を下げるためには、これらの問題を解決する必要があります。ここからは直帰率を下げるための具体的な改善方法について詳しく見ていきましょう。
ページのコンテンツを改善する
Webサイトの直帰率が高いと感じたら、それはページのコンテンツが訪問者のニーズに合っていない可能性があります。たとえば、ユーザーが求める情報がページに掲載されていなかったり、画像が内容とマッチしていなかったりすると、ユーザーはすぐにページを閉じてしまうでしょう。これが直帰率の高さにつながります。
しかし、この問題はコンテンツの改善によって解決できます。ユーザーが何を求めているのかを理解し、それを満たすような情報を提供することが大切です。また、画像も重要な要素です。関連性の高い画像を用いることで、訪問者の理解を助け、興味を引きつけることができます。これらの改善により、直帰率を下げることが可能となります。
ページ内の導線を改善する
ページ内の導線がわかりにくいと、訪れたユーザーがどこへ進めばいいのか迷ってしまい、その結果として直帰率が高くなってしまいます。たとえば、記事の最後に関連リンクがない場合、ユーザーは自分で関連する情報を探さなければなりません。これは非常に手間ですし、ユーザーがWebサイトを離れる大きな理由になります。
これを改善するためには、ページ内の導線を明確にすることが必要です。具体的には、CTA(Call To Action、ユーザーの行動を促すボタンやリンク)を設置したり、目次を作ったり、次に読むべきページへの誘導を明確にしたりします。
これによってユーザーが自然とWebサイト内を巡回するようになり、直帰率を下げることができます。ただし、導線の改善は一度で終わりではなく、ユーザーの行動を見つつ試行錯誤を重ねることが大切です。
ページの表示速度を改善する
ページの表示速度が遅いとユーザーは待つことにストレスを感じ、すぐにページを閉じてしまう可能性があります。
これが直帰率の上昇につながるのです。とくに画像が多いページや、大きなファイルが含まれているページは、読み込みに時間がかかりがちです。
しかし、この問題は解決可能です。画像ファイルを最適化し、ページの容量を軽量化することで、読み込み時間を短縮できます。
ページの表示速度を改善するには、まず現状のページ速度と、ページ読み込みに時間がかかる原因を調べる必要があります。これは「PageSpeed Insights」というツールで簡単に調べられます。
PageSpeed Insightsについては以下の記事をご覧ください。
関連記事:PageSpeed Insights(ページスピードインサイト)を使った表示速度の改善方法
ImageFluxについて

ページの表示速度を改善するソリューションとして、ImageFluxをご紹介します。
ImageFluxは、オリジナル画像をもとにデバイスに最適化された画像を簡単に生成し、画像変換・最適化とキャッシュ・配信までを一括でおこなうクラウドサービスです。ご利用中のオリジンサーバー(画像のサーバー)は変更不要で、ImageFluxから発行される画像変換用URLにパラメータを追加するだけで画像の最適化・配信が可能です。一度アクセスがあった画像は2回目以降キャッシュ配信されるため、高速な画像配信を実現します。
ImageFluxは、とくに画像などのコンテンツが多く直帰率の改善が必要なWebサイトにおいて、効果を期待できます。最大で2か月の無料トライアルも可能です。
まとめ
本記事では、直帰率の重要性とその改善方法について詳しく解説しました。直帰率は、Webサイトのパフォーマンスを測る重要な指標であり、その高低がビジネスに大きな影響を及ぼすことを理解していただけたかと思います。
ImageFluxの導入により、Webサイトのパフォーマンス改善と直帰率の低減が期待できます。Webサイトの改善は、訪問者の満足度向上とビジネスの成功に直結しますので、今後も直帰率の分析と改善に取り組んでいきましょう。
ImageFluxチーム
さくらインターネットとピクシブで共同開発・提供している、クラウド画像変換サービス・ライブ配信エンジンサービス「ImageFlux」のチームです。