導入事例
映画/ドラマ情報の「Filmarks」、画像配信の悩みをImageFluxで解決
※こちらの記事は2019年9月19日に ASCII.jpで公開された記事を再編集したものとなります。
文● 大塚昭彦/TECH.ASCII.jp 写真● 曽根田元


国内最大級、9000万件超のレビューが集まる映画・ドラマのレビューサービス「Filmarks(フィルマークス)」。モバイルアプリとPCブラウザから、上映中/公開予定のタイトルや上映館といった情報だけでなく、ファンによる熱量のこもったレビューが読めることで人気を集めるサービスだ。
- サービス拡大による画像配信のレスポンス
- 画像のチューニングの負荷
- コストの削減
- ImageFluxのキャッシュ配信によりスムーズに
- 1枚の画像から自動変換。工数削減に
- 画像処理専用のサーバが不要。コスト削減に
そのFilmarksでは2018年秋から、画像配信システムにまつわる問題を解消するために、ピクシブ(pixiv)とさくらインターネットが共同で開発/提供する「ImageFlux」を採用している。FilmarksはなぜImageFluxを必要としたのか。Filmarksの広報を担当するディレクターの柏木雄介氏、インフラ開発や運用を担当するSREエンジニアの久松佳之氏に、サービスの生い立ちからシステムが抱えていた課題、ImageFluxの導入効果までを聞いた。
映画・ドラマのレビューサービス「Filmarks(フィルマークス)」。ユーザーによる“口コミ”レビューが人気だ。
豊富な情報と熱量のあるコミュニケーションで"映画好きのツボを突く"
Filmarksは、2008年に創業しWeb制作の受託事業(UI/UX事業)を展開してきた株式会社つみきが、2012年8月に立ち上げた映画レビューサービスだ。サービス立ち上げのきっかけについて、柏木氏は次のように説明する。

柏木雄介 氏
「元々のアイデアは、弊社代表の鈴木(代表取締役社長の鈴木貴幸氏)がある日、近所のTSUTAYAに行って思いついたものです。『何か映画を観よう』と思って行ってはみたものの、店頭にたくさんソフトが並ぶ中からどの映画を観ればいいかわからない。そこでまずは、観たい映画を手元のスマホで検索したり、観たいと思ったときに“備忘録”としてメモしておけたりするサービスがあればいいんじゃないか、と考えたそうです」(柏木氏)
Filmarksは映画/ドラマのデータベースを備えており、登録数9万タイトル(2020/09)に及ぶ。作品の題名だけでなく、ジャンルや製作国、監督や出演者、映画館で現在上映中かどうかといった豊富な条件で検索できる仕組みなので、ユーザーは観る映画の幅を広げることができる。気になる作品を見つけたら、「Clip!(観たい)」ボタンをタップするだけでそれを記録しておける。
Filmarksの大きな特徴は、実際に映画/ドラマを観たファンによる感想や評価、つまりレビューの投稿機能だ。レビューそのものに「いいね!」やコメントを付けたり、レビュー画面から直接その作品をClip!したり、自分と好みの近いレビュアー(ユーザー)をフォローしたりすることができる。
「皆さんも『先週末にこんな映画を観たよ!』という会話で盛り上がったことはありますよね。そうした映画を切り口としたコミュニケーションが日本中で展開されているのであれば、それをオンラインにまとめたら面白いのではないか、という発想です。もちろんほかのSNSでも感想をつぶやくことはできますが、あえて“映画/ドラマに閉じた”場を提供することで、コミュニケーションもより濃密なものになるのではないかと考えました」(柏木氏)
作品鑑賞後は「Mark!(観た)」で記録。スコアやレビューが他の映画/ドラマファンとのコミュニケーションのきっかけにもなる面白い映画やドラマを観たら人に勧めたくなるし、身近な人が熱心に勧める作品ならば観てみようと思うだろう。柏木氏もユーザーとして映画レビューを書くことがあるが、「自分のレビューがきっかけで作品を知り、Clip!してくれるユーザーがいればやはりうれしいです」と語る。熱心なレビューに対して監督や出演者からコメントが付くこともあるそうだ。
こうしたコミュニケーションが、作品の運命そのものを変えることもある。昨年公開された映画「カメラを止めるな!」がその良い例だ。公開当初は上映館も少なく、興行ランキング圏外の作品だったが、観た人が「面白かった!」と口コミで感想を広げたことで観客動員が飛躍的に伸び、大ヒット映画となった。「興行ランキング1位の映画が、その人にとって一番の映画であるとは限りませんから」と、柏木氏はさまざまなタイプのユーザーがレビューできることの価値を強調する。
Filmarksでは、ドラマ情報やレビューにも対応を開始し、全国映画館の上映スケジュール機能なども順次追加した。現在地に近い映画館の上映スケジュールもすぐにわかる。
サービス開始当初から特に派手な宣伝をするわけでもなく、それでも着実に成長を続けてきたFilmarksは、2019年7月現在で月間利用者数(MAU)が380万人超という規模になっている。成長の背景には“映画好きのツボを突く”サービスを提供してきたことがあるのではないかと分析する。(柏木氏)
サービスの拡大で画像配信レスポンスに問題、チューニングの手間も
こうして順調に規模を拡大してきたFilmarksだが、サービスが成長するにつれてシステム側ではしばしば問題が生じるようになっていたと、SREエンジニアの久松氏は振り返る。画像配信にまつわる問題だ。
Filmarksはモバイルアプリ版からサービスをスタートした。このアプリ開発において、ユーザーインタフェースの参考としたのはインスタグラムだった。一覧画面(トレンド画面)では文字要素を減らし、代わりに“映画の顔”であるポスター画像をタイル上に並べることで、1画面でより多くの作品が発見できるように工夫している。
「ちょうどインスタグラムが出てきたころだったのですが、画像に特化して、画像を中心にコミュニケーションするというスタイルに新しさを感じました。Filmarksの場合、映画ポスターには映画のすべてが詰まっていますから、その画像を美しく並べてユーザーに見せるのがいいんじゃないかと考えたのです」(柏木氏)
FilmarksのバックエンドシステムはAmazon Web Services(AWS)上に構築されており、ポスター画像のオリジナルファイル(元画像)はクラウドストレージの「Amazon S3」に格納している。ただし、たとえば「一覧画面」「詳細画面」など表示するページによって最適な画像サイズは異なるため、それぞれに合わせて元画像を動的にリサイズする処理を行っている。以前は「Amazon EC2」上のRailsアプリケーションが、画像処理ツールのImageMagickをリアルタイムに実行するかたちでリサイズ処理を行っていた。

久松佳之 氏
「Filmarksのシステムでは、映画情報の登録担当者が1点ずつオリジナルのポスター画像を登録しています。そして画像へのリクエストがあるとS3からオリジナル画像を読み出し、URLのパラメーターに含まれる画像サイズの指定に合わせてリサイズしたうえで、アプリに配信します」(久松氏)
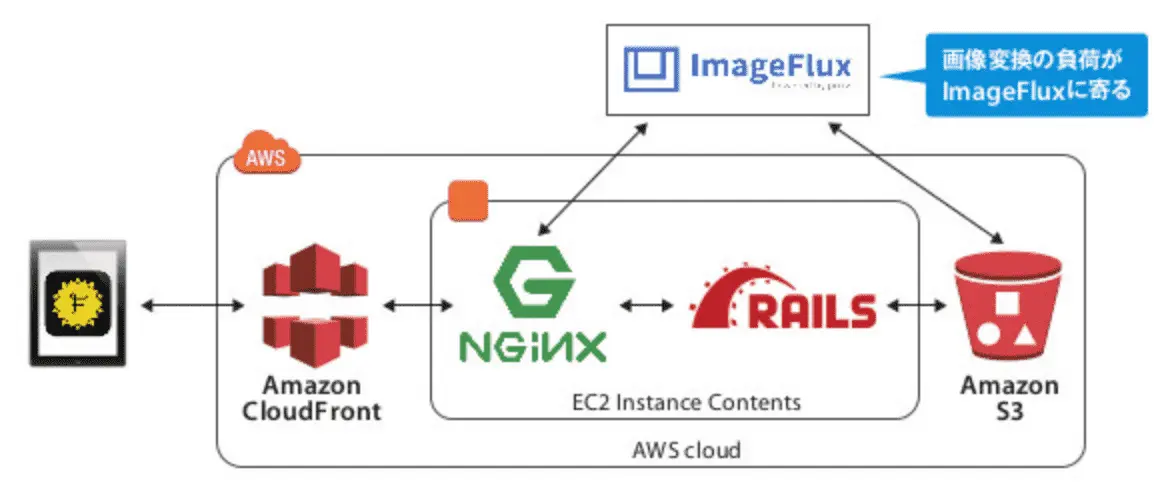
以前のFilmarksバックエンドシステムの構成(概要)。Railsアプリケーション/ImageMagickで動的に画像リサイズ処理を実行しており、サーバー負荷が徐々に高まっていた。
実際にはCDNサービスの「Amazon CloudFront」も併用しているため、頻繁にリクエストのあるポスター画像に関してはCDNにキャッシュ済みの画像が配信される。ただし、サービスの拡大に伴って登録作品数、ユーザー数が増え、キャッシュされていない画像へのリクエストも徐々に増えていった。これによりリサイズ処理のためのサーバー負荷が高まり、画像のレスポンスが遅くなる現象が発生し始めた。最悪の場合は数十秒程度のレスポンス遅延も生じていたという。
「ただし、画像配信の遅延はアクセス数とは連動しない、ランダムに発生するものでした。大半の画像はCDNキャッシュからレスポンスされますし、オリジナル画像のサイズによってCPU負荷が大きく違ったからです。CPU使用率のアラートが出たので確認するとすでに収まっている、そんな状態が頻発していました」(久松氏)
大規模障害こそ発生していなかったものの、このままではサービスレベルの低下につながると考えたエンジニアチームは、2018年の2月ごろから対策の検討を始めた。だが、有効な対策はなかなか見つからなかった。
「たとえばImageMagickのパラメーター調整もやってみましたが、根本的な改善には至りませんでした。われわれは画像の専門家でもなく、そうしたチューニングにエンジニアのリソースを割くよりは、新機能の開発にもっと注力したいというのが本音でした」(久松氏)
導入はシンプル、nginxで画像リクエストのURLを自動変換しただけ
そんなとき、久松氏は前職の頃に紹介を受けていたImageFluxのことを思い出し、エンジニアミーティングで提案した。社内での了解が得られたので、さくらの担当者に連絡を取り、2018年3月ごろから検証環境を使ってImageFluxのトライアルを開始した。
ImageFluxを導入するうえでは、当時すでに公開されていたメルカリのユースケースを参考にした。メルカリもキャッシュ用のCDNをフロントに配置したシステム構成であり、Filmarksと構成が似ていたためだと久松氏は説明する。
従来からリクエストURLのパラメーターに画像サイズの指定が含まれていたため、ImageFluxの組み込みはスムーズに進んだ。具体的には、以前から利用していたWebサーバー「nginx」の設定を変更して画像リクエストのURLを変換し、画像リクエストだけをImageFluxにルーティングする方法をとった。そのため、サーバー上のRailsアプリケーションやモバイルアプリは改修する必要がなかったという。
ImageFlux導入後のシステム構成。「CDNも含め、以前の構成と大きくは変わっていないので安心感があります」(久松氏)

ImageFluxのトライアルはおおむね順調に進んだが、細かな問題も発覚した。登録されている一部のオリジナル画像で、ファイルの拡張子と実際の画像形式が異なる(たとえば拡張子が.jpg、実体はビットマップ画像のファイル)ため表示できなかったり、ファイルが指定する色空間の違いで変換時に色が変わったりするものがあった。これについてはシステム側で対処するよりもオリジナル画像を修正したほうが早いと判断し、該当する画像ファイルをスクリプトで洗い出したうえで登録しなおした。今後は同様のミスが起きないように、作品登録担当者向けの画像ツールやマニュアルも用意している。
「画像の色が変わってしまう問題については、われわれでは原因がわからなかったので、さくらさん経由でピクシブさんに問い合わせました。さすがは画像のプロで、原因となった色空間の違いについて詳細に教えていただき助かりました」(久松氏)
およそ半年間のトライアルと問題修正を終えた2018年10月、Filmarksでは本番システムにImageFluxを適用した。nginxの設定変更だけで済んだため、サービスを停止することなくスムーズに新環境へ移行できた。
ImageFlux導入で運用工数を削減、さらなるサービス改良へと進む
ImageFlux導入後の効果はどうか。久松氏は、それまで頻繁に発生していたCPU使用率のアラートがゼロになったので、「まずは『静かになったなあ』という印象」だと笑う。
以前のシステムでは画像処理専用のサーバーインスタンスを立てていたが、それを廃止したことでサーバーコストも少し削減できたという。
「メルカリさんの事例を見た時点で、CDNキャッシュを挟む構成ならばコストはあまり増えないはずだと考えていました。実際やってみると、想像していたよりもさらにコストが抑えられました。以前と比べてトータルでマイナスになったわけではありませんが、ImageFluxはほとんどチューニングすることなく使えているので、工数削減の効果も合わせて考えると十分リーズナブルだと思います」(久松氏)
ImageFluxの機能を活用して、さらなるサービスの改良にも着手している。たとえば今年の春からは、モバイルデバイスそれぞれの画面サイズに合わせた、より細やかな画像サイズの最適化を実施している。ファンのためのサービスだからこそ、“映画の顔”である映画ポスターの画像もできるだけきれいに届けたい。
「従来のシステムではサーバー負荷の問題もあり、比較的大まかなサイズ分類しかできていませんでしたが、ImageFluxならばパラメーター指定だけで柔軟に画像サイズを変更できます。そこで、端末ごとによりきれいな解像度の画像を配信するよう変更しました。この機能強化は特にアナウンスしていないのですが、ユーザーの方がTwitterで『Filmarksの画像がきれいになった』とつぶやいているのを見つけて、やはりわかる人にはわかるんだなと」(久松氏)
これに加えて7月からは、画質を落とさず画像の大幅な軽量化が期待できるWebP(ウェッピー)形式への変換機能も利用している。久松氏は、ImageFluxを知らずに画像配信に悩みを抱えている開発者やインフラ担当者はまだ多いと思うので、ぜひとも検討やトライアルをお勧めしたいと語った。
画像配信にまつわる問題がクリアされたFilmarksでは、これからどんな機能追加や機能改善を目指すのか。両氏が考えるアイデアを尋ねてみたところ、柏木氏はユーザーごとの好みをデータ分析して新たな映画をお勧めするレコメンド機能、久松氏は映画/ドラマに加えてアニメ情報も網羅するサービスというアイデアを挙げてくれた。
「ほかにもアイデアはたくさんありますが、いずれにせよ映画好き、ドラマ好きにとって“居心地がいい場所”を提供していくというFilmarksの基本方針は変わりません」(柏木氏)

株式会社つみき
事業内容
インターネットサービスの企画・制作
設立
2008年